I write this code:
<View style={styles.container}>
<FlatList
data={data}
style={styles.menu}
renderItem={({item, index})=>
<TouchableOpacity>
<View style={styles.menuItem}>
<Text style={item.active ? styles.menuItemTextActive : {}}>{item.title}</Text>
</View>
</TouchableOpacity>
}
showsHorizontalScrollIndicator={false}
horizontal
/>
</View>
const styles = StyleSheet.create({
container: {
flex: 1,
},
menu:{
width: "100%",
paddingVertical: 5,
flexGrow: 0,
},
menuItem:{
paddingHorizontal: 10,
paddingVertical: 5,
borderWidth: 1,
borderColor: '#CCC',
borderRadius: 10,
marginHorizontal: 3,
},
});
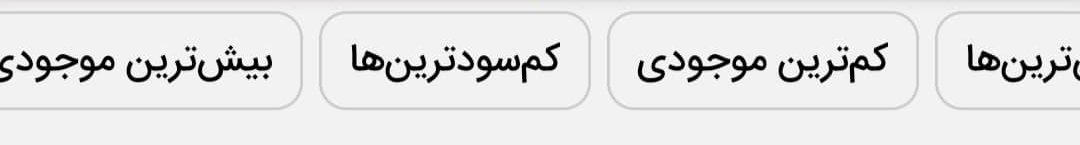
But items is automatic scroll to center like this picture:

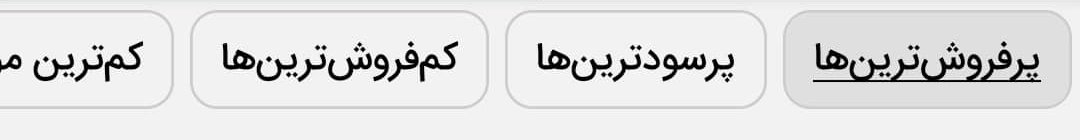
I do not want this. I want them all to be normally the same as right or left. Like blew picture:

I also reset the NodeJS server cache but the problem was still not resolved. The first time I wrote there was no problem, I do not know why this problem arose at once
This is my data If it helps:
const [data, setData] = useState([
{
title: 'پرفروشترینها',
order: '`buy` DESC',
active: true
},
{
title: 'پرسودترینها',
order: '(`price` - `primary_price`) DESC',
where: '`primary_price` > 0'
},
{
title: 'کمفروشترینها',
order: '`buy` ASC',
},
{
title: 'کمترین موجودی',
order: '`qty`',
where: '`qty` > -1'
},
{
title: 'کمسودترینها',
order: '(`price` - `primary_price`) ASC',
where: '`primary_price` > 0'
},
{
title: 'بیشترین موجودی',
order: '`qty` DESC',
where: "`qty` > -1 AND `qty` != ''"
},
{
title: 'پرسودترین فاکتورها',
order: '`profit` DESC',
where: '`profit` > 0',
type: 'invoice'
},
{
title: 'پرتعدادترین فاکتورها',
order: '`count` DESC',
type: 'invoice'
},
{
title: 'گرانترینها',
order: '`price` DESC',
},
{
title: 'ارزانترینها',
order: '`price` ASC',
},
{
title: 'بدوننامها',
where: "`name` = ''",
},
{
title: 'بدونموجودیها',
order: '`qty` DESC',
where: "`qty` < 1",
},
{
title: 'بدونقیمتخریدها',
where: "`primary_price` < 1",
},
]);
CodePudding user response:
You can use contentContainerStyle prop of the flat list and align the items in the center.it should look something like this.
contentContainerStyle={{
alignItems: 'center',
}}
CodePudding user response:
export const MyStyledList = styled(FlatList).attrs({
contentContainerStyle: {
flexGrow: 1, justifyContent: 'center'
},
})``;
instead of FlatList render MyStyledList
