Development tools and key technology: Adobe Dreamweaver & amp; & JavaScript
Author: WeiYongGui
Writing time: April 23, 2020
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
A, about function: function function
- function is also an object
- function can be encapsulated in some function (code), the need to use to perform these functions (code)
- function can save some code called when need
- use typeof inspect a function object, returns the function
Two, create function:
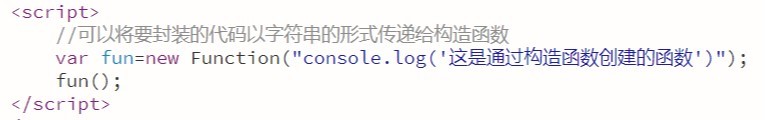
1. Use the constructor to create a function object

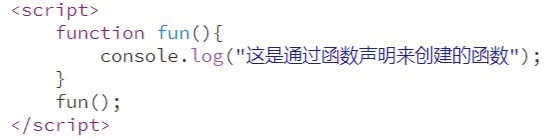
2. Use function declarations to create a function
Grammar: the function the function name ([parameter 1, parameters, 2,..., parameter N]) {
//statement
}
Description: [parameter 1, parameters, 2,..., parameter N] [] said here can use parameters can also do not use
Call function: the function name ([argument 1, argument 2,... );

3. Using the function expression to create a function/anonymous function


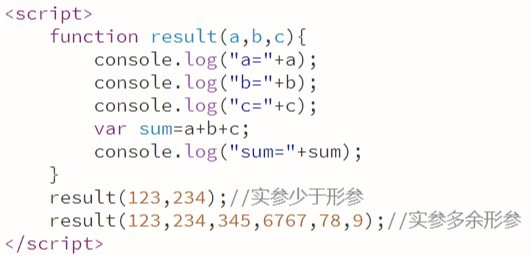
Three, the parameters of the function:
1. The called function when the parser does not check the type of argument, so pay attention to, is it possible to received illegal parameters, if possible you will need to test types of parameters for
2. When the called function, the parser will not to check the number of arguments redundant parameters will not be assigned, if the argument is less than the parameter data, there is no corresponding argument joining is undefined

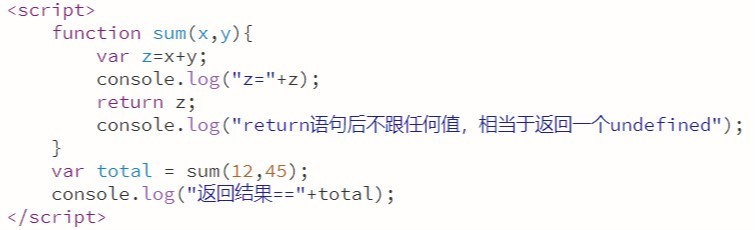
Four, the return value of a function:
Can return to return the function return value
Grammar: return value;
After the return value will be as a result of execution of returns,
You can define a variable to receive the function return values
In the function after the return statement will not execute
If don't talk to any value, after return statement is equivalent to return an undefined


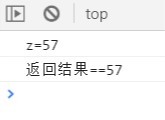
Five, the immediate execution function:
Function definitions, are called immediately, this function is called the immediate execution function
Immediate execution function only tend to perform a

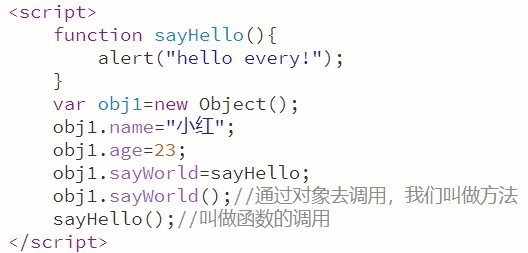
Six, the method of function:
Attributes of the object function can also be used as a, if a function is preserved as a property of the object, so we call this function is the object, the method of function call is the call object method, but it's just a name on there is no other difference, the difference between a

