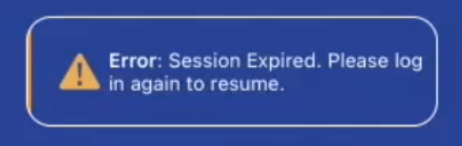
I have been looking for similar questions and I cannot find anything that is exactly what I am looking for. I have also been messing around with this XML for quite some time, and I do not want to have to import any libraries or use Drawing code to make this square border.
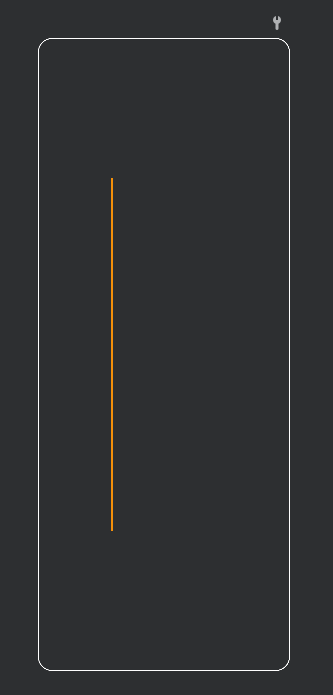
As you can see, there is an orange line that is behind the white border.
This is as close as I have gotten:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate android:fromDegrees="90">
<shape android:shape="line" android:thickness="3dp">
<padding android:left="120dp"/>
<stroke android:width="3dp" android:color="#F4900A"/>
</shape>
</rotate>
</item>
<item>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="@color/white"/>
<solid android:color="#00FF0000"/>
<corners android:radius="16dp"/>
</shape>
</item>
<!-- Background is transparent -->
<item>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#00000000" />
<solid android:color="#00000000" />
</shape>
</item>
</layer-list>
Any help would be greatly appreciated, I feel like I am close but I am not sure how to move this line to the left without having it scale down in size? I have been messing around with the padding and it just seems jank.
Note: I have also tried setting the white border to have a orange gradient left side, and it didn't look right - so I don't think that gradient is an option.
CodePudding user response:
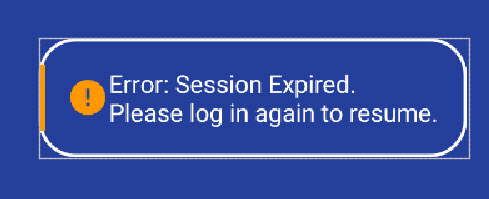
This can be achieved with:
- A normal rectangle as the outer white border
- An orange solid rectangle to represent the left line that has
android:gravity="left"to position it to the left and the paddings adjusted to displace the left line to the right, top, and bottom as you need
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/white" />
<corners android:radius="20dp" />
</shape>
</item>
<item
android:bottom="15dp"
android:gravity="left"
android:left="1dp"
android:top="15dp">
<rotate android:fromDegrees="180">
<shape android:shape="rectangle">
<solid android:color="#FF9800" />
<size android:width="3dp" />
</shape>
</rotate>
</item>
</layer-list>
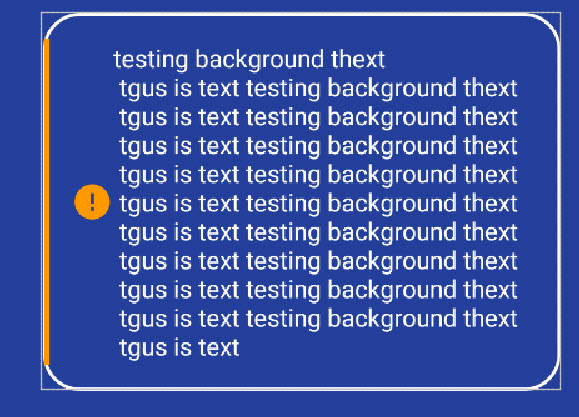
Previews with different TextView sizes: