I am making a matchmaking system where players with less than or greater than equal 15 weight, will be matched.
For example Player 105 has 2185 and player 132 has 2000. They'll be matched.
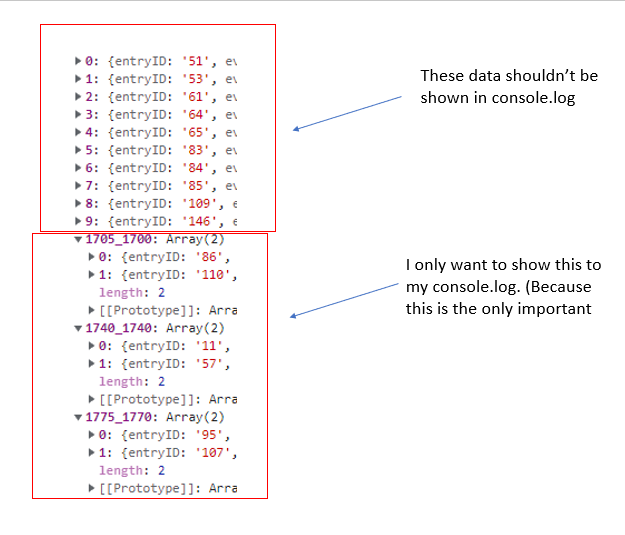
This is my example data from console log when they're matched.
2185_2200: Array(2)
0: {entryID: '105', eventID: '22', …}
1: {entryID: '132', eventID: '22', …}
length: 2
Now, my problem is i have also a no match players, and they're displayed like this:
Is there a way where i can console.log only those data with ARRAY(2)? and ignore those players without a match?
My foreach doesn't do an error when my no-matched players are only 9, but when it reaches 10, I'm getting an val.Foreach is not a function. I think I am missing another condition in my script. I hope you can help me, I'm stucked here for days. Thank you in advance and appreciate you
html:
//I am appending my result here
<div id="resulta">
</div>
SCRIPT:
function newCombine(data, difference) {
let nonMatched = [...data]
const groups = {}
for (let i = 0; i < nonMatched.length - 1; i ) {
const first = nonMatched[i]
inner: for (let j = nonMatched.length - 1; j > i; j--) {
const second = nonMatched[j]
const delta = Math.abs(first.weight - second.weight)
if (delta <= difference && first.entryName !== second.entryName) {
const groupKey = `${first.weight}_${second.weight}`
groups[groupKey] = [first, second]
nonMatched = nonMatched.filter(
obj => obj.entryID != first.entryID && obj.entryID != second.entryID
)
i = -1
break inner
}
}
}
return { ...groups, ...nonMatched }
}
$(document).ready(function() {
let resulta = [];
var html = "";
var entry_list =$('#entry_list1').DataTable({
"ajax": {
"url": "<?php echo site_url('report/controlget')?>",
"type": "get",
success: function(data) {
const source = data;
const result = newCombine(source, 15);
console.log(result);
var aaa = Object.entries(result)
var a = Object.keys(aaa);
a = a.map(o => {
return o.replace(/(_)/mg, '').replace(/(_)/mg, '');
})
var int_number = 9;
var int_length = ('' int_number).length;
console.log(int_length);
var count = 0;
for (var i = 0; i < a.length; i ) {
aaa[a[i]].forEach(function(val ,index) {
var asd = val.length;
console.log(Array.val);
if(asd == 2){
val.forEach(function(value, index) { // // when the keys reached 2 digits (10 - 11 -12 or so on), my console will error with a message "val.forEach is not a function".
var idaa = value.eventID ;
var entryIDs = index == 0 ? "entryIDM[]" : "entryIDW[]"
var players = index == 0 ? "playerM[]" : "playerW[]"
var weights = index == 0 ? "weightM[]" : "weightW[]"
var legBands = index == 0 ? "legBandM[]" : "legBandW[]"
var wingBands = index == 0 ? "wingBandM[]" : "wingBandW[]"
html = `<input type="text" name="${entryIDs}" value="${value.entryID}">
<input type="text" name="${players}" value="${value.entryName}">
<input type="text" name="${weights}" value="${value.weight}">
<input type="text" name="${legBands}" value="${value.legBand}">
<input type="text" name="${wingBands}" value="${value.wingBand}">
<input type="text" name="eventID" value="${value.eventID}">
`
})
}
})
}
document.getElementById("resulta").innerHTML = html //add html to div
},
}
});
});
CodePudding user response:
Your Val is not an array it's an object so you cant use forEach.
Object.values(val).forEach // should work for you
CodePudding user response:
I just removed return nonmatched... Now it only returns the matched players.
Thank you everyone.
return { ...groups}