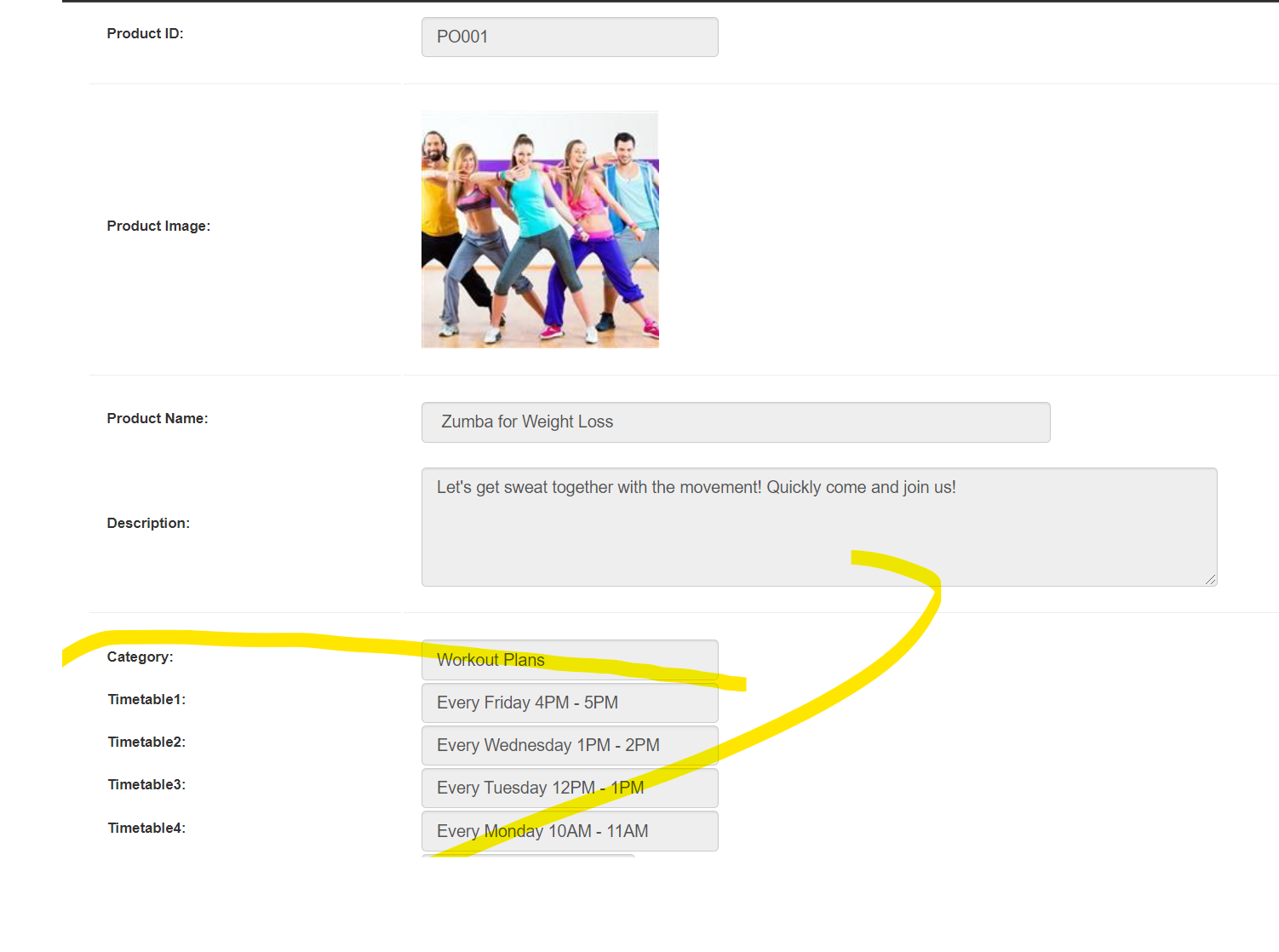
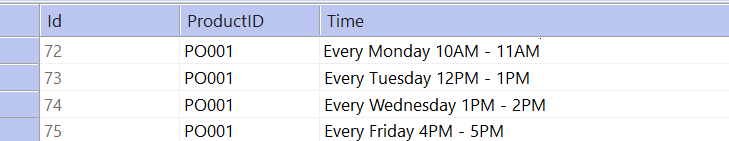
I have a TimeTable table and a Product table. Each product will have 4 timetable.

