I am using the following config for nuxt-auth-next in my nuxt application
nuxt.config.js
auth: {
strategies:{
google: {
clientId: "my_client_id.apps.googleusercontent.com",
redirectUri: `http://localhost:3000/apps`,
codeChallengeMethod: '',
scope: ['profile', 'email'],
responseType: 'token id_token'
}
},
redirect: {
login: '/login',
logout: false,
home: '/apps',
callback: false
}
},
router: {
middleware: ['auth']
}
And this is my login.vue file
<template>
<div>
<div>
<template>
<b-button @click="loginClicked()">Login with Google</b-button>
</template>
</div>
</div>
</template>
<script>
export default {
methods: {
async loginClicked() {
try {
await this.$auth.loginWith('google');
} catch (err) {
console.log("login error: " err);
}
}
}
}
</script>
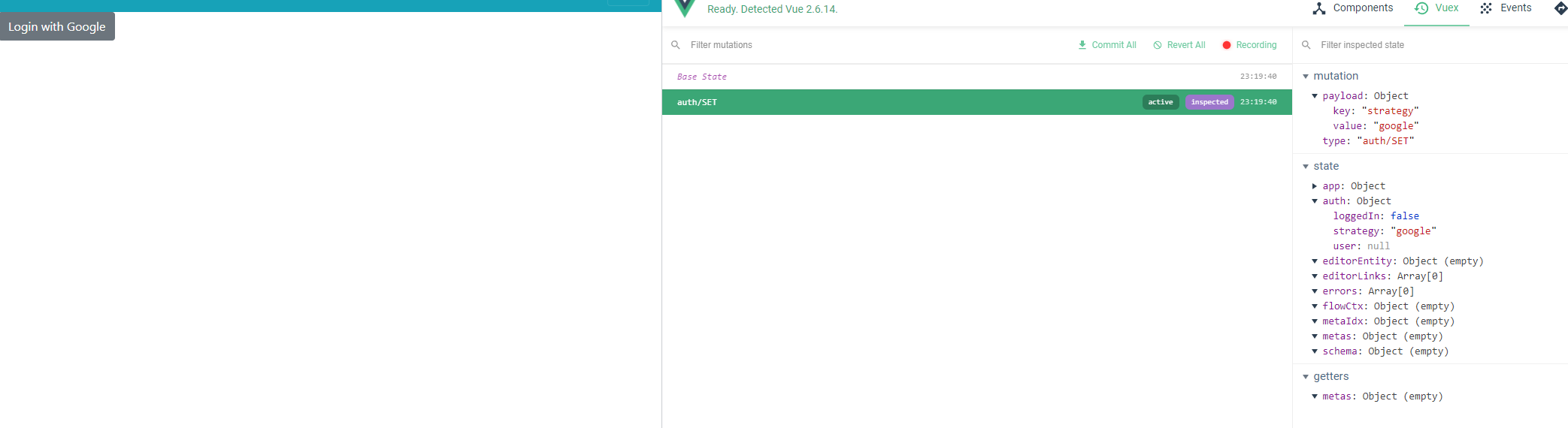
When I press Login with Google button from my login page, it goes to Google authentication page, successfully passes authentication, goes to localhost:3000/apps page(my redirect url) and then immediately returns to localhost:3000/login - and this.$auth.loggedIn is false.
CodePudding user response:
As stated on this page, auth-next aka v5 is still in beta and you may encounter some bugs, even tho it is more rich in terms of features.
If you are fine with what the Nuxt module provides with the v4, sticking to it may be a more stable solution.