I have imported some fonts in my CSS file. But it's not working in the design.
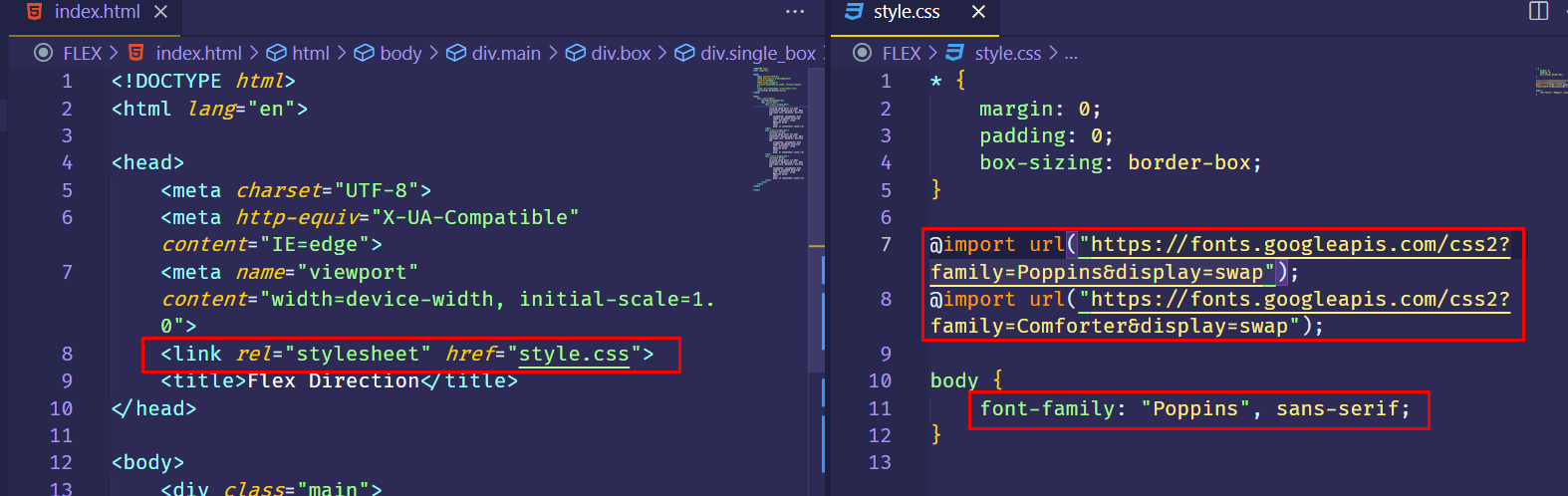
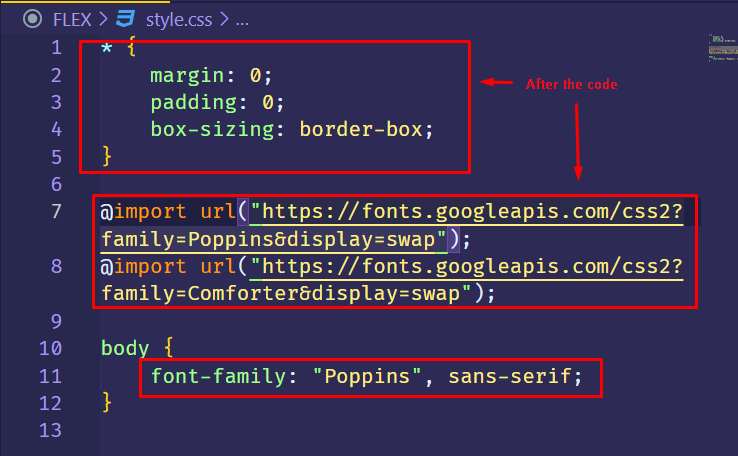
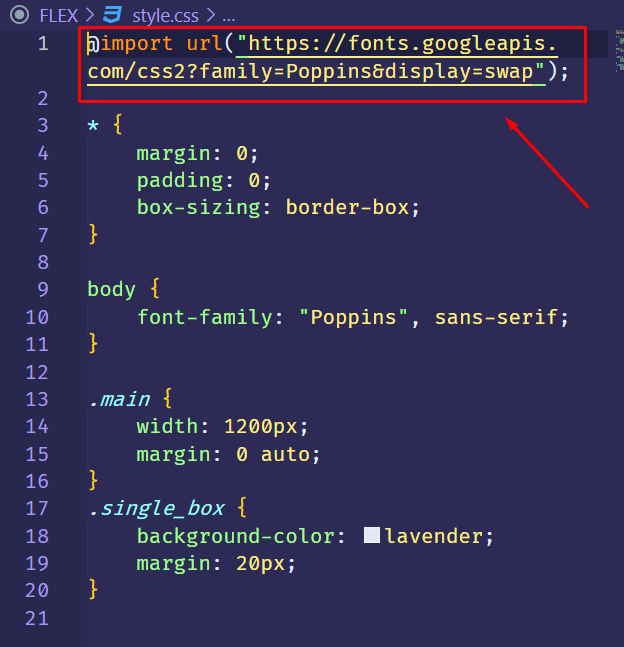
Here is the code for the fonts I have imported and CSS linking.
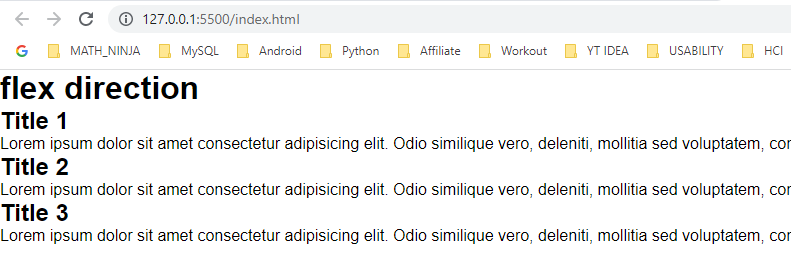
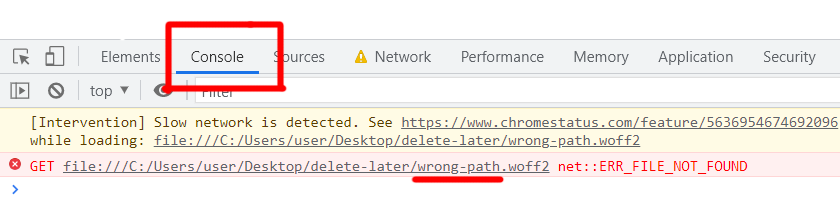
And here is the output where only sans-sarif is working.
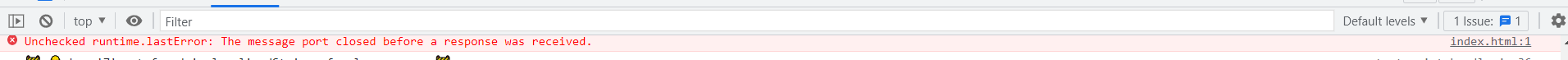
I removed the VPN. There is no error in my console now. However, the font-family issue is still there.
Anyone knows what is the issue?
CodePudding user response:
Basic demo:
@import url('https://fonts.googleapis.com/css2?family=Merriweather:ital,wght@0,700;1,400&family=P oppins:ital,wght@1,900&display=swap');
body {
font-family: 'Merriweather', serif;
}
h2 {
font-family: 'Poppins', sans-serif;
}<h1>Merriweather Font</h1>
<h2>Poppins Font</h2>If something not working - "chrome inspect" => 
Read more: