I have only one product ('testare-psihologica'). When the buyer buys it, he must associate this product with additional information (specific 'test' title) that will influence the price. I do not want to use variable products because those 'test' titles will be a lot, so variable products are not very convenient for me. In this situation, I chose to add this product multiple times as separate items but with different 'test' titles.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_simple_product_custom_price', 20, 2 );
function add_cart_simple_product_custom_price( $cart_item_data, $product_id ) {
//add selected test ID to 'testare-psihologica' cart item
if( isset( $_GET['test'] ) ) {
$test_id = get_page_by_path( $_GET['test'], OBJECT, 'tests' )->ID;
$test_title = get_post_field( 'post_title', $test_id );
$cart_item_data['test_title'] = $test_title;
}
// add product to cart multiple times, but as different items
$unique_cart_item_key = md5( microtime() . rand() );
$cart_item_data['unique_key'] = $unique_cart_item_key;
return $cart_item_data;
}
After this, the 'test' titles will be displayed in the cart and checkout pages under the product name, and then they will be added to the order as metadata (with other code).
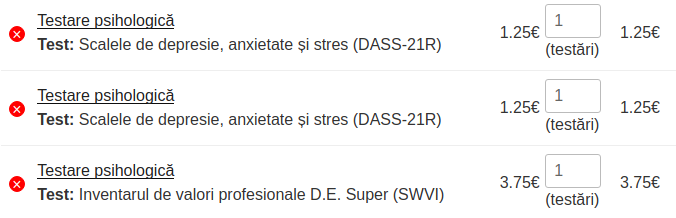
The only disadvantage of this approach is that when the product is added to the cart several times but with the same (identical) 'test' title, it also appears as separate items, but I would like these items to appear grouped as one and only increase their quantity. So, instead of this:
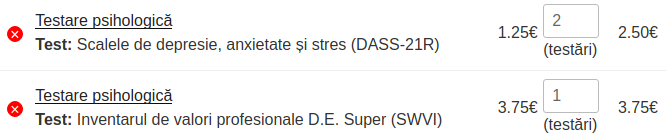
I want this:
And I want to do this programmatically. How can this be achieved?
CodePudding user response:
It seems that the following lines of code are redundant:
$unique_cart_item_key = md5( microtime() . rand() );
$cart_item_data['unique_key'] = $unique_cart_item_key;
So to answer your question you can just delete those lines
Because I don't have the same get data that you use in your answer, I made a proof of concept, divided into 3 steps:
1. Add input field before the add to cart button on the single product page
function action_woocommerce_before_add_to_cart_button() {
// Add a new input field, allowing the customer to set "test"
echo '<div ><input type="text" id="test" name="test"></div>';
}
add_action( 'woocommerce_before_add_to_cart_button', 'action_woocommerce_before_add_to_cart_button' );
2. Add 'test' value to cart item
function filter_add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// Add test to cart item
if ( ! empty ( $_POST[ 'test' ] ) ) {
$cart_item_data['test_title'] = sanitize_text_field( $_POST['test'] );
}
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'filter_add_cart_item_data', 10, 3 );
3. Optionally display custom data in cart and checkout pages
// Optionally display custom data in cart and checkout pages
function filter_woocommerce_get_item_data( $cart_data, $cart_item = null ) {
if ( isset( $cart_item['test_title'] ) ) {
$cart_data[] = array(
'name' => 'Test title',
'value' => $cart_item['test_title']
);
}
return $cart_data;
}
add_filter( 'woocommerce_get_item_data', 'filter_woocommerce_get_item_data', 99, 2 );
Then apply the following steps on the first step:
- Insert
group1as value and press the add to cart button - Insert
group2as value and press the add to cart button - Insert
group1as value and press the add to cart button
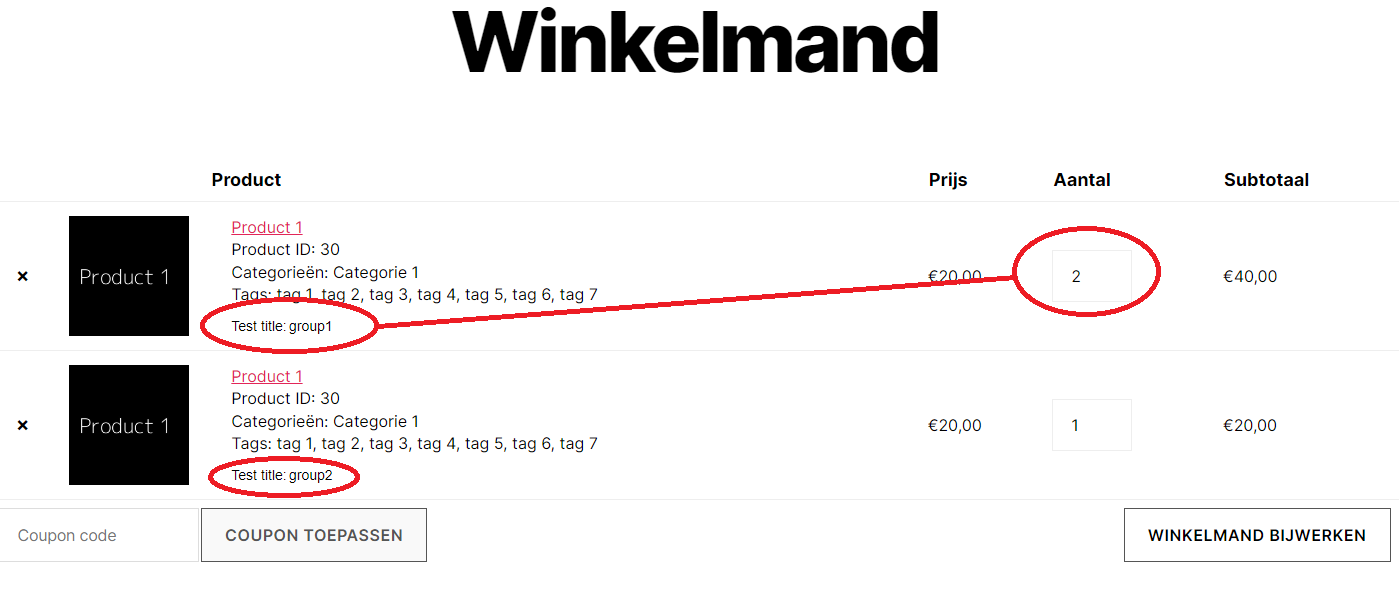
The product with value group1 will automatically be grouped based on the corresponding value: