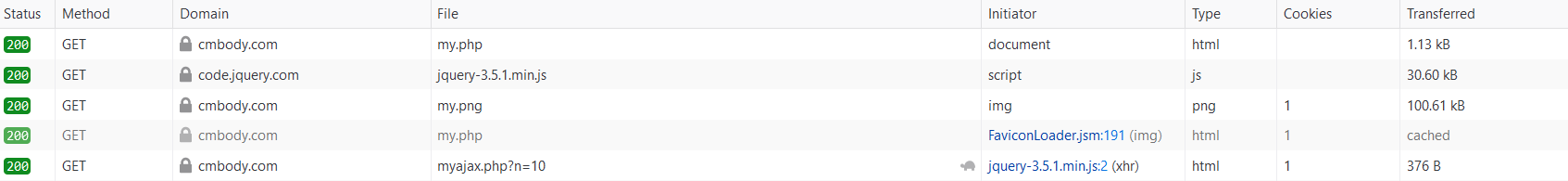
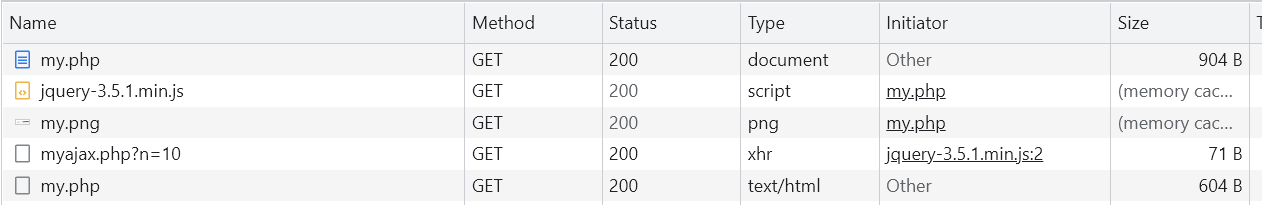
set a session value to 10 by ajax. In Chrome it will set back to ZERO. Why?? my.php
<?php
session_start();
$_SESSION["temp"] = 0; ?>
<div id="t">$_SESSION["temp"] = <?=$_SESSION["temp"]?> <br></div>
<br><input type="button" value="Plus 5" onclick="javascript:plusn(5);">
<script>
function plusn(n) {
$.ajax({
url: 'myajax.php?n=' n,
type: 'get',
async: false,
success:function(result){
$("#t").append(result)
}
});
}
$(document).ready(function() {
plusn(10); //initial add 10
})
</script>
myajax.php
<?php
session_start();
$_SESSION["temp"] = $_GET["n"];
exit('$_SESSION["temp"] = '.$_SESSION["temp"].'<br>');
?>
CodePudding user response:
It works correctly when I send it with a 1000 millisecond delay but this is not a correct solution I will continue to investigate.
setTimeout(()=>{
plusn(10);
},1000)