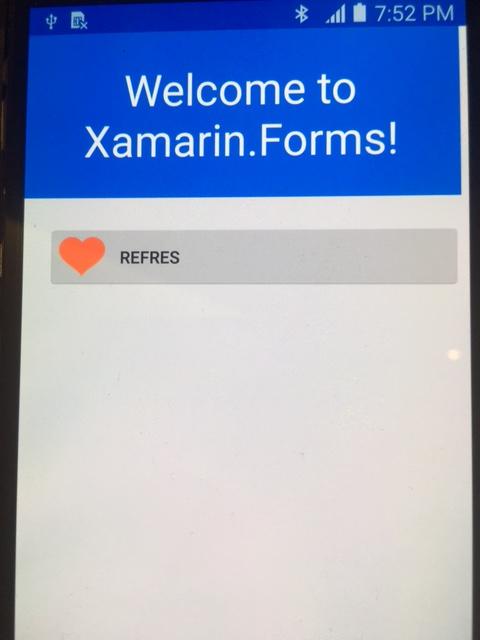
There is unwanted space between image & text on Button. I want to reduce it. This is my code
<Button
Padding="4,0,0,0"
FontFamily="{StaticResource mediumFontFamily}"
ImageSource="ic_qr_refresh.png"
WidthRequest="110"
HeightRequest="35"
FontSize="Small"
VerticalOptions="FillAndExpand"
Text="Refres">
</Button>
I want to reduce space between refresh icon and Refresh text.
CodePudding user response:
try to use the Padding of 50 or more
<Button
Padding="4,0,50,0"
FontFamily="{StaticResource mediumFontFamily}"
ImageSource="ic_qr_refresh.png"
WidthRequest="110"
HeightRequest="35"
FontSize="Small"
VerticalOptions="FillAndExpand"
Text="Refres">