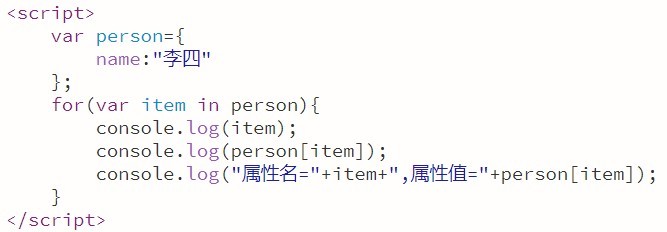
Seven, the enumeration object attributes in the
Use for... In statement
For in syntax
For (var variable object) in {
//statement
}

Eight, scope:
- scope refers to the scope of a variable
- a total of two kinds of scope in the JS
1. The global scope
- direct the JS code is written in the script, in global scope
- global scope in open the page to create, destroy the page closed
- there is a window object in the global scope, it represents a browser window, it founded by the browser, we can directly use the
- in the global scope:
Create variables will be preserved as attributes of the object window
Global functions in the will of the window as the object of method save
- variables are global variables in the global scope
In any part of the page can access to
2. The function scope (local scope)
- call a function when creating the function scope, the function is completed, destroying the scope
- each call a function will create a new function scope, they were independent of each other between
- access to global variables in the function scope,
But in the global scope cannot access to the local variable
- when a variable in the function scope operation, it will first search in its scope, if there is a direct use, a search scope, if there is no way upward until we find the global scope, if it still can't find the global scope error ReferenceError
- you want to access global variables can be used in the function window object
Nine, This: every time the parser in the calling function to internal transfer an implicit function parameter
The implied argument is this, this point is an object,
The objects we called function performs the context object,
According to the function call in a different way, this will refer to different object
Conclusion this:
1. In the form of a function call, this is always the window
2. In the form of method calls are, this is the same object that calls the method
Ten, the constructor:
Create a constructor to create Person object
Constructor is a normal function, way and is no different from ordinary functions to create,
Different is the constructor habits first letter
- the constructor and the different methods of ordinary function difference is called
Normal function is called directly, and the constructor need to use the new keyword to invoke the
- constructor execution flow
1. Create a new object immediately
2. Set the new object to the function of this, in the constructor can use this to refer to the new object
3. The code line by line executive function
4. Will the new object as a return value return
- use the same constructor creates objects, we referred to as a class object,
Will also be a constructor is called a class,
We will through a constructor to create objects, called an instance of this class *
- to summarize this situation:
1. When in the form of a function call, this is the window object
2. When in the form of method calls, this method is called the object
3. When in the form of constructor calls, this is the newly created object
- in the create Person constructor for each object added a sayhello method
At present our approach is inside the constructor to create, namely each performs a constructor to create a new sayhello method, that is to say, all instances of sayhello is unique, and thus lead to the constructor performs a creates a new way, how many times will create many new methods, and these methods are the same, thus lead to the waste of memory space, in fact, we can let all objects sharing the same method
Eleven, prototype prototype
We create each function, the parser will add an attribute to the function prototype
This attribute corresponds to an object, the object is what we call a prototype object
Has no effect if the function prototype as an ordinary function call
When the function call, in the form of the constructor object is created it will have a hidden in the attribute
Refer to the constructor's prototype object, we can access this property by __proto__
Prototype object is equivalent to a public area, all instances of the same class can access to the prototype object
We can be objects of the communist party of China some content, unified set to the prototype object
When we visit object is an attribute or method, it will be looking for in the object itself, if there are used directly, if not will go to the prototype object to find, if find it directly using the
Later when we create a constructor, these objects can be common properties and methods, unified added to the prototype of the constructor object, so need not separately for each object is added, also won't affect the global scope, can make each object has these properties and methods,
Twelve, garbage collection (GC)
- as people live longer produce garbage, in the process of the program is running will also create waste
After the rubbish pile up too much, will cause the program to run speed too slow,
So we need a garbage collection mechanism, to handle the program is running process can produce junk
- when an object without any variables or attributes for reference, we will never be able to operate the object, this object is a rubbish at this time, the object will take up a lot of memory space, too much cause the program to run slower, so this kind of garbage must clean up,
- in JS has automatic garbage collection mechanism, will automatically destroyed the garbage objects in memory, we don't need to also can't for garbage collection operation,
- we need to do knowledge will no longer use of object can be set to null
