I am creating a static landing page and I want my gif to be to the right of text. Right now it is below. I tried to follow tutorials and look up examples but I cannot get it to move right.
HTML
<div class="content">
<section id="desc">
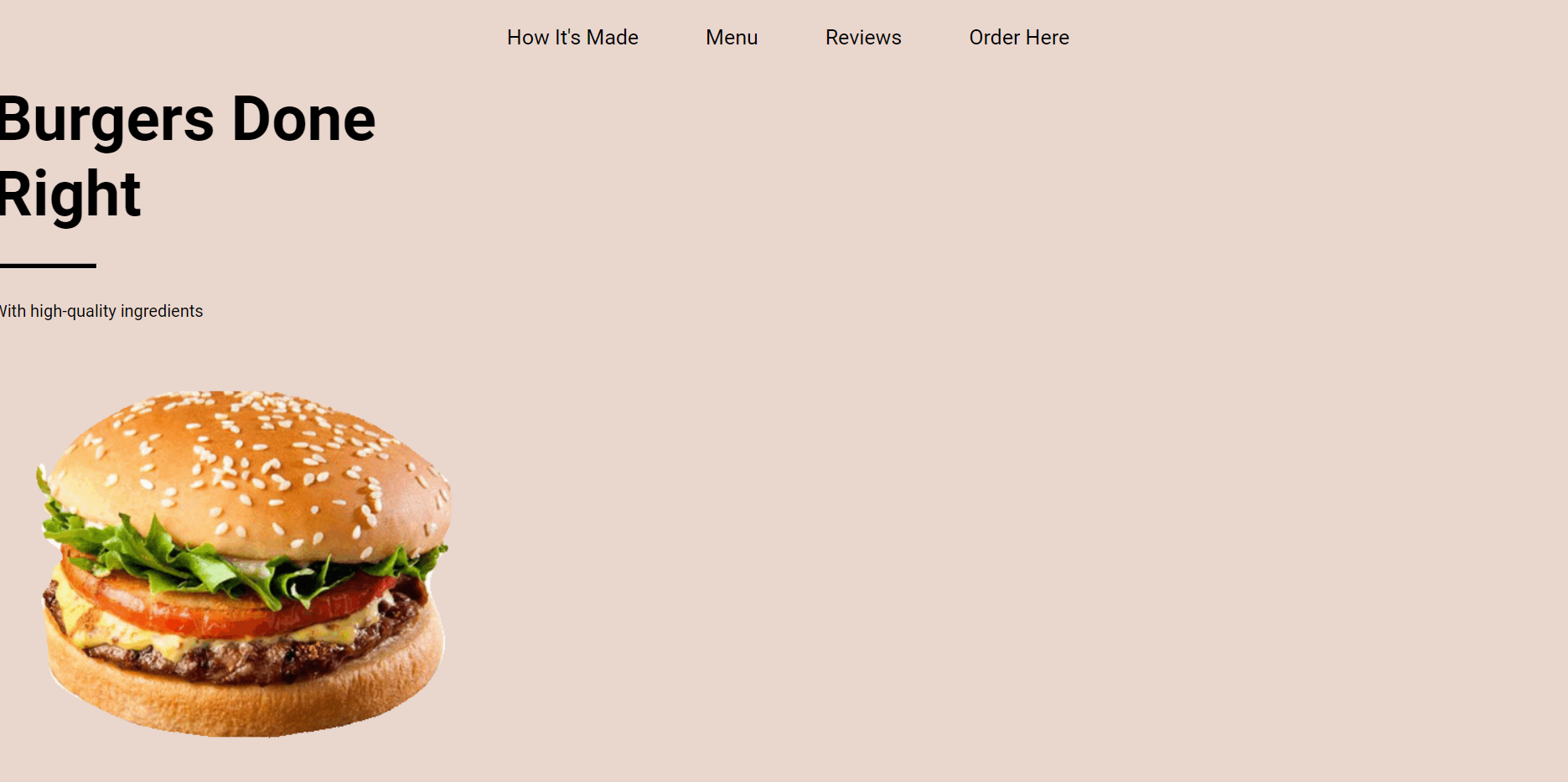
<h2>Burgers Done Right</h2>
<hr>
<p>With high-quality ingredients</p>
</section>
</div>
<div>
<img id="animated-gif" src="https://media.giphy.com/media/l0Iy1WEZpJQ6V5SVO/giphy.gif"
alt="cheese burger gif"/>
</div>
CSS
.animated.gif {
justify-content: center;
display: flex;
align-items: flex-end;
animation: animate 1s;
}
@keyframes animate{
0%{
opacity: 0;
transform: scale(.5);
}
100%{
opacity: 1;
transform: scale(.5); }
}

CodePudding user response:
You can use flexbox on the parent <div> of the text and image, to position the text and image side by side.
.flex {
display: flex;
align-items: center;
}
@keyframes animate {
0% {
opacity: 0;
transform: scale(.5);
}
100% {
opacity: 1;
transform: scale(.5);
}
}<div class="flex">
<p>With high-quality ingredients</p>
<img id="animated-gif" src="https://media.giphy.com/media/l0Iy1WEZpJQ6V5SVO/giphy.gif" alt="cheese burger gif" />
</div>CodePudding user response:
Try putting both of them in a same parent div.
<div id="container">
<section id="desc">
<h2>Burgers Done Right</h2>
<hr>
<p>With high-quality ingredients</p>
</section>
<div>
<img id="animated-gif" src="https://media.giphy.com/media/l0Iy1WEZpJQ6V5SVO/giphy.gif"
alt="cheese burger gif"/>
</div>
</div>
Give style to parent div and give it display: flex and flex-direction: row;.
#container{
display: flex;
flex-direction: row;
justify-content: space-between; //make space between both
}
OR, you can use grid also.
#container{
display: grid;
grid-template-columns: auto auto; // it will arrange all items in two columns
grid-column-gap: 10px;
}
I will highly recommend you to master these two, flex and grid as they are very efficient in building website layouts.
CodePudding user response:
just float your first div :
.content {
float : left;
}
