defaultValue = getFile(getCurrent.value[name])
Function getFile:
const getFile = async (id) => {
const data = store.dispatch(Actions.FILE, id).then(() => {
const data = [{ description: store.getters.currentFile.description, url: 'https://test.com/uploads/' store.getters.currentFile.name }]
return data
})
return data
}
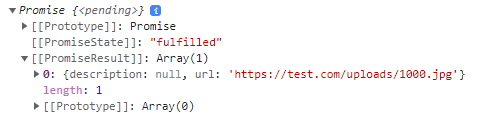
If I console.log(defaultValue): I see the following output; 
But I need a array instead of this Promise thing. How to solve?
CodePudding user response:
You need to use the await keyword
const getFile = async (id) => {
await store.dispatch(Actions.FILE, id);
return [{ description: store.getters.currentFile.description, url: 'https://test.com/uploads/' store.getters.currentFile.name }]
}
and then await the call to getFile too
defaultValue = await getFile(getCurrent.value[name])
CodePudding user response:
You have to use await keyword on your getFile to retrieve value front promise because your getFile returns Promise.
async function yourFunc() {
defaultValue = await getFile(getCurrent.value[name])
// do whatever you want
}
