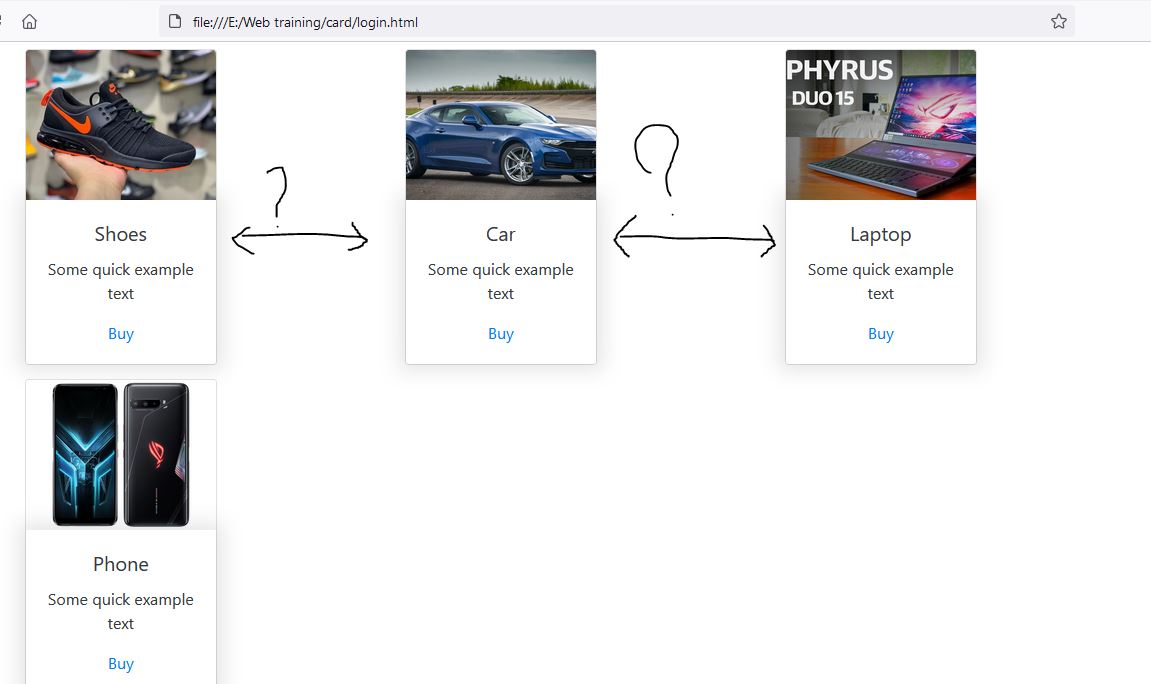
I just created 4 card using bootstraps 4.5 version but the spacing is really bad and I do not know how to reduce the spacing of card you can the image if you still confuse
.card {
width : 55%;
min-height: 100;
margin: 2%;
}
.card-img-top {
height: 150px;
object-fit: cover;
}
.card-body{
box-shadow: 0 0 20px 7px rgba(0,0,0,0.1);
}<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card text-md-center">
<img src="Nike.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Shoes</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card text-md-center">
<img src="chevrolet.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Car</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card text-md-center">
<img src="asuslap.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Laptop</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card text-md-center">
<img src="asusphone.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Phone</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
</div> I have searched it in google but I still not find it (How to reduce spacing of Card), maybe you can help me
CodePudding user response:
If you don't problem about the width card, you can remove width : 55%; in your CSS. It would be better.
OR
You can change the value in every col-md class. The spacing the of every card is caused by that.
CodePudding user response:
I added a flex-display to your .row class and justified everything in the center. Spacing looks fine to me.
.card {
width: 55%;
min-height: 100;
margin: 2%;
}
.card-img-top {
height: 150px;
object-fit: cover;
}
.card-body{
box-shadow: 0 0 20px 7px rgba(0,0,0,0.1);
}
.row {
display: flex;
justify-content: center;
}<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card text-md-center">
<img src="Nike.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Shoes</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card text-md-center">
<img src="chevrolet.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Car</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card text-md-center">
<img src="asuslap.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Laptop</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>CodePudding user response:
The Bootstrap way to do so is to dynamically adjust the column width depending on the width of the browser/screen. Do not set the width manually. Let the media query breakpoints do the job.
HTML
<div class="container">
<div class="row">
<div class="col-6 col-md-4 col-lg-3">
<div class="card text-md-center">
<img src="http://placehold.jp/320x180.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Shoes</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<div class="card text-md-center">
<img src="http://placehold.jp/320x180.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Car</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<div class="card text-md-center">
<img src="http://placehold.jp/320x180.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Laptop</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
<div class="col-6 col-md-4 col-lg-3">
<div class="card text-md-center">
<img src="http://placehold.jp/320x180.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Phone</h5>
<p class="card-text">Some quick example text</p>
<a href="#">Buy</a>
</div>
</div>
</div>
</div>
CSS
.card {
/* width: 55%; */
min-height: 100;
margin: 2%;
}
.card-img-top {
height: 150px;
object-fit: cover;
}
.card-body {
box-shadow: 0 0 20px 7px rgba(0, 0, 0, 0.1);
}