I am using react and styled-components.
I want to change the style of grid-template-areas according to the value passed in props.
I am using styled-components, but the grid-template-areas style is not applied properly.
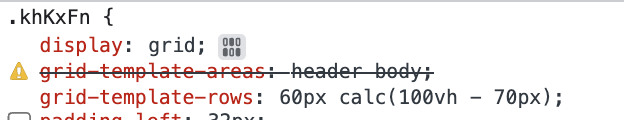
When I look at it in the developer tools, it looks like the image, which means the style is not applied.
import React from 'react';
import styled from 'styled-components';
type Props = {
page: 'home' | 'user' | 'group';
};
export const Container: React.FC<Props> = ({page, children}) => {
const dataList = {
home: {
gridTemplateAreas: 'header body',
gridTemplateRows: '60px calc(100vh - 50px)',
},
user: {
gridTemplateAreas: 'header header', 'body body',
gridTemplateRows: '60px calc(100vh - 100px)',
},
group: {
gridTemplateAreas: 'header body',
gridTemplateRows: '60px calc(100vh - 30px)',
},
};
const data = dataList[page];
return <Box {...data}>{children}</Box>;
};
type StyledProps = {
gridTemplateAreas: any;
gridTemplateRows: string;
padding: number;
};
const Box = styled.div<StyledProps>`
display: grid;
grid-template-areas: ${(props) => props.gridTemplateAreas};
grid-template-rows: ${(props) => props.gridTemplateRows};
`;
CodePudding user response:
grid-template-areas' value should be enclosed in quotes, try this:
const dataList = {
home: {
gridTemplateAreas: `"header body"`,
gridTemplateRows: '60px calc(100vh - 50px)',
},
user: {
gridTemplateAreas: `"header header" "body body"`,
gridTemplateRows: '60px calc(100vh - 100px)',
},
group: {
gridTemplateAreas: `"header body"`,
gridTemplateRows: '60px calc(100vh - 30px)',
},
};