I would very much appreciate your help with the following issue:
On all my posts with a row of three toggle elements like on 
CodePudding user response:
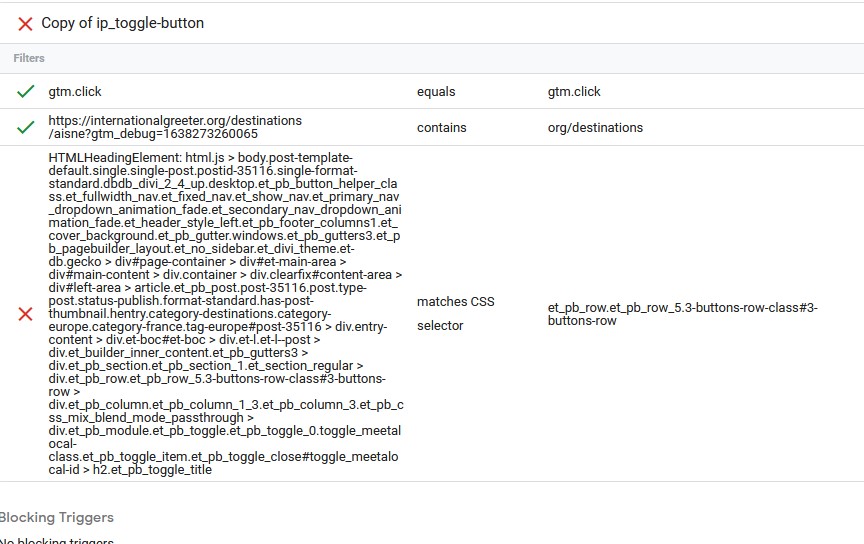
The preview tool is useless with the Click Element variables. It tries to represent them as a generic selector, but fails miserably. It's an extremely misleading flaw that the GTM team should fix.
Therefore, screenshots from the debugging tool are pretty useless for the Click Element variable.
You want to start your work in DOM and work with your CSS selectors from there.
Whenever you want us to help you write your CSS-selectors you should always give us the block of HTML around the clicked element. Please supply HTML and we'll help you with the selector.
Ok, try this selector: div#3-buttons-row, div#3-buttons-row *
CodePudding user response:
Here is the HTML code BNazaruk was asking for:
</div><div id="3-buttons-row" class="et_pb_row et_pb_row_5 3-buttons-row-class">
<div class="et_pb_column et_pb_column_1_3 et_pb_column_3 et_pb_css_mix_blend_mode_passthrough">
<div id="toggle_meetalocal-id" class="et_pb_module et_pb_toggle et_pb_toggle_0 toggle_meetalocal-class et_pb_toggle_item et_pb_toggle_close">
<h2 class="et_pb_toggle_title">Meet a local volunteer</h2>
<div class="et_pb_toggle_content clearfix"><p><span>Our core value #1 reads "<strong>Greeters are volunteers, a friendly face for those visiting a city.</strong>"</span></p>
<p><span>It's true: our Greeters love their city or town and they are proud to share this with guests.</span></p>
<p><span>How could you better discover the most interesting spots of a place?</span></p></div>
</div>
</div><div class="et_pb_column et_pb_column_1_3 et_pb_column_4 et_pb_css_mix_blend_mode_passthrough">
<div id="toggle_meetalocal-id" class="et_pb_module et_pb_toggle et_pb_toggle_1 toggle_meetalocal-class et_pb_toggle_item et_pb_toggle_close">
<h2 class="et_pb_toggle_title">Mini group, maximum six people</h2>
<div class="et_pb_toggle_content clearfix"><p><span>Our core value #2 reads "<strong>Greeters welcome individuals and may serve small groups of up to six people.</strong>"</span></p>
<p><span>The reason is that each Greet should be an opportunity to talk to each other and that seems impossible in bigger groups.</span></p>
<p><span>Also important: we do not mingle people from different requests but serve only you (and your friends).</span></p></div>
</div>
</div><div class="et_pb_column et_pb_column_1_3 et_pb_column_5 et_pb_css_mix_blend_mode_passthrough et-last-child">
<div id="toggle_meetalocal-id" class="et_pb_module et_pb_toggle et_pb_toggle_2 toggle_meetalocal-class et_pb_toggle_item et_pb_toggle_close">
<h2 class="et_pb_toggle_title">Free service, no tipping</h2>
<div class="et_pb_toggle_content clearfix"><p><span>Our core value #3 reads "<strong>Meeting a Greeter is free of charge.</strong>"</span></p>
<p>We do not follow a "give what you think is ok (but please give)" strategy. Greeters honestly do not like any tipping because what they give comes from their heart not because of any tipping expectation.</p>
<p>If you feel you would like to support the Greeters as a whole you should find a way to support the local Greeter organization (our our association) to keep the project running.</p></div>
</div>
</div>