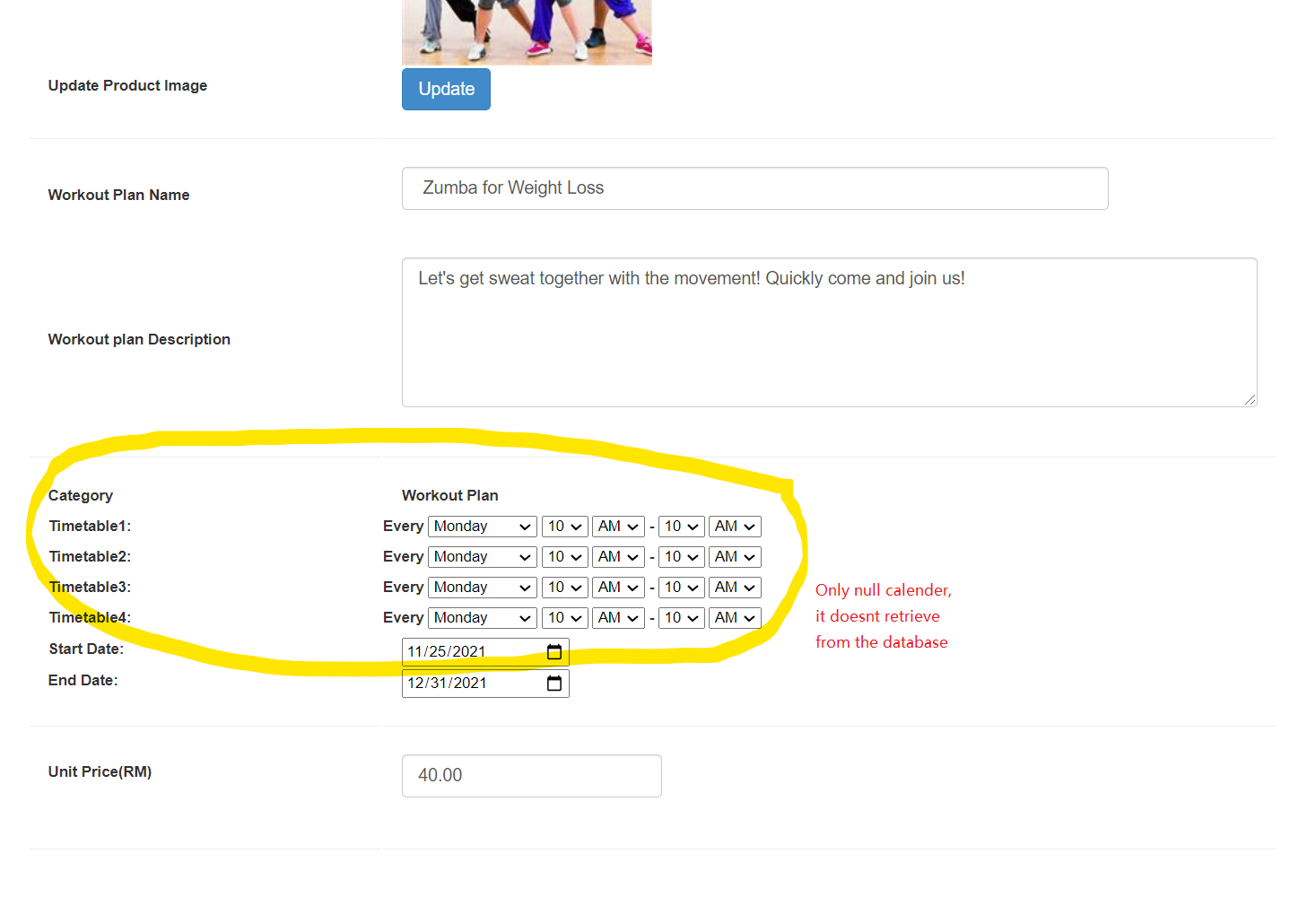
At my update product page, it should able to retrieve the latest timetable and split every timetable into respective dropdown list. Currently when i click update page, it only show the null calendar which is not I want. I want the calender to populate with the database time. My idea was to split the [day] [time] [am/pm] and then push to the dropdown list, But I do not know how can I achieve that. Anyone willing to guide me will be much appreciate thank you.
