<script>
The function selpay (num) {
for(i=2; I<4. I++) {
If (num==I) {
Document. The getElementById (" pay "+ I). The className=" payboxon ";
$(" # payct "+ I), show ()
} else {
Document. The getElementById (" pay "+ I). The className=" payboxoff ";
$(" # payct "+ I). Hide ()
}
If (num==2) {
$(' # payid). Val (" alipay ");
$(' # payimg). Attr (' SRC ', '{CSCMS: tempurl} images/paytimg2. GIF ");
} else {
$(' # payid). Val (' wxpay ');
$(' # payimg). Attr (' SRC ', '{CSCMS: tempurl} images/paytimg9. GIF ");
}
}
}
$(". Dlhover "). Hover (function () {$(this). Attr (" class ", "dlhover btdl2")}, function () {$(this). Attr (" class ", "dlhover BTDL")});
Layui. Use ([' layer ', 'form', 'jquery'], function () {
Var $=layui. Jquery
, layer=layui layer
, form=layui. Form;
$(' # btn_put) on (' click ', function () {
Var token=$(" # token "). Val ();
Var RMB=$(" input [name='RMB'] : checked "). The val ();
Var type=$(" input [name='paytype'] : checked "). The val ();
$. Ajax ({
Url: "[user: paysave],"
Type: "post",
Data: {" token ": token," RMB ": RMB," type ": type},
DataType: "json",
Success: the function (e) {
The console. The log (e)
The parent. Layer. Open ({
Type: 2,
Title: "top-up" immediately,
Skin: "layui - layer - rim,"
Area: [' 550 px ', '630 px],
BTN: [' confirm ', 'cancel'],
CloseBtn: 1,
ZIndex: 19891015,
Content: the e.u rl
});
}
});
});
});
</script>
Listening BTN: [' confirm ', 'cancel'], refresh the page after hope to have a big help js write not bottom go to half a bucket of water
CodePudding user response:
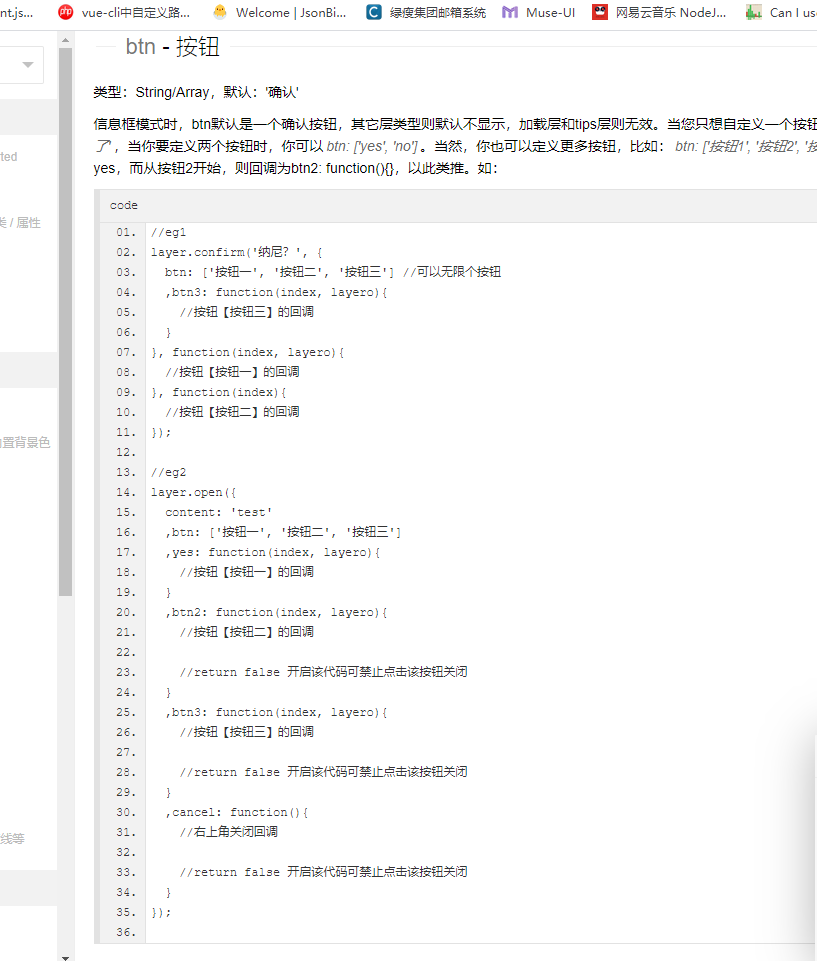
https://www.layui.com/doc/modules/layer.html
Added a callback can themselves according to the document
CodePudding user response:
Didn't understand a meng and state leaders can help itCodePudding user response:
Directly in the BTN: [' confirm ', 'cancel'], followed by yes: function () {Confirmed to perform
}
