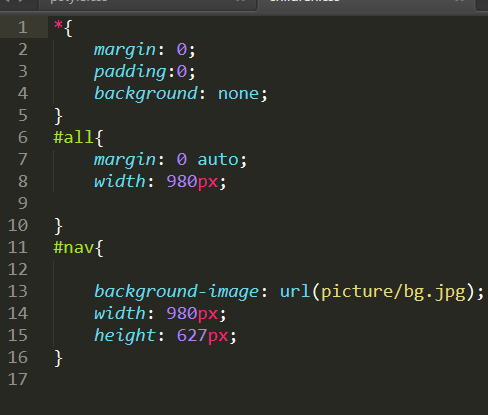
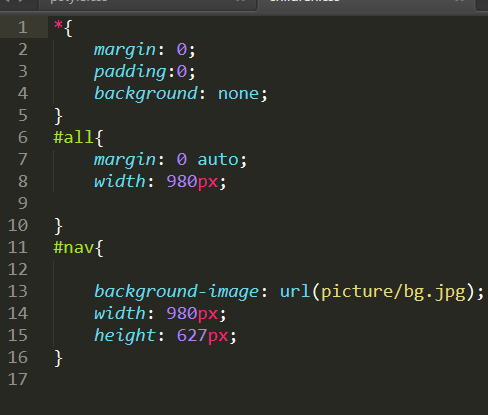
Figure 1 is the CSS code

