I'm using springboot thymeleaf to create a simple web site.
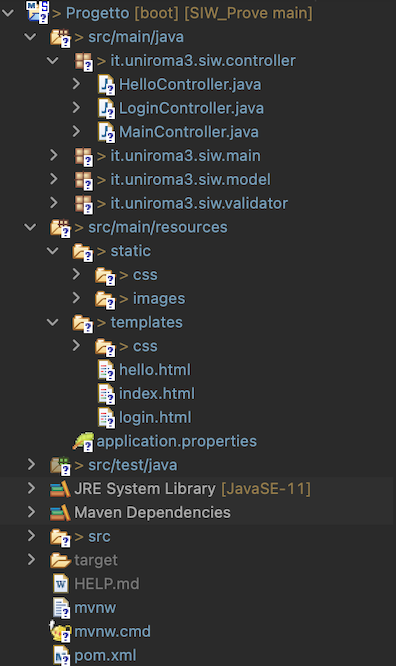
This is my project, Maven like created with STS :
CSS folder is repeated but isn't a problem I guess. When I run it as SpringBoot application all works fine. My index.html page is shown and both CSS, JS work perfectly.
The problem appear when I try to visit a new page (hello.html) following a th:href in index.html.
This is html section :
<html xmlns:th="http://www.thymeleaf.org"> //For thymeleaf
<head>
<title> X BIG DEALS </title>
<link rel="stylesheet" type="text/css" media="all"
href="/css/index/index.css" th:href="@{/css/index/index.css}" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/
bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/
iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> //just bootstrap
</head>
<header id="HD" class="header">
<a class="logo">X4ALL</a>
<div class="header-right">
<a th:href="@{/hello}" id = "HELLO" class="active">Hello</a> //PROBLEM HERE I SUPPOSE
</div>
</header>
When I click this link a TomCat error page is shown with description : Error 404 - The origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
Then I checked spring and found this error :
2021-11-17 14:28:19.694 ERROR 90008 --- [nio-8080-exec-5] o.a.c.c.C.[Tomcat].[localhost] : Exception Processing ErrorPage[errorCode=0, location=/error]
org.springframework.web.util.NestedServletException: Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateInputException: Error resolving template [error], template might not exist or might not be accessible by any of the configured Template Resolvers
So there's an error with Thymeleaf but I don't know very well how to move, this is HelloController :
package it.uniroma3.siw.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HelloController {
@RequestMapping(value= "/hello", method = RequestMethod.GET)
public String loginPage() {
return "hello" ;
}
}
I also tried to return hello.html but nothing changed.
Before running as Springboot App I did a Maven Clean and Maven Install.
Maybe helps, application.properties :
#==================================
# = Datasource configuration
#==================================
spring.jpa.database=POSTGRESQL
spring.sql.init.platform=postgres
spring.jpa.show-sql=true
spring.jpa.hibernate.ddl-auto=create
spring.datasource.driver-class-name=org.postgresql.Driver
spring.datasource.url=jdbc:postgresql://localhost/products
spring.datasource.username=postgres
spring.datasource.password=postgres
#==================================
# = Webserver configuration
#==================================
server.port= 8080
server.error.whitelabel.enabled=false
server.error.include-stacktrace=always
#==================================
# = Thymeleaf configurations
#==================================
spring.thymeleaf.check-template-location=true
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.cache=false
spring.thymeleaf.encoding=UTF-8
server.servlet.context-path=/
#==================================
# = Logging configuration
#==================================
logging.level.org.hibernate.SQL=debug
logging.level.org.hibernate.type.descriptor.sql=trace
logging.level.org.springframework.web=INFO
logging.level.it.uniroma3.siw.spring=DEBUG
#==================================
# = Misc configuration
#==================================
spring.messages.basename=messages/message
##==================================
# = Security configuration
#==================================
spring.autoconfigure.exclude=org.springframework.boot.autoconfigure.security.SecurityAutoConfiguration
P.S. : I think there are no controllers that handle index.html because at the beginning I didn't create one and however default page was already index.html and it worked. Then I created a MainController to accept "/" but I don't think it works.
Application file :
package it.uniroma3.siw.main;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
//@ComponentScan(basePackages = "it.uniroma3.siw.*")
public class ProgettoApplication {
public static void main(String[] args) {
SpringApplication.run(ProgettoApplication.class, args);
}
}
CodePudding user response:
try this
@SpringBootApplication
@ComponentScan(basePackages = "it.uniroma3.siw.*")
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
CodePudding user response:
I think you have misconfigured your application.properties:
spring.thymeleaf.prefix=classpath:/templates/
Anyway I think you can remove all configuration related with thymeleaf in application.properties as Spring Boot by default takes care of that!
CodePudding user response:
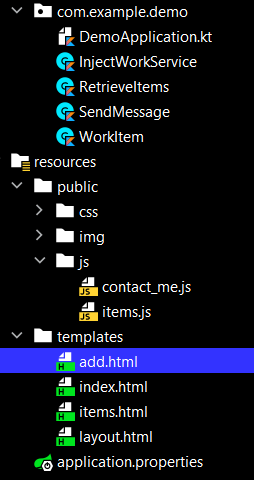
To render a new page, you can setup a menu in a layout.html with links such as:
<header th:fragment="site-header">
<a href="index.html" th:href="@{/}"></a>
<a href="#" style="color: white" th:href="@{/}">Home</a>
<a href="#" style="color: white" th:href="@{/add}">Add Items</a>
<a href="#" style="color: white" th:href="@{/items}">Get Items</a>
</header>
THis give you a menu like:
Now setup a corresponding controller method that correspond to each link. For example the Get Items invokes this controller method:
@GetMapping("/add")
fun designer(): String? {
return "add"
}
This will being up the add.html page under templates:
You can use a class like this with the @SpringBootApplication so Spring finds the main class.
package com.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SecureWebApp {
public static void main(String[] args) throws Throwable {
SpringApplication.run(SecureWebApp.class, args);
}
}
This is a massive improvement over the old Spring MVC framework where you had to mess around with a lot of config files. More details here:
https://spring.io/guides/gs/spring-boot/
That is how you can navigate pages in a Spring BOOT app.