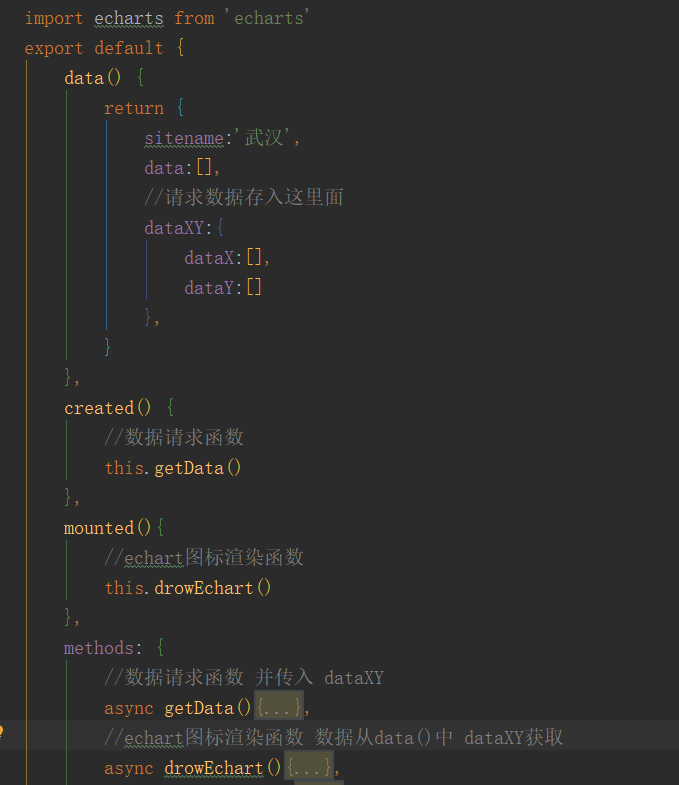
Excuse me: render the chart function drowEchart () for the on which or the request data initialization function getData () for the in where?

I render every chart data is empty

CodePudding user response:
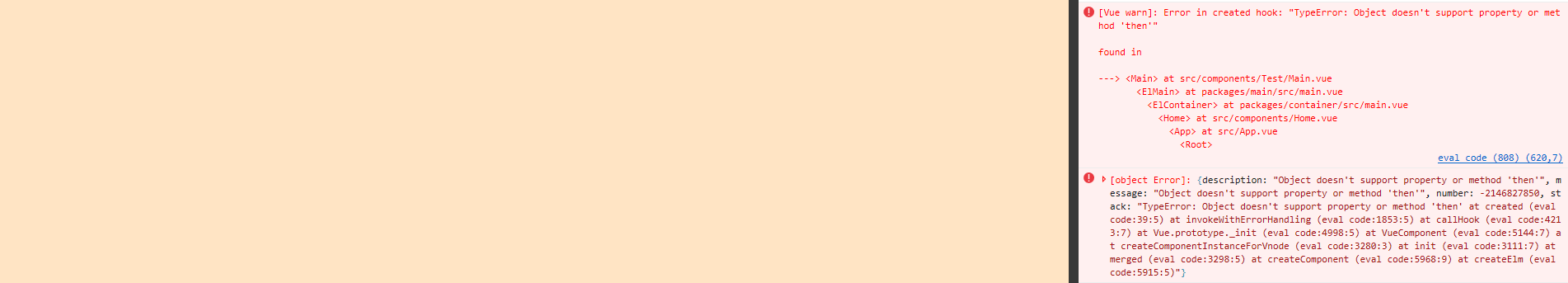
To get the data function is the delay, you put the rendering echat function in access to data in the callback functionThis, getData (). Then (res=& gt; Enclosing drowEchart ())
CodePudding user response:
Why no error and no data chart didn't render out
CodePudding user response:
Your getData is network request, the request data in the getData successfully and for the corresponding variable assignment, call drowEchart againCodePudding user response:
Is the network request you mean in the getData call drowEchart?CodePudding user response:
The getData method request callback calls drowEchart successCodePudding user response:
$. Ajax ({
Url: 'http://www.',
Type: "post",
DataType: 'json,
ContentType: 'application/json,
Async: true,
Data: JSON. Stringify ({
}),
Success: the function (data) {
The console. The log (data)
Var data1=[]
Var data2=[]
for(var i=0; iData1 [I]=data. The list [I] name
Data2 [I]=data. The list [I] weight
}
MyChart. SetOption ({
XAxis: {
Data: data1
},
Series: [{
//according to the name corresponding to the corresponding series
Name: 'recycled'
Data: data2
}]
});
}
});
CodePudding user response:
My idea is just a request to get behind several graphing data sources are from the data () to get it without a request a render every chartBut because I have a different chart rendering data is that a request to the inside can't don't know this
CodePudding user response:
