Card(
margin: const EdgeInsets.all(10),
elevation: 10,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
child: Stack(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(15),
child: Container(
height: 90,
width: 120,
decoration: widget.searchdata.responseData![index].featuredImg == null ? const BoxDecoration(image:DecorationImage(image: NetworkImage('https://staging.motorgate.com/assets/image/default_garage_img.png'), fit: BoxFit.fill),shape: BoxShape.rectangle,borderRadius: BorderRadius.all(Radius.circular(8.0)) ):BoxDecoration(image:DecorationImage(image: NetworkImage(baseURL imgName), fit: BoxFit.fill),shape: BoxShape.rectangle,borderRadius: const BorderRadius.all(Radius.circular(8.0)) ),
),
),
Align(
alignment: Alignment.topLeft,
child: Flexible(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
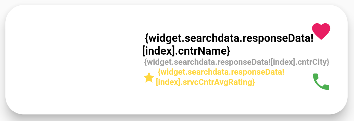
Text('${widget.searchdata.responseData![index].cntrName}',maxLines: 2,
style: TextStyle(color: Colors.black,fontSize: 12,fontFamily: 'Poppins',fontWeight: FontWeight.bold),),
Text(
'${widget.searchdata.responseData![index].cntrCity}',style: TextStyle(color: Colors.grey,fontSize: 9,fontFamily: 'Poppins',fontWeight: FontWeight.bold),),
Row(
children: [
Icon(CupertinoIcons.star_fill,color: Colors.amberAccent,size: 15,),
Text('${widget.searchdata.responseData![index].srvcCntrAvgRating}',style: TextStyle(color: Colors.amberAccent,fontSize: 9,fontFamily: 'Poppins',fontWeight: FontWeight.bold)),
],
)
],
),
),
)
],
),
Positioned(
right: 5,
top: 5,
child: IconButton(icon : const Icon(CupertinoIcons.heart,color: Colors.pink,),onPressed: (){},),),
Positioned(
right: 5,
top: 60,
child: IconButton(
// Use the MdiIcons class for the IconData
icon: new Icon(MdiIcons.whatsapp,color: Colors.green,),
onPressed: () {
openwhatsapp();
}
),)
],
),
),
CodePudding user response:
you can use maxLines: property in Text widget like :
Text('Flutter Demo App',maxLines: 3,);
Either if you are using Text in Row then you can use Expanded widget for Text to remove overflow
CodePudding user response:
You can add as many lines of text as you wanted inside the Text() widget. Just make sure that parent of Text() widget have definitive width to it other wise flutter will try to fill all the text in one line.
Container(
width: 300,
child: Text('In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be'),
);
CodePudding user response:
Try below code hope its helpful to you. just add your Column inside Expanded and change your widget to my widget. refer my answer