1, the function: the function is an object, function can be encapsulated in some functions, can perform these functions in time of need
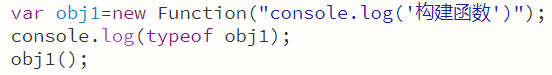
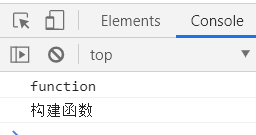
Use the typeof inspect a function object, returns a function
Function: packaging code in the form of a string is passed to the constructor, packaging to the function of the code will not be executed, the function of the code are executed at the time of the function call,
Call syntax: function object ();
2, the function of creation: use the constructor to create a function object, and create a constructor, dedicated to create Person object, the constructor is an ordinary function, create way and is no different from ordinary functions, different habits of constructor is first letter
The constructor and the different methods of ordinary function difference is called
Normal function is called directly, and the constructor need to use the new keyword to invoke the
1) use the constructor to create a function object


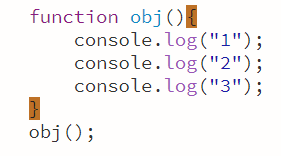
2), use the function declarations to create a function
Grammar: the function the function name ([form 1, form 2 refs... parameter n]) {
Statement
}
The parameters in the grammar can use parameters can also do not use the


3), using the function expression to create a function/anonymous function


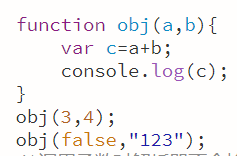
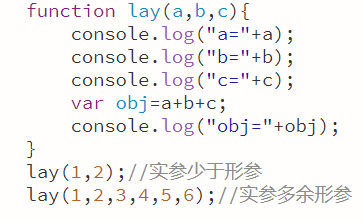
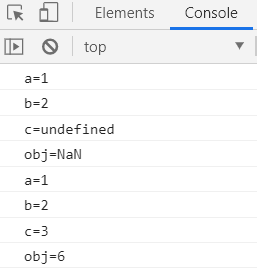
3, the parameters of the function
Definition of one to two Numbers and functions, can be in () function to specify one or more parameters (formal parameters), use ", "between multiple parameters, and statement is equivalent to the function parameters are declared within the corresponding variables, but not the assignment


Calling function, the parser will not check the type of argument, so note if it is possible to receive illegal function, if there is a need to type checking function
When calling a function, the parser does not check the number of arguments, redundant parameters will not be assigned, if the argument is less than parameter, then there is no argument joining is undefined


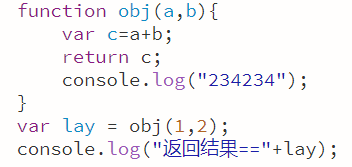
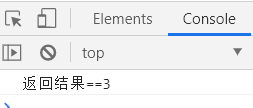
4, the return value of a function
Can return to return the function return value
Grammar: return value;
After the Return value will be as a result of execution of returns, you can define a variable to receive the function Return value
In the function after the return statement will not perform, if not with any value, after return statement is equivalent to return an undefined


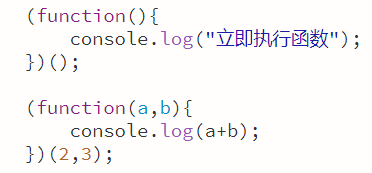
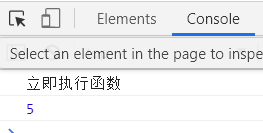
5, the immediate execution function: the function definition, immediately is called, is called the immediate execution function, the immediate execution function will only perform a


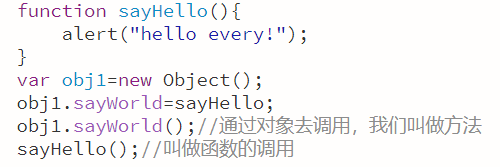
6, the method of function: the function can be used as the object of property, if a function is preserved as a property of the object, so we call this function is the object, the method of calling a function on the call object method

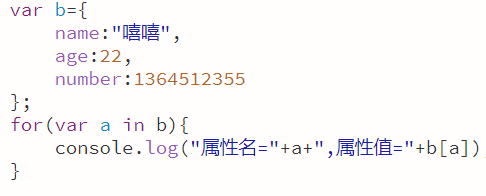
7, the enumeration object attributes in the
Grammar: the for (var variable object) in {
Statement
}


8, the function scope
1) when the called function to create the function scope, function is completed, destroying the scope
2) each call a function will create a new function scope, they were independent of each other between
3) can access the global variable in the function scope, but in the global scope cannot access to the local variable
4) when operating a variable of function scope, it will first search in its scope, if there is a direct use, a search scope, if there is no way upward until we find the global scope, if it still can't find the global scope error ReferenceError
5) you want to access global variables can be used in the function window object
