
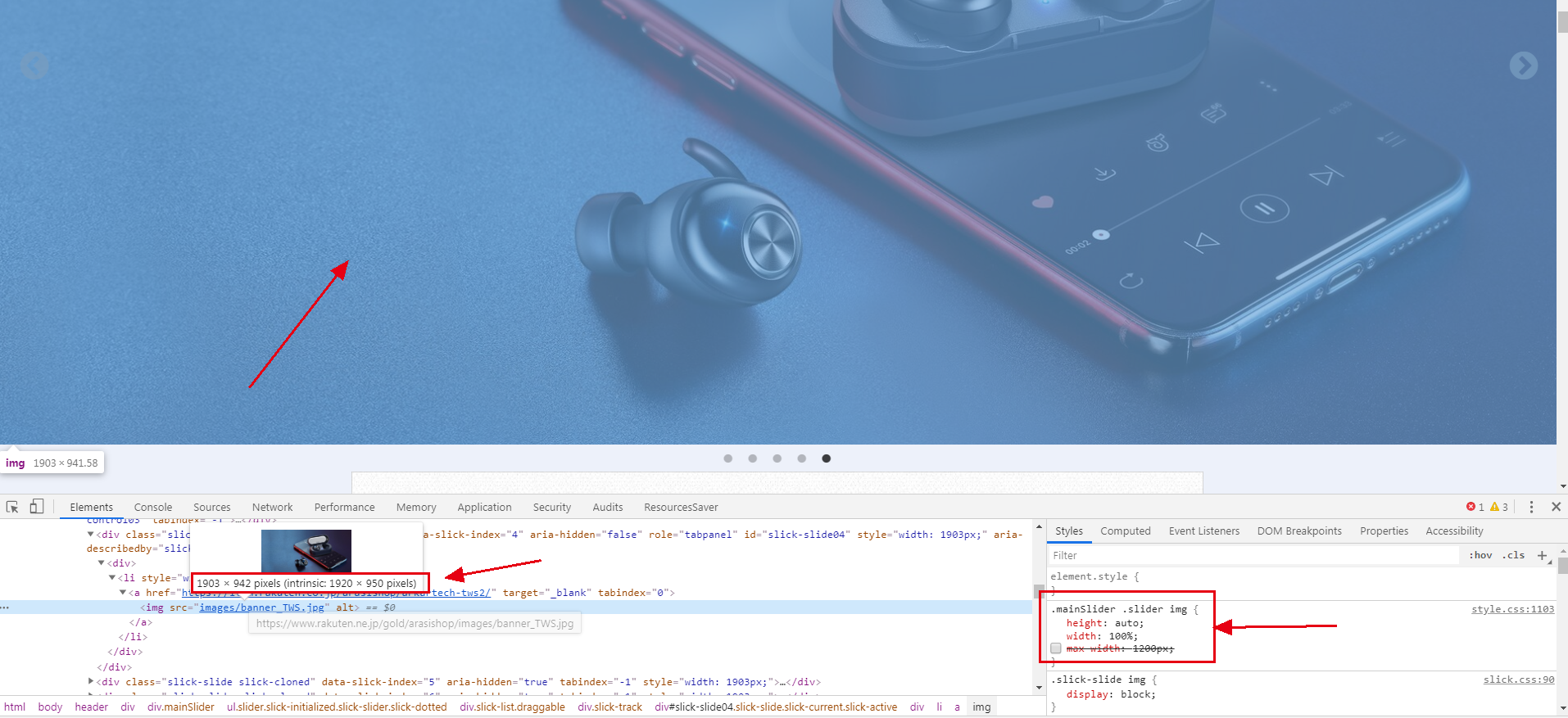
There is a problem the screen resolution is 1920 UI do figure is 1920 but on the web into a 1903 - to width due to image fuzzy graph is to adaptive don't word is the normal 1920, why give 100% becomes 1903 online checked as if with a scroll bar to how to avoid this situation thank you bosses
CodePudding user response:
Width is 100% according to the screen automatically resized images, should not become vague, 1903 shows the currently displayed image dom width is only 1903, automatically according to the actual scalingCodePudding user response:
You look at your body element, don't you set the margin: 0; padding:0; Your available area is smaller, so the picture is such as scalingCodePudding user response:
You use F12, step by step up to look at the parent element area are available, and you know what a piece of area began to zoom, usually didn't do too much width limit element, is on the outer body, Settings
Body {
margin: 0;
padding: 0;
overflow: hidden;
}