Figure 2 is the HTML code

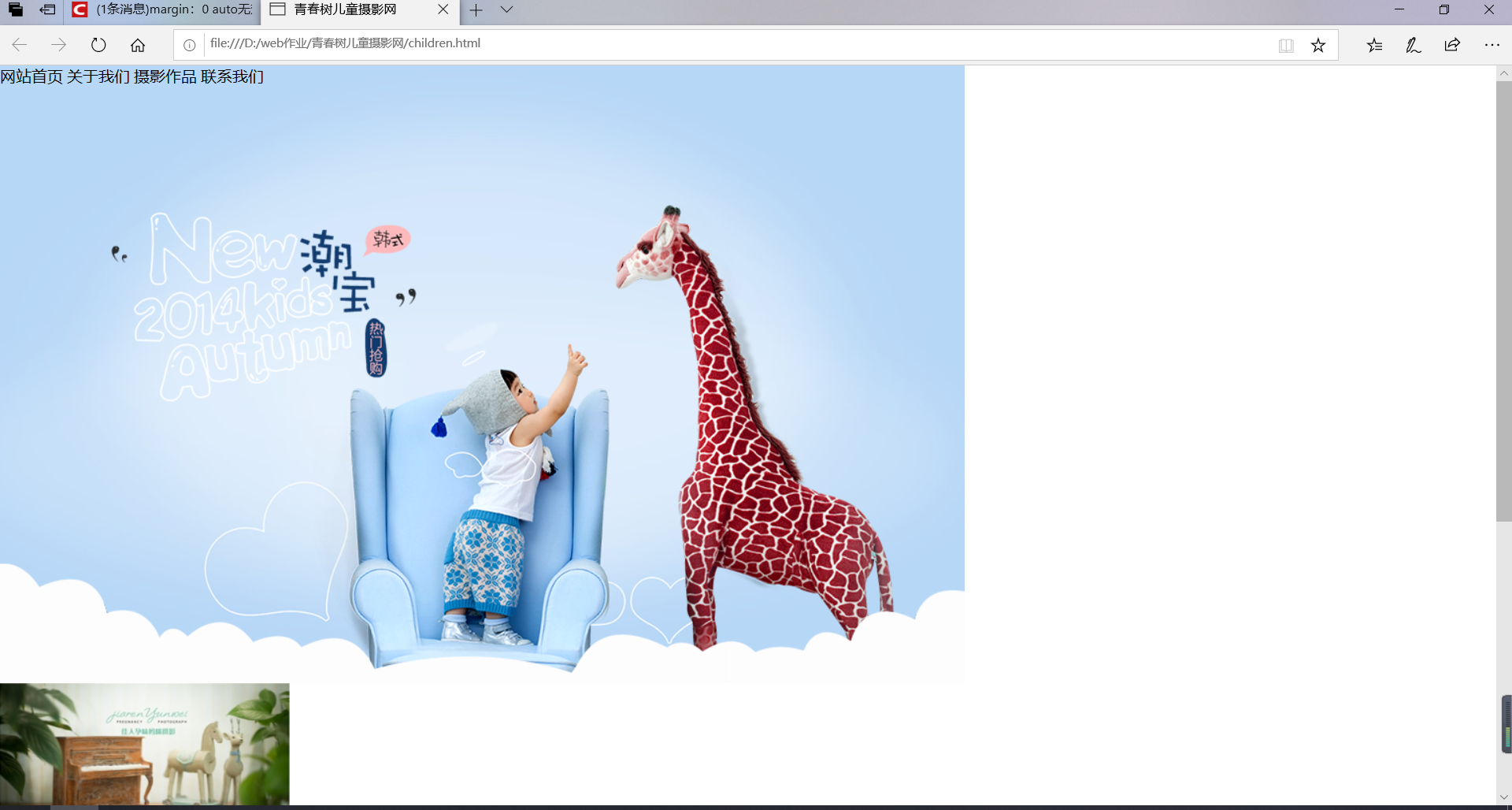
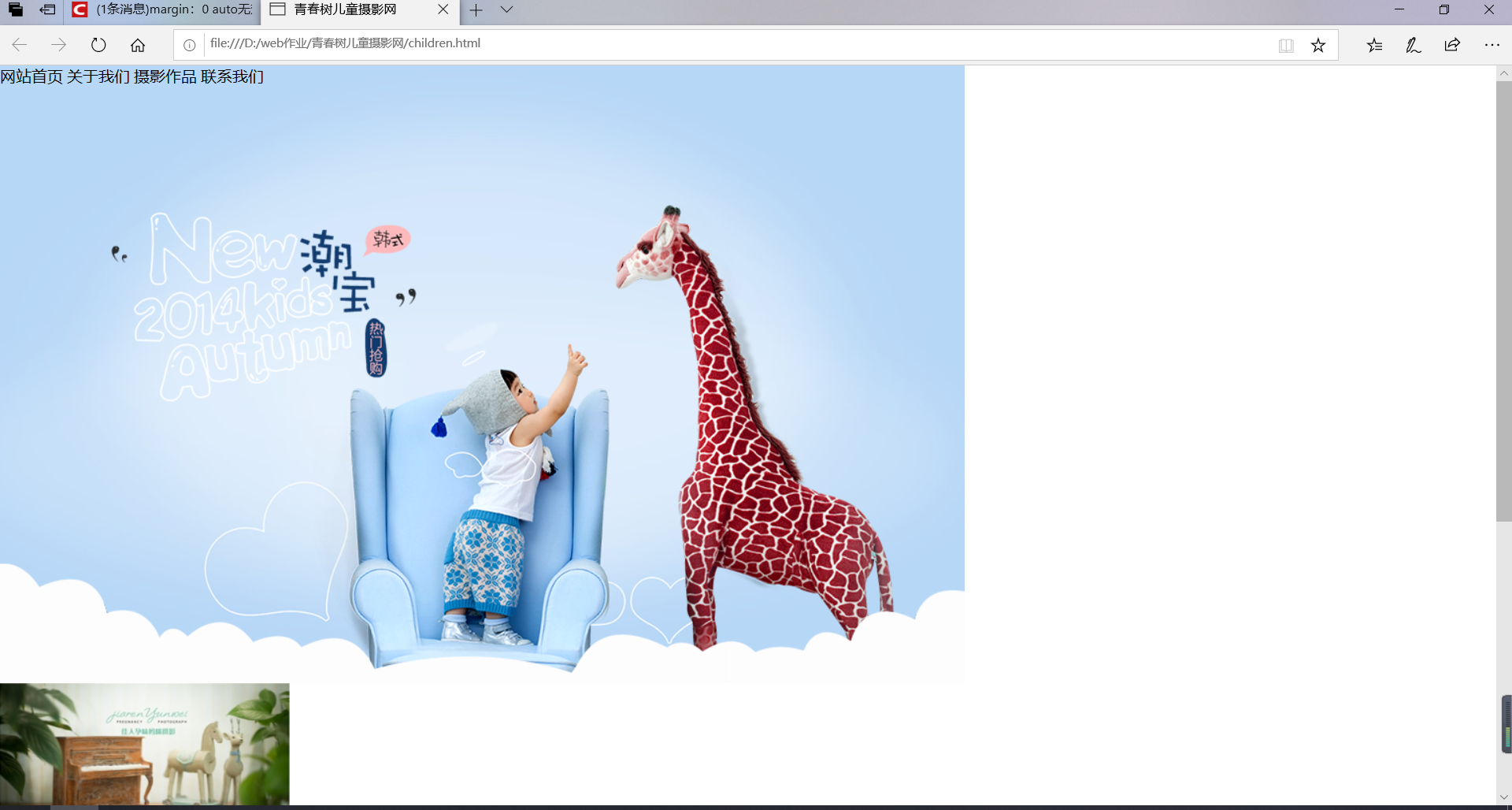
Figure 3 is a browser to open the screenshot

Why the margin: 0 auto; Don't work, can't center??????
CodePudding user response:
Written style, no problem, you are not in the HTML reference style address is wrong, not loaded into the page style, F12 debugged
CodePudding user response:
Don't save? Right click to view the current CSS styles
CodePudding user response: