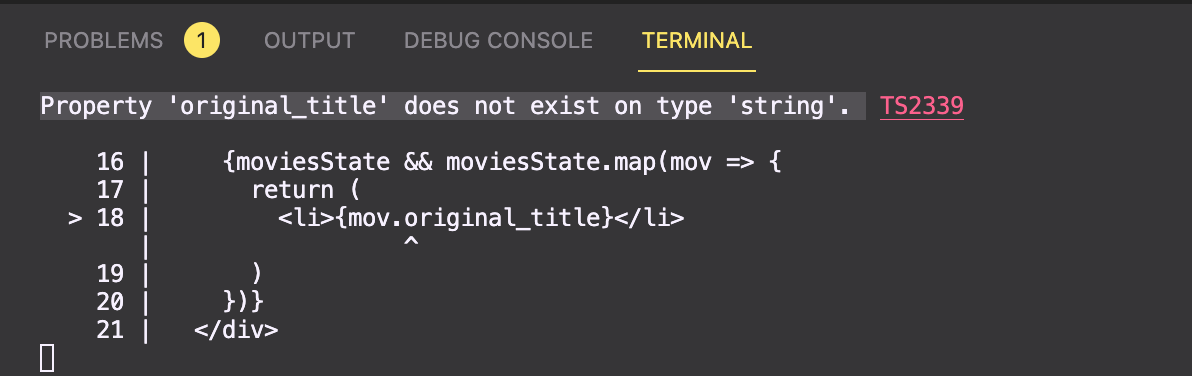
So, I am creating a website with typescript and redux and I am pulling an API from TMDB (the movie database), I have setup my redux and i got the store, after using use selector and useDispatch I should be able to map through the array, but when I try to map through it I get this error message. This is my first time working with typescript and its confusing me.
App.tsx
import React, { useEffect } from 'react'
import { useSelector, useDispatch } from 'react-redux'
import { loadMovies } from './redux/actions'
import { IMovieState } from './redux/reducer'
import './App.css'
function App() {
let dispatch = useDispatch()
const moviesState = useSelector((state: IMovieState) => state.movie)
useEffect(() => {
dispatch(loadMovies())
}, [dispatch])
return <div className="App">
{moviesState && moviesState.map(mov => {
return (
<li>{mov.original_title}</li>
)
})}
</div>
}
export default App
Reducer.ts
import { Action } from './actions'
export interface IMovieState {
movie: string[]
}
const initalState = {
movie: [],
}
export const movieReducer = (
state: IMovieState = initalState,
action: Action,
) => {
switch (action.type) {
case 'GET_MOVIES': {
return { ...state, movies: [...state.movie, action.payload] }
}
default:
return state
}
}
Actions.ts
import axios from 'axios'
import { Dispatch } from 'redux'
export type Action = { type: 'GET_MOVIES'; payload: string }
const getMovies = (movies: string): Action => ({
type: 'GET_MOVIES',
payload: movies,
})
export const loadMovies = () => {
return function (dispatch: Dispatch) {
axios
.get(`${process.env.REACT_APP_API_KEY}`)
.then((res) => {
dispatch(getMovies(res.data))
})
.catch((err) => console.log(err))
}
}
Store.ts
import { createStore, applyMiddleware } from 'redux'
import { composeWithDevTools } from "redux-devtools-extension";
import reduxThunk from 'redux-thunk'
import rootReducer from '../redux/rootReducer'
const middlewares = [reduxThunk]
export const store = createStore(rootReducer,
composeWithDevTools(applyMiddleware(...middlewares)))
CodePudding user response:
You defined IMovieState as this:
export interface IMovieState {
movie: string[]
}
which has a movie property that is an array of string values, so you don't have any original_title in that type.
I guess what you need to do is to change your type like this:
interface IMovie {
original_title: string; // or your prefered type
}
export interface IMovieState {
movie: IMovie[]
}