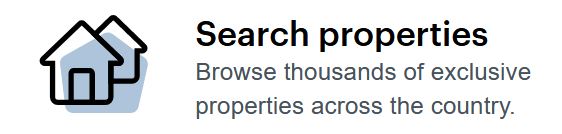
I'm trying to create a type of 'blurb' with SVG icon with Title & Text using Flex. I have attached a visual example to show you what I'm trying to achieve.
I feel close, but what I've got so far is still kinda sketchy, and I'm struggling to get the exact output. Any advice to point me in the right direction would be appercaited. Thanks
Link to CodePen
HTML
<div class="blurb-container">
<div class="blurb-icon">
<svg width="99px" height="89px" viewBox="0 0 99 89" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="Homepage---Desktop---First-Time-Visitor" transform="translate(-780.000000, -859.000000)">
<g id="Group-6" transform="translate(180.000000, 828.000000)">
<g id="home-icon-1-copy" transform="translate(600.000000, 31.000000)">
<path d="M22.150176,37.2957114 L58.414244,16.7220133 C60.8963066,15.3138644 63.9757833,15.5045087 66.2652073,17.2080509 L95.4458727,38.9211515 C97.7262512,40.617963 98.7949315,43.4975614 98.1736475,46.2712415 L89.8690907,83.346375 C89.1324698,86.6349692 86.2132711,88.9726247 82.8431877,88.9726247 L30.3226487,88.9726247 C26.6804011,88.9726247 23.6118056,86.2526419 23.1746879,82.6367194 L18.5550504,44.4221834 C18.2065153,41.539034 19.6242293,38.7287571 22.150176,37.2957114 Z" id="Path" fill="#ADC4DA"></path>
<path d="M68.593607,3.0866438 L94.8814573,28.4607721 C95.8351433,29.3813096 95.8620155,30.900668 94.941478,31.8543541 C94.489197,32.3229217 93.8659168,32.5875735 93.2146766,32.5875735 L88.608603,32.5874054 L88.6088522,55.3077597 C88.6088522,57.9587266 86.4598189,60.1077599 83.808852,60.1077599 L64.7380969,60.1074054 L64.7382432,44.0318665 L71.7133122,44.0322664 C72.3680935,44.0322664 72.9944465,43.7647377 73.4471807,43.2916941 C74.3636574,42.334105 74.3303291,40.8148745 73.37274,39.8983979 L73.37274,39.8983979 L50.1500969,17.6714054 L65.2600458,3.0866438 C66.1899666,2.18904546 67.6636861,2.18904546 68.593607,3.0866438 Z" id="Combined-Shape" stroke="#000000" stroke-width="4.80000019"></path>
<path d="M39.9033277,7.86593791 L73.37274,39.8983979 C74.3303291,40.8148745 74.3636574,42.334105 73.4471807,43.2916941 C72.9944465,43.7647377 72.3680935,44.0322664 71.7133122,44.0322664 L64.7382432,44.0318665 L64.7389267,74.5510029 C64.7389267,77.2019698 62.5898934,79.3510031 59.9389265,79.3510031 L16.5488733,79.3510031 C13.8979064,79.3510031 11.7488731,77.2019698 11.7488731,74.5510029 L11.7482432,44.0318665 L4.77448753,44.0322664 C3.44900408,44.0322664 2.37448744,42.9577498 2.37448744,41.6322664 C2.37448744,40.9774851 2.64201622,40.3511321 3.11505975,39.8983979 L36.5844721,7.86593791 C37.5124905,6.97776243 38.9753093,6.97776243 39.9033277,7.86593791 Z" id="Combined-Shape-Copy-10" stroke="#000000" stroke-width="4.80000019"></path>
<path d="M31.0829269,50.4861382 L45.404878,50.4861382 C46.7303614,50.4861382 47.804878,51.5606549 47.804878,52.8861383 L47.804878,79.3510031 L47.804878,79.3510031 L28.6829268,79.3510031 L28.6829268,52.8861383 C28.6829268,51.5606549 29.7574435,50.4861382 31.0829269,50.4861382 Z" id="Rectangle" stroke="#000000" stroke-width="4.80000019"></path>
</g>
</g>
</g>
</g>
</svg>
</div>
<div class="blurb-content">
<h3 class="blurb-title font-graphikmedium">Search properties</h3>
<div class="blurb-label">Browse thousands of exclusive properties across the country.</div>
</div>
CSS
.blurb-container {
display: flex;
margin-top: 0px;
width: 470px;
height: 98px;
}
.blurb-container * {
box-sizing: border-box;
}
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.blurb-icon {
float: left;
display: block;
width: 99px;
height: 89px;
}
.blurb-content {
margin-left: 10px;
}
.blurb-title {
font-weight: bold;
font-size: 20px;
}
.blurb-label {
margin-top: 0px;
font-size: 18px;
}
.font-graphikmedium {
font-family: "graphikmedium";
}
CodePudding user response:
You don't need to use floats. You can use flexbox for this entire thing. You also should be using a paragraph element underneath your h3 instead of a div.
The HTML and CSS is below, and I've also linked the codepen so you can play around with it and see the code in action. https://codepen.io/bdlowery/pen/gOxqqKa
<div class="container">
<picture>
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
</picture>
<div class="text-content">
<h3>Search properties</h3>
<p>Browse thousands of exclusive properties across the country.</p>
</div>
</div>
/* main idea to get what you want */
picture {
max-width: 100px;
}
.container {
display: flex;
flex-direction: row;
align-items: center;
}
/* setup to get responsive svgs */
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
picture {
display: block;
}
svg {
display: block;
width: 100%;
height: 100%;
}
CodePudding user response:
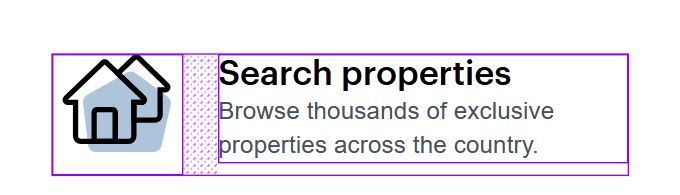
Add align-items: center; to the equation and replace the div under your h3 to a p tag instead. Here's the sandbox and I put a red border around it just so I could visually see what was going on. The code is the same as yours, I just added the align-items and replaced the div with a p. https://codesandbox.io/s/small-shadow-fde90?file=/index.html