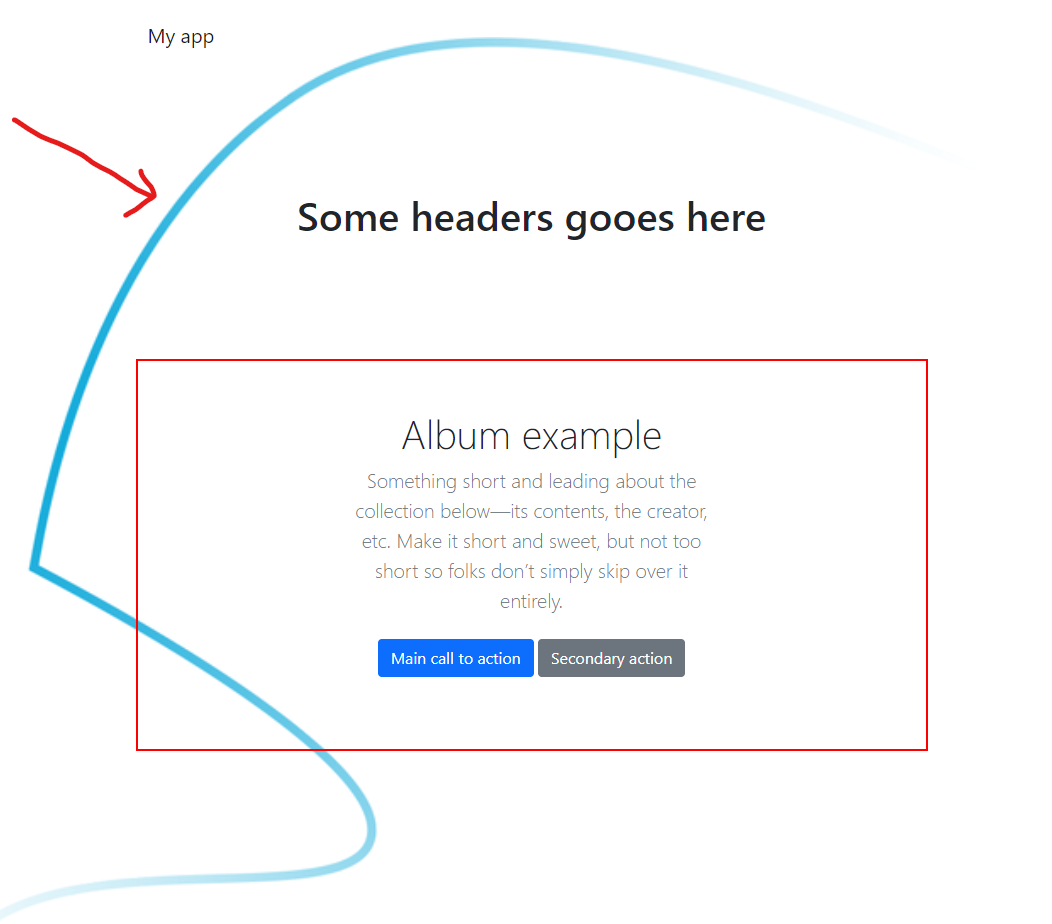
I have a section in which I have added a background image, now I want this background image to stick at the same position in all devices like this below
Here is what I have tried so far
HTML
<div class="main-block">
<div class="main-block_inner">
<nav class="navbar navbar-expand-lg navbar-light static-top">
<div class="container">
<a class="navbar-brand" href="https://www.capgemini.com/"> My app </a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<div class="py-5 text-center container">
<h1 class="headers">Some headers gooes here </h1>
<div class="row py-lg-5 content">
<div class="col-lg-6 col-md-8 mx-auto">
<h1 class="fw-light">Album example</h1>
<p class="lead text-muted">Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p>
<p>
<a href="#" class="btn btn-primary my-2">Main call to action</a>
<a href="#" class="btn btn-secondary my-2">Secondary action</a>
</p>
</div>
</div>
</div>
</div>
</div>
Here css
.main-block{
background-image: url(https://i.ibb.co/B6xfnvz/falka-1.png);
background-repeat: no-repeat;
background-position: 265px 0px;
background-size: 1085px 1016px;
height: 1080px;
}
.main-block_inner{
max-width: 816px;
width: 100%;
height: 1080px;
padding-right: var(--bs-gutter-x, .75rem);
padding-left: var(--bs-gutter-x, .75rem);
margin-right: auto;
margin-left: auto;
margin-top: 30px;
}
.content{
border: 2px solid red;
}
.headers{
margin-bottom: 120px;
}
Live demo: live demo
What do I need to do to get what I want?
CodePudding user response:
Add background-attachment: fixed;
CodePudding user response:
Change this:
background-position: 265px 0px;
Into this:
background-position: center center;
Or if you want to go fancy:
background-position: calc(50% 1px) calc(50% 1px);
Change the pixels according to your taste/desire.
CodePudding user response:
You should do
'position: fixed;' OR 'position: relative' with the other code mentioned above if you wanted to be fixed relatively to the device mentioned.