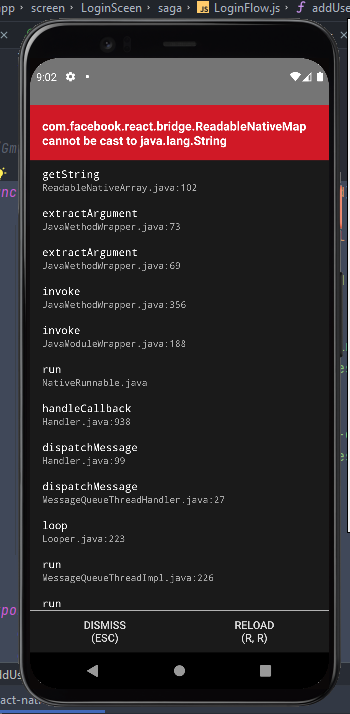
I am using React native with Redux-saga. When I try to pass value saga true my back end...I got an error message like this. And I have already tried the same question answer in StackOverflow, But this answer did not work for me. I am a student, so I don't know much more. If anyone can help me with this, I really grateful to you all.❤️
function addUserPassMailChild(email, password) {
auth()
.createUserWithEmailAndPassword(email, password)
.then(() => {
console.log('User account created & signed in!');
})
.catch(error => {
if (error.code === 'auth/email-already-in-use') {
console.log('That email address is already in use!');
}
if (error.code === 'auth/invalid-email') {
console.log('That email address is invalid!');
}
console.error(error);
});
}
export function* addUserPassMail(action) {
const email = action.payload.email;
const password =action.payload.password;
console.log(email, password)
try {
const emailLogin = yield call(addUserPassMailChild, {email:email, password:password})
if (emailLogin) {
// console.log(loginData.additionalUserInfo.profile)
yield put(AddUserSuccess(emailLogin))
yield put({
type: GET_USER_TOKEN_LISTENER,
})
}
} catch (error) {
console.log(error)
yield put(AddUserField(error))
}
}
CodePudding user response:
Try passing arguments like this:
yield call(addUserPassMailChild, email, password);
Or try getting the arguments like this:
function addUserPassMailChild({email, password}) {
// TODO
}