I am using Mailkit with an aspx email template with an image control for the logo. The email sends ok, but the inline logo is being sent as an attachment. I have spent days looking at similar issues and examples here but cant figure out what the problem is in my own case. I need the image to show in the body of the message and Not as attachment.
Here is the code file:
Private Sub EmailCustomer()
Dim ToAddress As String = CustomerEmail
Const FromAddress As String = "[email protected]"
Try
Dim mail As MimeMessage
Dim bodybuilder As New BodyBuilder
mail = New MimeMessage()
mail.From.Add(New MailboxAddress("", FromAddress.ToUpper))
mail.To.Add(New MailboxAddress("", CustomerEmail))
mail.Subject = "Order Confirmation"
Dim contentType As New ContentType("image", "png")
Dim contentId = MimeUtils.GenerateMessageId()
Dim image = CType(bodybuilder.LinkedResources.Add(Server.MapPath(".") & "/Img/MainLogo.png", contentType), MimePart)
image.ContentTransferEncoding = ContentEncoding.Default
image.ContentId = contentId
image.ContentDisposition = New ContentDisposition() With {.Disposition = ContentDisposition.Inline}
bodybuilder.HtmlBody = PopulateEmailHtmlBody(CustomerEmail, Session("GatewayOrderID"), "cid:" & image.ContentId)
mail.Body = bodybuilder.ToMessageBody()
Using client As New MailKit.Net.Smtp.SmtpClient
client.Connect("xxx", 465, True)
client.Authenticate(FromAddress, ConfigurationManager.AppSettings("WebMailPsw"))
client.AuthenticationMechanisms.Remove("XOAUTH2")
client.Send(mail)
client.Disconnect(True)
End Using
Catch ex As Exception
ShowMessage("Connection issues sending email.", MessageType.Info)
End Try
End Sub
Private Function PopulateEmailHtmlBody(ByVal customeremail As String, ByVal orderid As String, ByVal logoUrl As String) As String
Using reader As StreamReader = New StreamReader(Server.MapPath("~/OrderStatusEmailTemplate.aspx"))
Dim body As String = String.Empty
body = reader.ReadToEnd
body = body.Replace("{LogoUrl}", logoUrl)
body = body.Replace("{CustomerEmail}", customeremail)
body = body.Replace("{OrderID}", orderid)
Return body
End Using
End Function
Here is the template:
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="Scriptmanager1" runat="server" ></asp:ScriptManager>
<div class="row">
<div style="background: #40B800; width: 100%; height: 10px;">
</div>
</div>
<div id="logoDiv" style="border-bottom: solid 4px #919191; padding-bottom: 2px">
<asp:Image ID="logo" runat="server" src="{logourl}"/>
</div>
<br />
Hello <em>{CustomerEmail} </em>
<br />
<br />
Your Order was placed successfully with OrderID:
<em>{OrderID} </em>
This Order has been forwarded for payment processing. Your Order shall be processed and shipped when this process completes.
<br />
<br />
Yours faithfully
<br />
For: Xxx.
<div class="row">
<div style="background-color: #eaeaea; border-top: solid 2px #919191">
</div>
</div>
</form>
</body>
Here is part of the raw data:
Message-Id: <SHDL2FYG7FU4.BD3A7K1JDSQJ@plesk3001>
To:xxxx
MIME-Version: 1.0
Content-Type: multipart/related;
boundary="=- 4ZC71hL1CWyK9Sdx8oPqnQ=="; type="text/html"
--=-4ZC71hL1CWyK9Sdx8oPqnQ==
Content-Type: text/html; charset=utf-8
Content-Id: <TPQO2FYG7FU4.UIEK2B0GWEC33@plesk3001>
And here:
--=-4ZC71hL1CWyK9Sdx8oPqnQ==
Content-Type: image/png; name=MainLogo.png
Content-Transfer-Encoding: base64
Content-Location: MainLogo.png
Content-Id: <SHDL2FYG7FU4.7PB5WR21L9MX@plesk3001>
Content-Disposition: inline
--=-4ZC71hL1CWyK9Sdx8oPqnQ==--
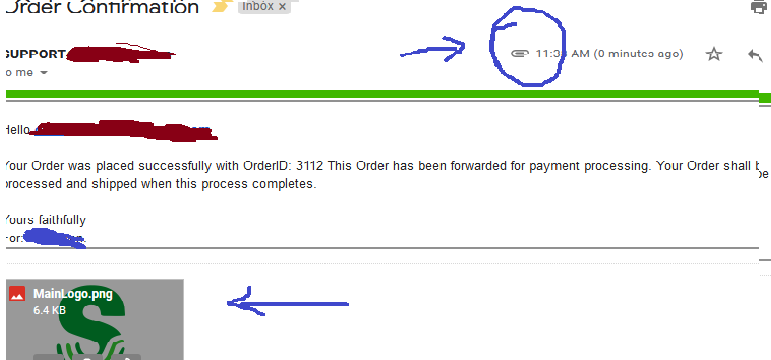
And here is how it sends :

CodePudding user response:
Based on the documentation, I don't think you need to set the ContentTransferEncoding or ContentDisposition; you should just need to use:
Dim image As MimeEntity = bodybuilder.LinkedResources.Add(Server.MapPath(".") & "/Img/MainLogo.png", contentType)
image.ContentId = MimeUtils.GenerateMessageId()
bodybuilder.HtmlBody = PopulateEmailHtmlBody(CustomerEmail, Session("GatewayOrderID"), "cid:" & image.ContentId)
You also don't want to use any server controls in the template, since you're reading the content of the file rather than executing the template.
<body>
<div class="row">
<div style="background: #40B800; width: 100%; height: 10px;">
</div>
</div>
<div id="logoDiv" style="border-bottom: solid 4px #919191; padding-bottom: 2px">
<img src="{logourl}"/>
</div>
<br />
Hello <em>{CustomerEmail} </em>
<br />
<br />
Your Order was placed successfully with OrderID: <em>{OrderID} </em>
This Order has been forwarded for payment processing. Your Order shall be processed and shipped when this process completes.
<br />
<br />
Yours faithfully
<br />
For: Xxx.
<div class="row">
<div style="background-color: #eaeaea; border-top: solid 2px #919191">
</div>
</div>
</body>
I suspect this second point is the cause of the problem; your email body contains the literal text <asp:Image .../> instead of an <img /> tag, and the email client doesn't know what to do with it.
