I'm trying to send data from my client side using an ajax call, to my backend axios post request that is supposed to post data to an external api url. However, when I send the data back with the ajax call, nothing gets sent back to the server. I get a status code of 200 but none of the data is sent. If anyone can help me understand why axios isnt sending data to the external api it would be greatly appreciated! I will include everything I think is necessary to debug this problem down below
This is my backend controller axios post request and route that is supposed to recieve req.body data from my front end ajax call
postAttributes: async (req, res) => {
const { building_number, meter, commodity_tag, train_start, train_end, x,
auto_ignored_percentage, base_temperature, r2, slope, intercept, std } = req.body
try {
const headers = {
'Content-Type': 'application/json',
}
const attrdata = {
'building_number': building_number,
'meter': meter,
'commodity_tag': commodity_tag,
'train_start': train_start,
'train_end': train_end,
'x': x,
'auto_ignored_percentage': auto_ignored_percentage,
'base_temperature': base_temperature,
'r2': r2,
'slope': slope,
'intercept': intercept,
'std': std
}
const postattributes = process.env.ATTR_POST_API
const response = await axios.post(postattributes, attrdata, {
headers: headers
})
return res.json(response.data)
} catch (error) {
console.error(error)
return res.json(error)
}
}
const router = require('express').Router()
const gatewayController = require('../controllers/apiGatewayModel')
router.post('/postAttributes', gatewayController.postAttributes)
This is the front end ajax call that sends data back to the url '/postAttributes' which is supposed to invoke the axios request to send data back to the external api url. However, nothing is sent back to axios. The response I get is just an empty object.
$.ajax({
type: 'POST',
url: '/postAttributes',
data: JSON.stringify({
'building_number': building_number,
'meter': meter,
'commodity_tag': commodity_tag,
'train_start': train_start,
'train_end': train_end,
'x': x,
'auto_ignored_percentage': auto_ignored_percentage,
'base_temperature': base_temperature === 0 ? null : base_temperature,
'r2': r2,
'slope': slope,
'intercept': intercept,
'std': std
})
}).then(function (response) {
console.log(response)
})
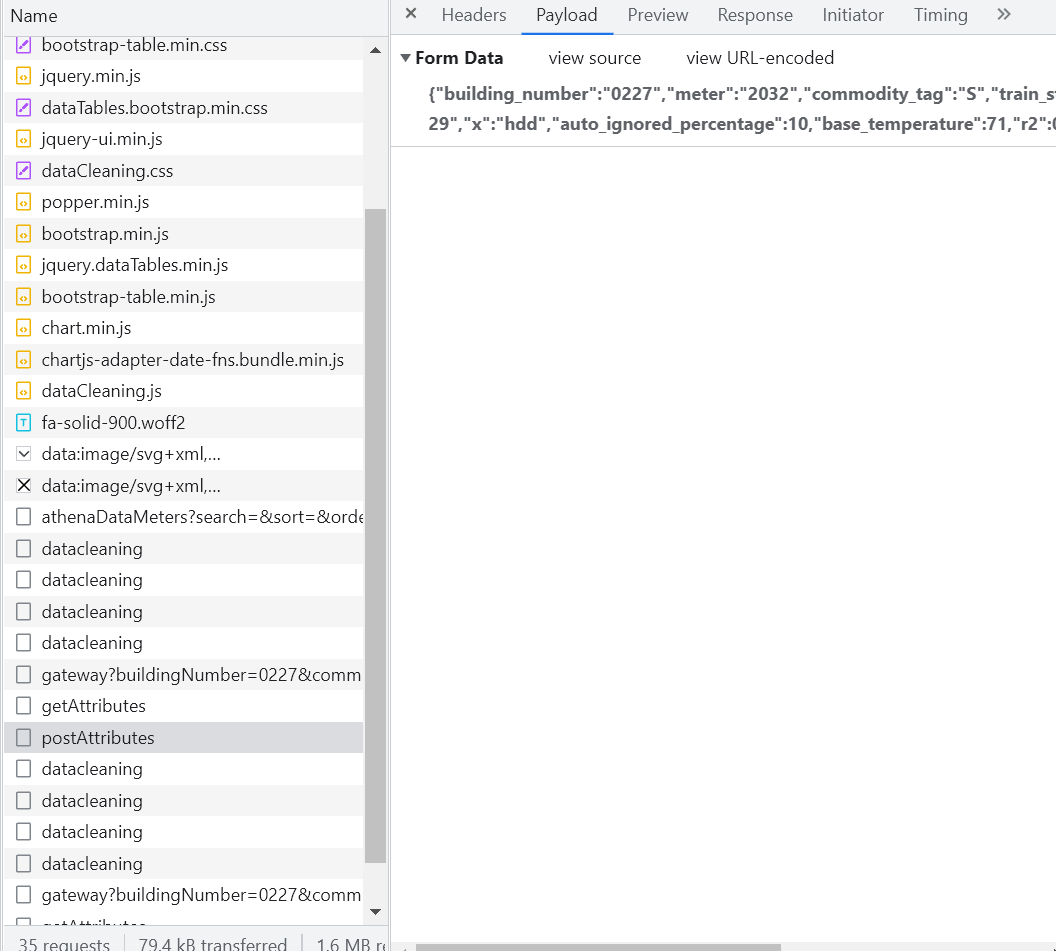
This is the data that is supposed to be sent back to axios. The ajax call is getting data it just isnt sending it back to axios.

This is the reponse I get back from axios. Just an empty object and the api doesn't receive any data.
CodePudding user response:
I don't think there are any errors here - your code assumes that a POST to the external API returns something other than a 204 No Content - try placing some console logs inside of your backend function to ensure everything is being called. Ex.)
postAttributes: async (req, res) => {
console.log(req.body);
const { building_number, meter, commodity_tag, train_start, train_end, x,
auto_ignored_percentage, base_temperature, r2, slope, intercept, std } = req.body
CodePudding user response:
My issue was I wasnt using req.body in the front end correctly. Previously I had the key values as a string so when I was sending the data from ajax back to axios, it didnt recongnize the req.body parameters because I was sending them as a string. So using them as just variables here fixed my issue.
$.ajax({
type: 'POST',
url: '/postAttributes',
data: {
building_number: building_number,
meter: meter,
commodity_tag: commodity_tag,
train_start: train_start,
train_end: train_end,
x: x,
auto_ignored_percentage: auto_ignored_percentage,
base_temperature: base_temperature === 0 ? null : base_temperature,
r2: r2,
slope: slope,
intercept: intercept,
std: std
}
}).then(function (response) {
console.log(response)
})
Then I use JSON.stringify in my back end axios call, instead of in the front end. Now this all sends data correctly.
const attrdata = JSON.stringify({
'building_number': building_number,
'meter': meter,
'commodity_tag': commodity_tag,
'train_start': train_start,
'train_end': train_end,
'x': x,
'auto_ignored_percentage': Number(auto_ignored_percentage),
'base_temperature': Number(base_temperature),
'r2': Number(r2),
'slope': Number(slope),
'intercept': Number(intercept),
'std': Number(std)
})
const postattributes = process.env.ATTR_POST_API
const response = await axios.post(postattributes, attrdata, {
headers: headers
})