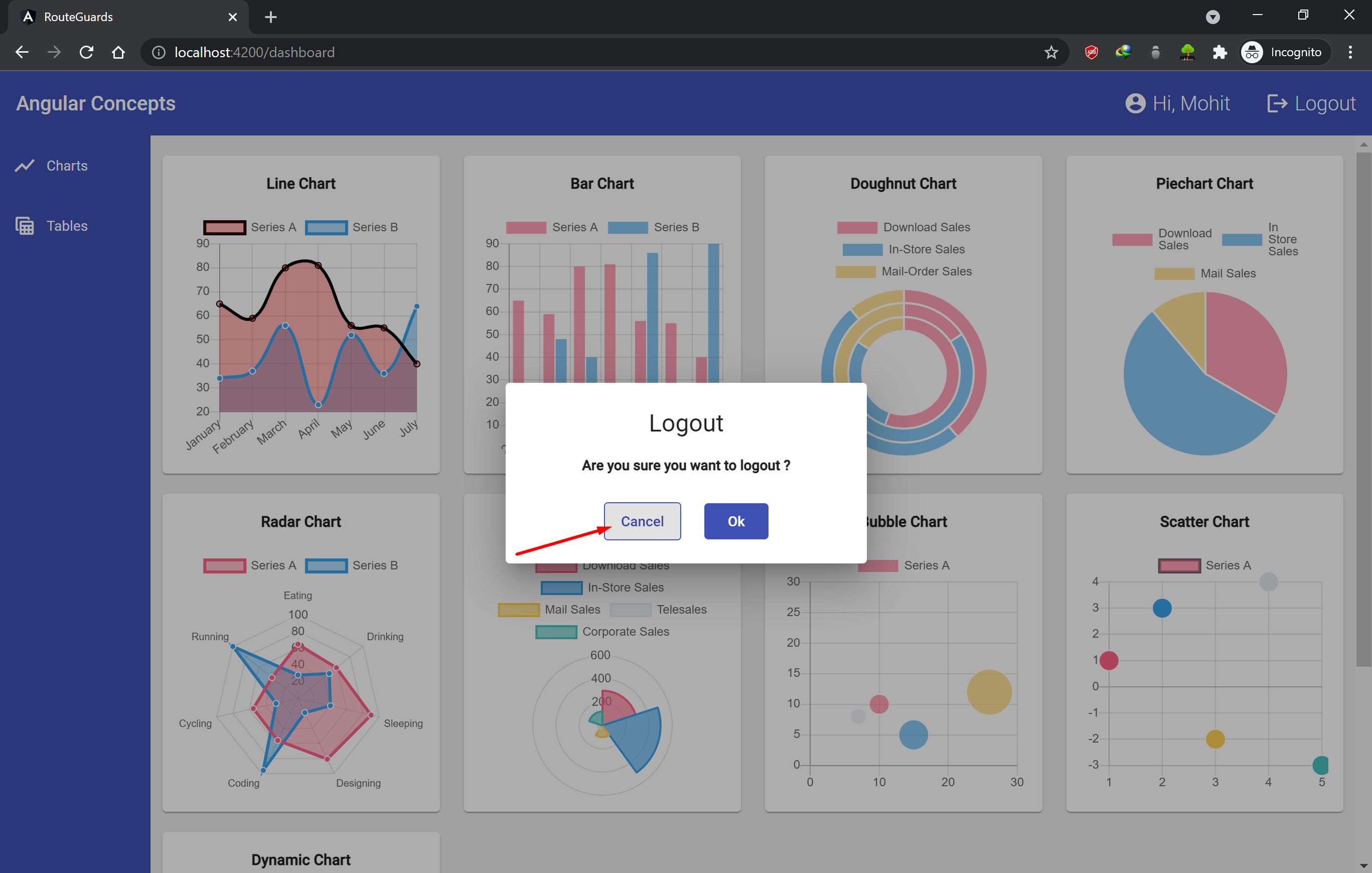
I am developing a sample project in Angular 13 in which I have used Angular Material theme. In of the components I have used material buttons for logout confirmation dialog window and I have changed the button background color to white in css but when i run the project it still shows the default grey color even after applying css. Is there any way to force change the angular material colors because the one I have used is not working.
Below are the code files for better understanding
logout-dialog.component.html
<h1 mat-dialog-title >Logout</h1>
<div mat-dialog-content>
<p >Are you sure you want to logout ?</p>
</div>
<div mat-dialog-actions >
<button mat-button (click)="cancel()">Cancel</button> //THIS BUTTON SHOULD HAVE WHITE BACKGROUND
<button mat-button (click)="logout()">Ok</button>
</div>
logout-dialog.component.css
.cancel {
border: 1px solid #3f51b5;
color: #3f51b5;
background-color: #fff !important;
}
Any solution please ?
CodePudding user response:
Try placing the style on your styles.css file
CodePudding user response:
can you try with inline-css
<h1 mat-dialog-title >Logout</h1>
<div mat-dialog-content>
<p >Are you sure you want to logout ?</p>
</div>
<div mat-dialog-actions >
<button style="background-color: #fff !important;" mat-button (click)="cancel()">Cancel</button> //my changes
<button mat-button (click)="logout()">Ok</button>
</div>