I am getting an error which I am not able to understand or shake. What I am trying to do is that on click of a button I am trying to change the value in the text field in the form I created Howerver I am getting this error:
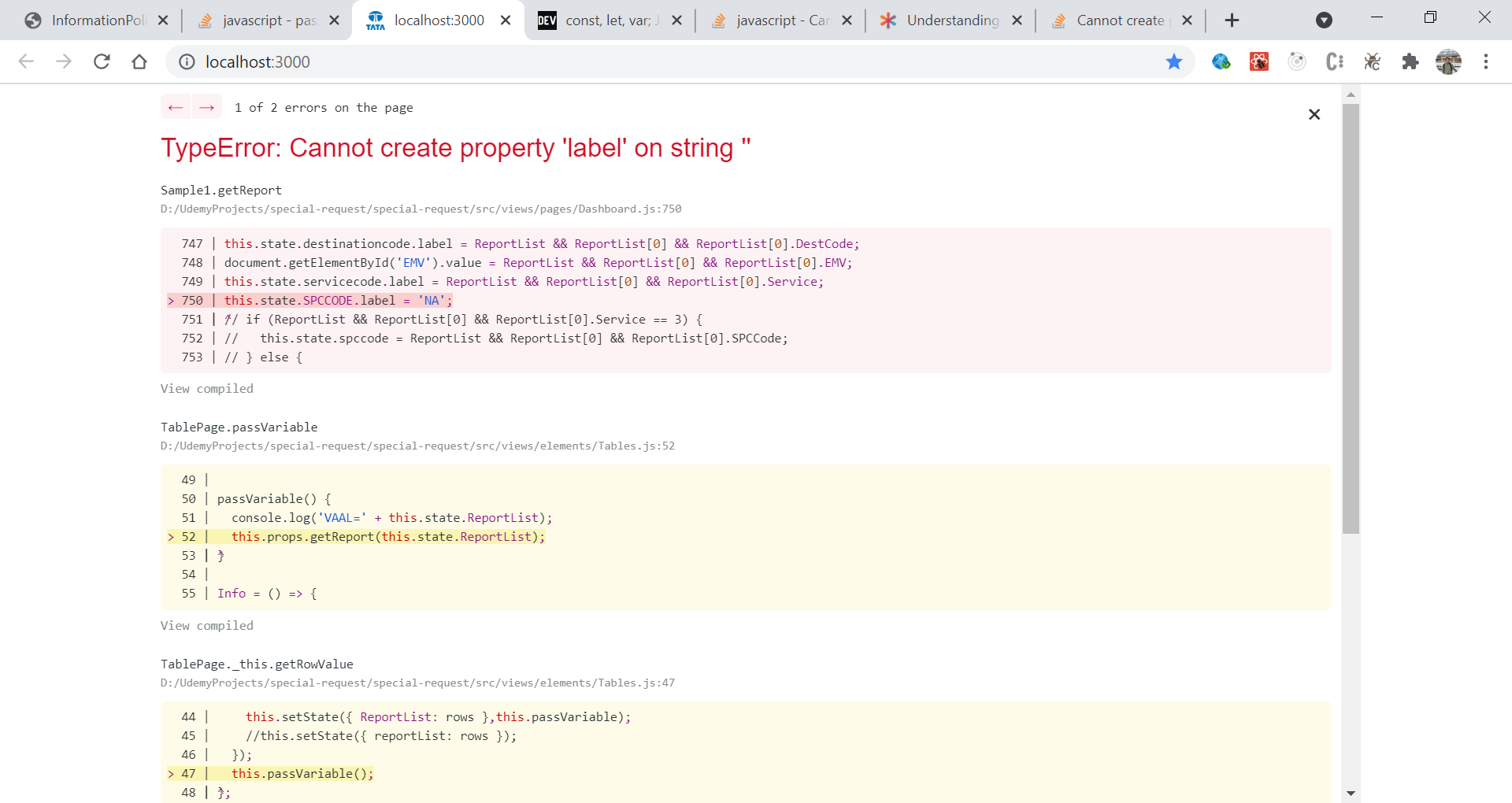
Cannot create property label on string for one of the instances.
Here is the function where I am trying to change the values:
getReport(ReportList) {
this.state.SPCCODE.label = 'NA';
this.state.destinationcode.label = 'NA'
}
I am declaring SPCCODE in the state as
SPCCODE: '',
destinationcode: '',
I am declaring SPCCODE as conditional render in render like so:
let DDL;
const DDLValue = servicecode.label;
if (DDLValue == 'Direct') {
DDL = <> </>;
} else if (DDLValue == 'STYD') {
DDL = <> </>;
} else {
DDL = (
<Col lg="6" style={{ marginTop: '0rem' }}>
<Label for="spcc">SPC</Label>
<Select
className="select"
id="spc"
// value={servicecode}
placeholder="Search spcCode..."
value={hide ? null : SPCCODE}
onChange={this.handleChangeSPC}
options={this.state.spcCode}
isDisabled={this.state.disable}
styles={{
control: (provided, state) => ({
...provided,
boxShadow: 'none',
// borderBottom: "1px dotted pink",
borderBottom: this.state.isEmpty4 ? '1px solid red' : '1px solid black',
}),
}}
/>
</Col>
);
}
I am handling the SPC CODE change in this function:
handleChangeSPC = SPCCODE => {
this.setState({ hide: false });
this.setState({ SPCCODE });
var spc_label = SPCCODE.label;
this.setState({ spc_label });
};
I am calling the g getReport() function from a child component table like this
passVariable() {
this.props.getReport(this.state.ReportList);
}
I am calling this onClick
On researching I am getting that may it is showing the error because the variable is immutable but have not anywhere declared it in const. Please help do not know why exactly this error is showing?
CodePudding user response:
The problem is that you declare SPCCODE as string in the state then trying to access to non-existent property label inside it. It is not possible and throw type error.
To solve it, you must declare it like literal object such as:
SPCCODE: {label:''}