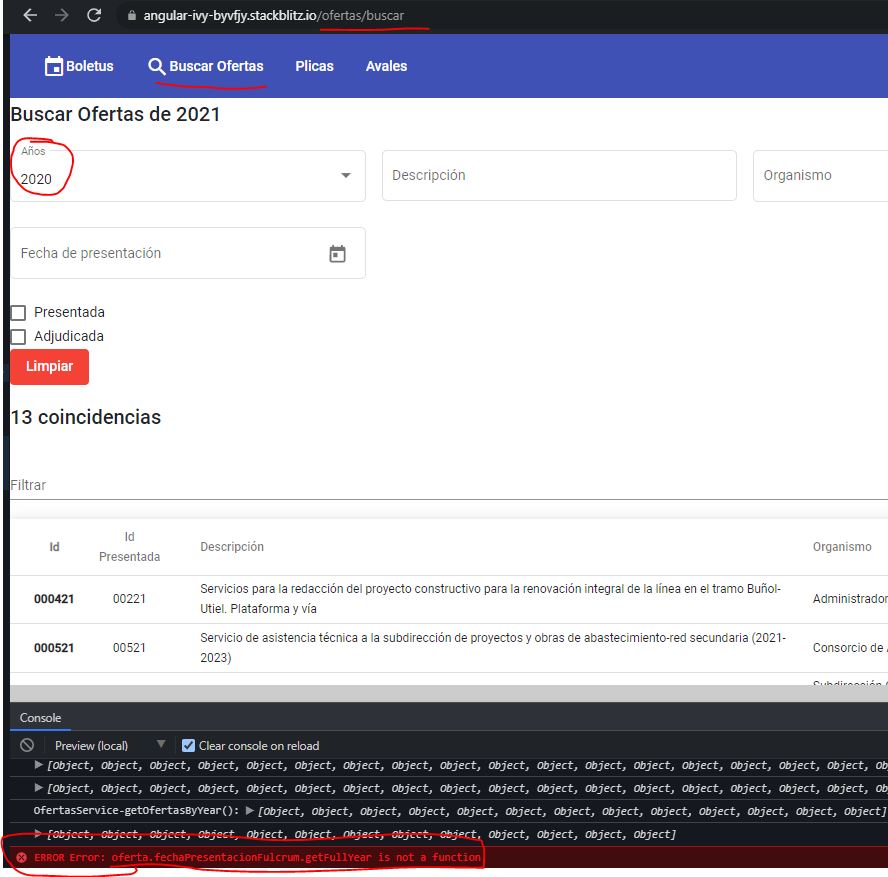
But when I change the default selection (2021) I get always the same error
oferta.fechaPresentacionFulcrum.getFullYear is not a function
when any value in the form changes
this.form.valueChanges
.subscribe(valores => {
this.ofertas = this.ofertasOriginal;
this.buscarOfertas(valores);
this.escribirParametrosBusquedaEnURL();
});
buscarOfertas(valores: any) {
if (valores.años) {
this.ofertas =
this.ofertas.filter(oferta=>oferta.fechaPresentacionFulcrum.getFullYear()==valores.años);
}
I simply compare the year of the field of type date fechaPresentacionFulcrum with the selected value
Any idea, please?
Thanks
CodePudding user response:
Try
this.ofertas.filter(oferta=>new Date(oferta.fechaPresentacionFulcrum).getFullYear()==valores.años);
CodePudding user response:
You can fix it like that
buscarOfertas(valores: any) {
if (valores.años) {
console.log(valores.años);
this.ofertas = this.ofertas.filter(oferta=>Number(oferta.fechaPresentacionFulcrum.toString().substring(0, 4))==valores.años);
}