<tr>
<td>
<label class="col-sm-2 control-label">Timetable1:</label>
</td>
<td>
<div class="auto-style1">
<label>Every</label>
<asp:DropDownList ID="weekTime1" runat="server">
<asp:ListItem>Monday</asp:ListItem>
<asp:ListItem>Tuesday</asp:ListItem>
<asp:ListItem>Wednesday</asp:ListItem>
<asp:ListItem>Thursday</asp:ListItem>
<asp:ListItem>Friday</asp:ListItem>
<asp:ListItem>Saturday</asp:ListItem>
<asp:ListItem>Sunday</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startTime1" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startAP1" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
<label>- </label>
<asp:DropDownList ID="endTime1" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="endAP1" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
</div>
</td>
</tr>
<tr>
<td>
<label class="col-sm-2 control-label">Timetable2:</label>
</td>
<td>
<div class="auto-style1">
<label>Every</label>
<asp:DropDownList ID="weekTime2" runat="server">
<asp:ListItem>Monday</asp:ListItem>
<asp:ListItem>Tuesday</asp:ListItem>
<asp:ListItem>Wednesday</asp:ListItem>
<asp:ListItem>Thursday</asp:ListItem>
<asp:ListItem>Friday</asp:ListItem>
<asp:ListItem>Saturday</asp:ListItem>
<asp:ListItem>Sunday</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startTime2" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startAP2" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
<label>- </label>
<asp:DropDownList ID="endTime2" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="endAP2" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
</div>
</td>
</tr>
<tr>
<td>
<label class="col-sm-2 control-label">Timetable3:</label>
</td>
<td>
<div class="auto-style1">
<label>Every</label>
<asp:DropDownList ID="weekTime3" runat="server">
<asp:ListItem>Monday</asp:ListItem>
<asp:ListItem>Tuesday</asp:ListItem>
<asp:ListItem>Wednesday</asp:ListItem>
<asp:ListItem>Thursday</asp:ListItem>
<asp:ListItem>Friday</asp:ListItem>
<asp:ListItem>Saturday</asp:ListItem>
<asp:ListItem>Sunday</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startTime3" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startAP3" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
<label>- </label>
<asp:DropDownList ID="endTime3" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="endAP3" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
</div>
</td>
</tr>
<tr>
<td>
<label class="col-sm-2 control-label">Timetable4:</label>
</td>
<td>
<div class="auto-style1">
<label>Every</label>
<asp:DropDownList ID="weekTime4" runat="server">
<asp:ListItem>Monday</asp:ListItem>
<asp:ListItem>Tuesday</asp:ListItem>
<asp:ListItem>Wednesday</asp:ListItem>
<asp:ListItem>Thursday</asp:ListItem>
<asp:ListItem>Friday</asp:ListItem>
<asp:ListItem>Saturday</asp:ListItem>
<asp:ListItem>Sunday</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startTime4" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="startAP4" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
<label>- </label>
<asp:DropDownList ID="endTime4" runat="server">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="endAP4" runat="server">
<asp:ListItem>AM</asp:ListItem>
<asp:ListItem>PM</asp:ListItem>
</asp:DropDownList>
<asp:CustomValidator ID="repeatTimeValidation" runat="server" ErrorMessage="Repeated Time Found." ForeColor="Red" Display="Dynamic" OnServerValidate="repeatTimeValidation_ServerValidate"></asp:CustomValidator>
</div>
</td>
</tr>
.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Helpers;
namespace Bracelet
{
public partial class manViewProduct1 : System.Web.UI.Page
{
BraceletDataContext bc = new BraceletDataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string id = Request.QueryString["Id"];
