Hye everyone! I want to make CRUD but I have an error when try to submit the form. The error shows, "SQLSTATE[42S02]: Base table or view not found: 1146 Table 'hr.staff' doesn't exist". Below shows my database structure and my coding.
Staff Model:-
class Staffs extends Model
{
use HasFactory;
protected $fillable = [
'name', 'staffid', 'address', 'religion', 'email', 'phonenum', 'maritalstatus'
];
}
Staffs Migration table:-
public function up()
{
Schema::create('staffs', function (Blueprint $table) {
$table->id();
$table->timestamps();
$table->string('name');
$table->integer('staffid');
$table->string('address');
$table->string('religion');
$table->string('email')->unique();
$table->integer('phonenum');
$table->string('maritalstatus');
});
}
StaffContoller:-
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'staffid' => 'required',
'address' => 'required',
'religion' => 'required',
'email' => 'required',
'phonenum' => 'required',
'maritalstatus' => 'required',
]);
Staff::create($request->all());
return redirect()->route('staffs.index')
->with('success','Staff data has been created successfully.');
}
addstaff.blade.php:-
<form method="POST" action="{{ route('staffs.store') }}">
@csrf
<div class="grid grid-cols-2 gap-6">
<div class="grid grid-rows-2 gap-6">
<div>
<x-label for="name" :value="__('Name:')" />
<x-input id="name" class="block mt-1 w-full" type="text" name="name" value="{{ old('name') }}" autofocus />
</div>
<div>
<x-label for="staffid" :value="__('Staff ID:')" />
<x-input id="staffid" hljs-number">1 w-full" type="integer" name="staffid" value="{{ old('staffid') }}" autofocus />
</div>
<div hljs-number">4">
<x-button hljs-number">3">
{{ __('Submit') }}
</x-button>
</div>
P/s: Can't paste the full form of submit but all the field is there.
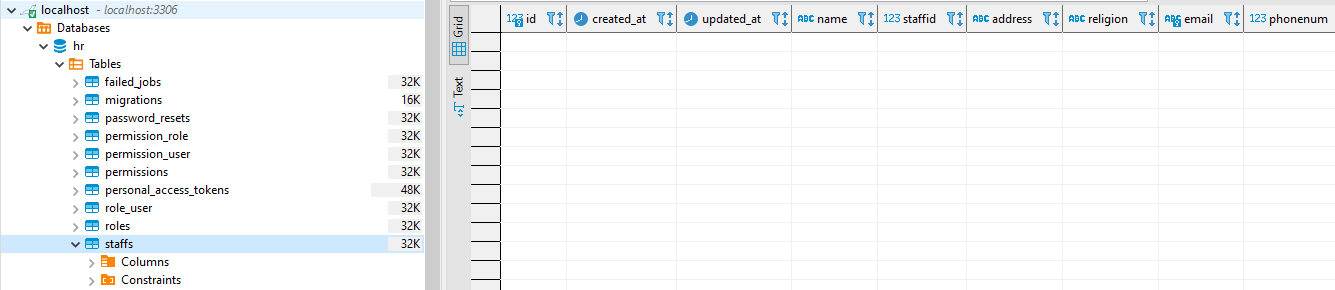
Database Structure:-
CodePudding user response:
Your table name is staffs not staff.
SQLSTATE[42S02]: Base table or view not found: 1146 Table 'hr.staff' doesn't exist
Update your model's $table property to the correct table name, then you should be able to use this model to create a record. Staff::create($request->all());