Let's say I have the following table:
<table style="width: 100%;">
<tr>
<td>some content</td>
<td>some other content</td>
<td class="long">some longer content in a cell I want expanded</td>
<td>more content</td>
<td>and some more</td>
</tr>
</table>So, the table will expand to the page's full width, and each cell will expand proportionally.
What I would like to achieve is to have all cells have their minimum width (according to their respective content), and have the cell with the "long" class to expand and fill the rest of the available width.
CodePudding user response:
You can target all other td that don't have the .long class and give them a width of 0. That will cause them to collapse to the width of the longest word. Then add 'white-space: nowrap;' to have them expand to the width of the text.
td:not(.long) {
width: 0;
white-space: nowrap;
}
CodePudding user response:
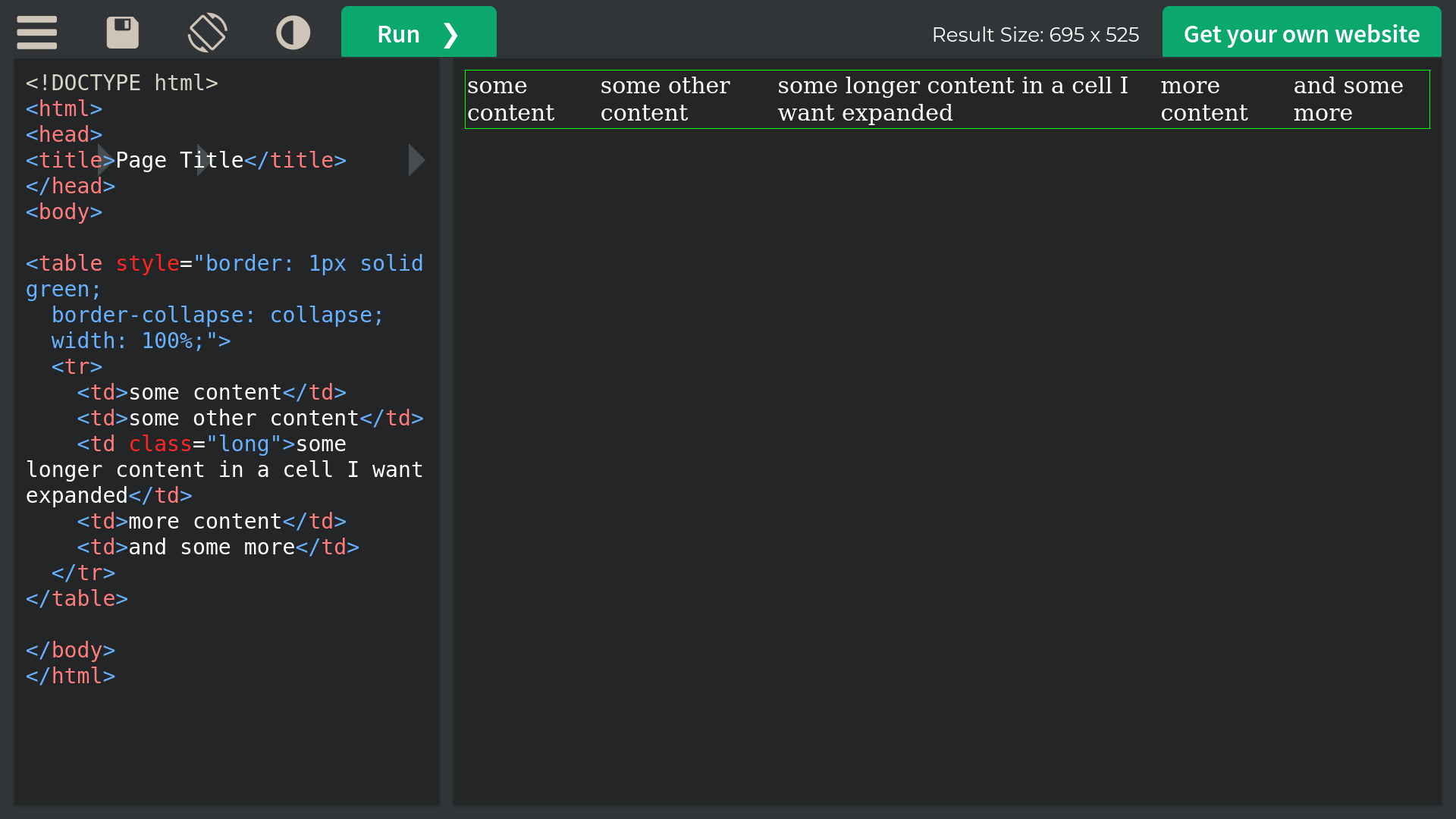
<table style="border: 1px solid black;
border-collapse: collapse;
width: 100%;">
<tr>
<td>some content</td>
<td>some other content</td>
<td class="long">some longer content in a cell I want expanded</td>
<td>more content</td>
<td>and some more</td>
</tr>
</table>