self teaching myself html/css thorugh mozilla and CSS tricks
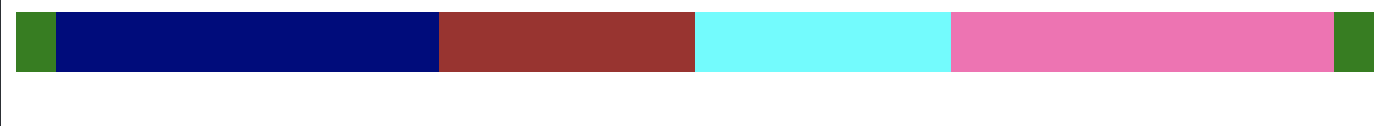
I assumed it would be the same process, but nothing inside of the pink div will show
HTML:
<div class="stack-1">
<div class="flexbox">
<div class="left">
<div class="flex-inside">
<div class="pos-inside">
<div class="icon-1">
CSS: issue with 'pos-inside' and '.icon-1'
.stack-1{
display:flex;
background:green;
}
.flexbox{
display: flex;
background: purple;
margin-left: 20px;
margin-right: 20px;
width: 100%;
height: 20%;
}
.thomas, .broke{
width: 50%;
height: 30px;
}
.left{
background-color: brown;
}
.right{
justify-content: flex-end;
display: flex;
background-color: aqua;
}
.flex-inside{
justify-content: center;
display: flex;
background: navy;
width: 60%;
height: 30px;
}
.flex-right{
background: hotpink;
width: 60%;
height: 30px;
}
.pos-inside{
color: orange;
<!--just trying out any heights-->
width: 40%;
height: 20px;
}
.icon-1{
color: purple;
<!--just trying out any heights-->
width: 10%;
height: 50%;
}
CodePudding user response:
Yes, it is possible to put a flexbox inside a flexbox. As a practical example, on this very stackoverflow page (in its current implementation as I write this answer, at least), we have
<body>
<div class="container">
...
with the CSS rules
body {
display: flex;
}
body>.container {
display: flex;
}
As for your particular example, your .left div will have a width of 0, because no width is specified and there's no content. Now notice that its child div, with .flex-inside, has a width of 60%. This is 60% of 0, so its width will be 0 as well, and so on down the line.
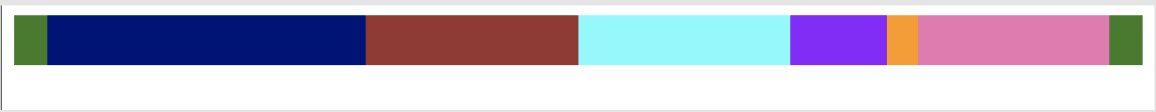
Try
.left{
background-color: brown;
width: 50%;
}
Alternatively, leave .left alone and try giving a specific width to .flex-inside:
.flex-inside{
...
width: 120px;
}
As for .pos-inside and .icon-1, did you really mean color: ..., or did you mean background: ...? Again, there's no content, so setting the text colour won't have any effect. Either change the property to background:, or add some text in the div to see what happens.