Product p = bc.Products.SingleOrDefault(x => x.ProductID == id);
if (p != null)
{
txtProdID.Value = p.ProductID;
txtID.Text = p.ProductID;
imgProduct.ImageUrl = "Photos/" p.Image;
txtViewCategory.Text = p.Category.CategoryName;
txtViewCurrent.Text = p.CurrentStock.ToString();
txtViewDescription.Text = p.Description;
txtViewName.Text = p.ProductName;
txtViewUnitPrice.Text = p.UnitPrice.ToString("0.00");
imgProd.ImageUrl = "Photos/" p.Image;
txtName.Text = p.ProductName;
txtDescription.Text = p.Description;
txtPrice.Text = p.UnitPrice.ToString("0.00");
txtLeft.Text = p.CurrentStock.ToString();
startTime.Value = p.Start;
endTime.Value = p.End;
start1.Text = p.Start;
end1.Text = p.End;
}
var timeList = bc.TimeTables.OrderByDescending(x => x.Id).Where(x => x.ProductID.Contains(id)).ToList();
txtTime1.Text = timeList[0].Time.ToString();
txtTime2.Text = timeList[1].Time.ToString();
txtTime3.Text = timeList[2].Time.ToString();
txtTime4.Text = timeList[3].Time.ToString();
}
}
protected void btnDelete_Click(object sender, EventArgs e)
{
string id = Request.QueryString["Id"];
Product p = bc.Products.SingleOrDefault(x => x.ProductID == id);
if (p != null)
{
p.ProductStatus = 0;
bc.SubmitChanges();
}
Response.Redirect("manListProduct.aspx");
}
protected void btnCancel_Click(object sender, EventArgs e)
{
Server.Transfer("manListProduct.aspx");
}
protected void btnUpdate_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
string id = Request.QueryString["Id"];
float price = float.Parse(txtPrice.Text);
string name = txtName.Text;
string description = txtDescription.Text;
string productName = txtName.Text;
string productDescription = txtDescription.Text;
string wTime1 = weekTime1.Text;
string sTime1 = startTime1.Text;
string sAP1 = startAP1.Text;
string eTime1 = endTime1.Text;
string eAP1 = endAP1.Text;
string wTime2 = weekTime2.Text;
string sTime2 = startTime2.Text;
string sAP2 = startAP2.Text;
string eTime2 = endTime2.Text;
string eAP2 = endAP2.Text;
string wTime3 = weekTime3.Text;
string sTime3 = startTime3.Text;
string sAP3 = startAP3.Text;
string eTime3 = endTime3.Text;
string eAP3 = endAP3.Text;
string wTime4 = weekTime4.Text;
string sTime4 = startTime4.Text;
string sAP4 = startAP4.Text;
string eTime4 = endTime4.Text;
string eAP4 = endAP4.Text;
string start1 = startTime.Value;
string end1 = endTime.Value;
//Every Friday 5am - 6pm
string time1 = "Every " wTime1 " " sTime1 sAP1 " - " eTime1 eAP1;
string time2 = "Every " wTime2 " " sTime2 sAP2 " - " eTime2 eAP2;
string time3 = "Every " wTime3 " " sTime3 sAP3 " - " eTime3 eAP3;
string time4 = "Every " wTime4 " " sTime4 sAP4 " - " eTime4 eAP4;
List<string> timeList = new List<string>();
timeList.Add(time1);
timeList.Add(time2);
timeList.Add(time3);
timeList.Add(time4);
foreach (string t2 in timeList)
{
TimeTable tt = new TimeTable
{
ProductID = id,
Time = t2,
};
bc.TimeTables.InsertOnSubmit(tt);
}
Product p = bc.Products.SingleOrDefault(x => x.ProductID == id);
if (p != null)
{
p.ProductName = name;
p.Description = description;
p.UnitPrice = price;
p.Start = start1;
p.End = end1;
bc.SubmitChanges();
}
Response.Redirect("manListProduct.aspx");
}
}
protected void btnReset_Click(object sender, EventArgs e)
{
string id = Request.QueryString["Id"];
Product p = bc.Products.SingleOrDefault(x => x.ProductID == id);
txtName.Text = p.ProductName;
txtDescription.Text = p.Description;
txtPrice.Text = p.UnitPrice.ToString("0.00");
startTime.Value = p.Start;
endTime.Value = p.End;
}
protected void btnAdd_Click(object sender, EventArgs e)
{
string id = Request.QueryString["Id"];
int stock = int.Parse(txtStock.Text);
Product p = bc.Products.SingleOrDefault(x => x.ProductID == id);
