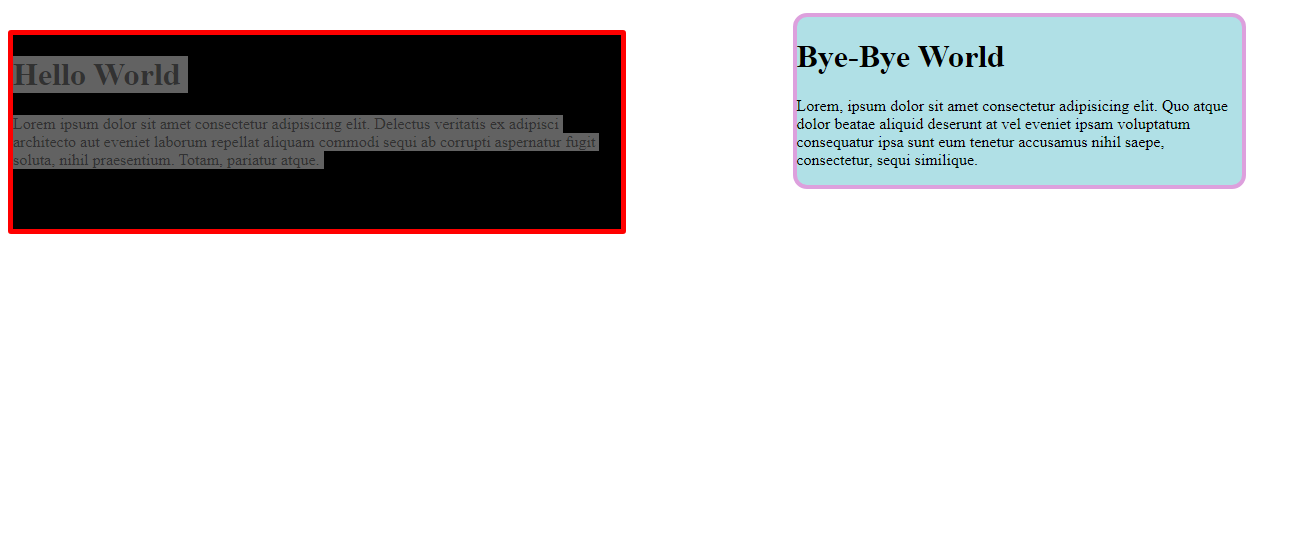
The problem is that both boxes are not aligned on the same height even though they have the same content.
When I target any individual div by using margin-top the entire main section moves up or down. Why is it happening even though I used inline-block:
.box-1 {
border: 3px solid red;
border-radius: 3px;
background-color: black;
color: whitesmoke;
width: 45%;
border-width: 5px;
height: 194px;
display: inline-block;
margin-right: 101px;
}
.box-2 {
display: inline-block;
border: 2px solid plum;
background-color: powderblue;
color: black;
border-width: 4px;
border-radius: 14px;
width: 33%;
margin-top: 15px;
margin-left: 62px;
}<main>
<div class="box-1">
<h1>Hello World</h1>
<p>lorem30</p>
</div>
<div class="box-2">
<h1>Bye-Bye World</h1>
<p>lorem30</p>
</div>
</main>PS: Making their width the same sort of solves the problem but not really as divs are almost aligned but they don't move up/down individually.
CodePudding user response:
It's the css for the individual boxes. you have assigned a fixed height to box one. not to the second box. i have added a third class and added the height there and assigned it to both boxes.
.box {
display: inline-block;
height: 194px;
}
.box-1 {
border: 3px solid red;
border-radius: 3px;
background-color: black;
color: whitesmoke;
width: 45%;
border-width: 5px;
height: 194px;
margin-right: 101px;
}
.box-2 {
border: 2px solid plum;
background-color: powderblue;
color: black;
border-width: 4px;
border-radius: 14px;
width: 33%;
margin-top: 15px;
margin-left: 62px;
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel='stylesheet' href="style.css">
<title>Hello World</title>
</head>
<body>
<main>
<div class="box-1 box">
<h1>Hello World</h1>
<p>lorem30</p>
</div>
<div class="box-2 box">
<h1>Bye-Bye World</h1>
<p>lorem30</p>
</div>
</main>
</body>
</html>CodePudding user response:
i'm not sure i understood your problem. do you want the two divs to be aligns right next to each other horizontally ? or vertically ? you can use flex for this kind of stuff. give this style to your main tag:
main{
display:flex;
align-items:center;
}
this will align them horizontally. for vertical alignment add this :
flex-dirextion:column;