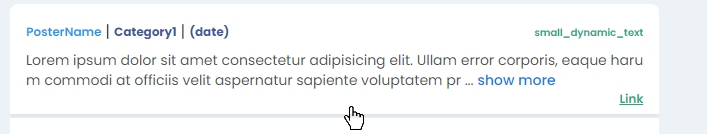
I am trying to add a simple link to the bottom right corner of my posts element:
Unfortunately, the entire bottom portion of this is clickable, which is not what I want. I just want the text "Link" to be clickable.
Code is below:
<div class="single-post shadow-sm">
<div class="d-flex align-items-center justify-content-between">
<div class="d-flex align-items-center">
<p class="poster">PosterName</p>
<span class="mx-1">|</span>
<p class="category">Category1</p>
<span class="mx-1">|</span>
<p class="date_time">(date)</p>
</div>
<p class="dynamic-text">small_dynamic_text</p>
</div>
<p class="post-details">
<span class="post-description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam error corporis, eaque harum commodi at officiis velit aspernatur sapiente voluptatem praesentium inventore, in autem suscipit adipisci quis. Ut aliquam laboriosam qui quos harum excepturi, ex officiis illum laudantium minus deleniti odio fugiat delectus corporis magnam rerum eligendi! Minus, exercitationem voluptas?</span>
<span class="toggle-details">
<span class="show-more"> show more</span>
<span class="show-less"> show less</span>
</span>
<a href="#" class="link-text">Link</a>
</p>
</div>
This HTML already exists and I am just trying to insert the <a> element with class link-text which I've created below:
main .posts-content .posts .single-post .link-text {
font-size: 12px;
color: #25aa7e;
font-weight: 600;
text-align: right;
display: block;
margin-bottom: -10px;
}
Help much appreciated, thanks.
--- EDIT ---
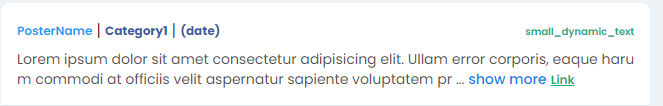
This is the result with display:inline-block; width:auto; which is not exactly what I want because now Link is not right-aligned.
CodePudding user response:
Your CSS is set to:
display:block;
Which by default fills the horizontal space. Try inline or inline-block depending on the effect you want.
display:inline-block;
width:auto; /* keep the width constricted to the element content */
CodePudding user response:
Try doing so :
main .posts-content .posts .single-post .link-text {
font-size: 12px;
color: #25aa7e;
font-weight: 600;
text-align: right;
display: block;
margin-bottom: -10px;
/* lines to add */
width: max-content;
margin-left: auto;
} CodePudding user response:
Your source code is a bit of a mess, I tried my best to understand what you are asking. Basically inline items don't respond to margin. Inline-block will get it pulled up, and margin-left: auto will get it to align to the right.
.link-text {
font-size: 12px;
color: #25aa7e;
font-weight: 600;
text-align: right;
display: inline-block;
margin: -10px 0 0 auto;
}<div class="single-post shadow-sm">
<p class="post-details">
<span class="post-description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam error corporis, eaque harum commodi at officiis velit aspernatur sapiente voluptatem praesentium inventore, in autem suscipit adipisci quis. Ut aliquam laboriosam qui quos harum excepturi, ex officiis illum laudantium minus deleniti odio fugiat delectus corporis magnam rerum eligendi! Minus, exercitationem voluptas?</span>
<span class="toggle-details">
<span class="show-more"> show more</span>
<span class="show-less"> show less</span>
</span>
<a href="#" class="link-text">Link</a>
</p>
</div>