if (p != null)
{
p.CurrentStock = p.CurrentStock stock;
bc.SubmitChanges();
}
Response.Redirect("manListProduct.aspx");
}
protected void btnUpphoto_Click(object sender, EventArgs e)
{
string id = Request.QueryString["Id"];
Response.Redirect("manUpdateProductPhoto.aspx?Id=" id);
}
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
string name = args.Value;
string id = Request.QueryString["Id"];
if (bc.Products.Any(u => u.ProductID != id && u.ProductName.ToUpper() == name.ToUpper()))
{
args.IsValid = false;
}
}
protected void CustomValidator2_ServerValidate(object source, ServerValidateEventArgs args)
{
string name = args.Value;
string id = Request.QueryString["Id"];
if (bc.Products.Any(u => u.ProductID != id && u.Description.ToUpper() == name.ToUpper()))
{
args.IsValid = false;
}
}
protected void repeatTimeValidation_ServerValidate(object source, ServerValidateEventArgs args)
{
string wTime1 = weekTime1.Text;
string sTime1 = startTime1.Text;
string sAP1 = startAP1.Text;
string eTime1 = endTime1.Text;
string eAP1 = endAP1.Text;
string wTime2 = weekTime2.Text;
string sTime2 = startTime2.Text;
string sAP2 = startAP2.Text;
string eTime2 = endTime2.Text;
string eAP2 = endAP2.Text;
string wTime3 = weekTime3.Text;
string sTime3 = startTime3.Text;
string sAP3 = startAP3.Text;
string eTime3 = endTime3.Text;
string eAP3 = endAP3.Text;
string wTime4 = weekTime4.Text;
string sTime4 = startTime4.Text;
string sAP4 = startAP4.Text;
string eTime4 = endTime4.Text;
string eAP4 = endAP4.Text;
//Every Friday 5am - 6pm
string time1 = "Every " wTime1 " " sTime1 sAP1 " - " eTime1 eAP1;
string time2 = "Every " wTime2 " " sTime2 sAP2 " - " eTime2 eAP2;
string time3 = "Every " wTime3 " " sTime3 sAP3 " - " eTime3 eAP3;
string time4 = "Every " wTime4 " " sTime4 sAP4 " - " eTime4 eAP4;
Console.WriteLine(time1);
Console.WriteLine(time2);
if (String.Equals(time1, time2))
{
args.IsValid = false;
}
else if (String.Equals(time1, time3))
{
args.IsValid = false;
}
else if (String.Equals(time1, time4))
{
args.IsValid = false;
}
else if (String.Equals(time2, time3))
{
args.IsValid = false;
}
else if (String.Equals(time2, time4))
{
args.IsValid = false;
}
else if (String.Equals(time3, time4))
{
args.IsValid = false;
}
}
}
}
CodePudding user response:
Your overall requirement is to split the time in the database into a single one and then get it from the database and display it on the page, right?
You can get it and then split it. I wrote a simple demo, which may help you:
Controller:
public IActionResult Index()
{
string time = "Every Monday 10 AM - 11 Am";
string[] ssize = time.Split(null);
ArrayList arlist = new ArrayList();
foreach (String s in ssize)
{
arlist.Add(s);
}
string data = (string)arlist[0];
ViewBag.data = data;
string data1 = (string)arlist[1];
ViewBag.data1 = data1;
string data2 = (string)arlist[2];
ViewBag.data2 = data2;
string data3 = (string)arlist[3];
ViewBag.data3 = data3;
string data4 = (string)arlist[4];
ViewBag.data4 = data4;
string data5 = (string)arlist[5];
ViewBag.data5 = data5;
string data6 = (string)arlist[6];
ViewBag.data6 = data6;
return View();
}
I have omitted the operation of getting the time from the database. After getting it, you can split it by space, traverse it and add it to alist, then get the data according to the subscript, and finally display it on the page.
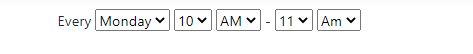
View:
@ViewBag.data
<select><option>@ViewBag.data1</option></select>
<select><option>@ViewBag.data2</option></select>
<select><option>@ViewBag.data3</option></select>
@ViewBag.data4
<select><option>@ViewBag.data5</option></select>
<select><option>@ViewBag.data6</option></select>
Result: