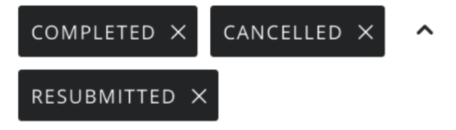
I have mocked up my issue whereby I have a dropdown that includes "added" options (in black boxes) like so: can I use flex to stop an option splitting over two lines and them bunching up all of the time? I could have any number of options depending on the users input.
.dropdown {
top: 100%;
max-width: 150px;
white-space: normal;
padding: 0.5rem 0rem;
margin: 0.125rem 0rem 0rem;
border: 1px solid grey;
}
.options-wrapper {
margin-left: 16px;
margin-bottom: 8px;
}
.option {
padding: 8px;
background-color: black;
color: white;
min-width: 120px;
}<div class="dropdown">
<div class="options-wrapper">
<span class="option">Accepted</span>
<span class="option">In progress</span>
</div>
</div>CodePudding user response:
Yes. You can use flex to solve this.
All changes were made in .options-wrapper using flex. Also one addition to .option to add margin. I also commented out the max-width to mimic your image.
.dropdown {
top: 100%;
/* max-width: 150px; */
white-space: normal;
padding: 0.5rem 0rem;
margin: 0.125rem 0rem 0rem;
border: 1px solid grey;
}
.options-wrapper {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.option {
padding: 8px;
background-color: black;
color: white;
min-width: 120px;
margin: .5rem;
}<div class="dropdown">
<div class="options-wrapper">
<span class="option">Accepted</span>
<span class="option">In progress</span>
</div>
</div>CodePudding user response:
.dropdown {
top: 100%;
max-width: 150px;
white-space: normal;
padding: 0.5rem 0rem;
margin: 0.125rem 0rem 0rem;
border: 1px solid grey;
}
.options-wrapper {
margin-left: 16px;
margin-bottom: 8px;
display:flex;
flex-wrap:wrap;
justify-content:flex-start;
}
.option {
padding: 8px;
background-color: black;
color: white;
min-width: 120px;
}<div class="dropdown">
<div class="options-wrapper">
<span class="option">Accepted</span>
<span class="option">In progress</span>
</div>
</div>CodePudding user response:
Add display=inline-block to your span elements. also add margin-bottom if you want some separation.
.dropdown {
top: 100%;
max-width: 150px;
white-space: normal;
padding: 0.5rem 0rem;
margin: 0.125rem 0rem 0rem;
border: 1px solid grey;
}
.options-wrapper {
margin-left: 16px;
margin-bottom: 8px;
}
.option {
padding: 8px;
background-color: black;
color: white;
min-width: 120px;
}
span{
display:inline-block;
margin-bottom:2px;}<div class="dropdown">
<div class="options-wrapper">
<span class="option">Accepted</span>
<span class="option">In progress</span>
</div>
</div>