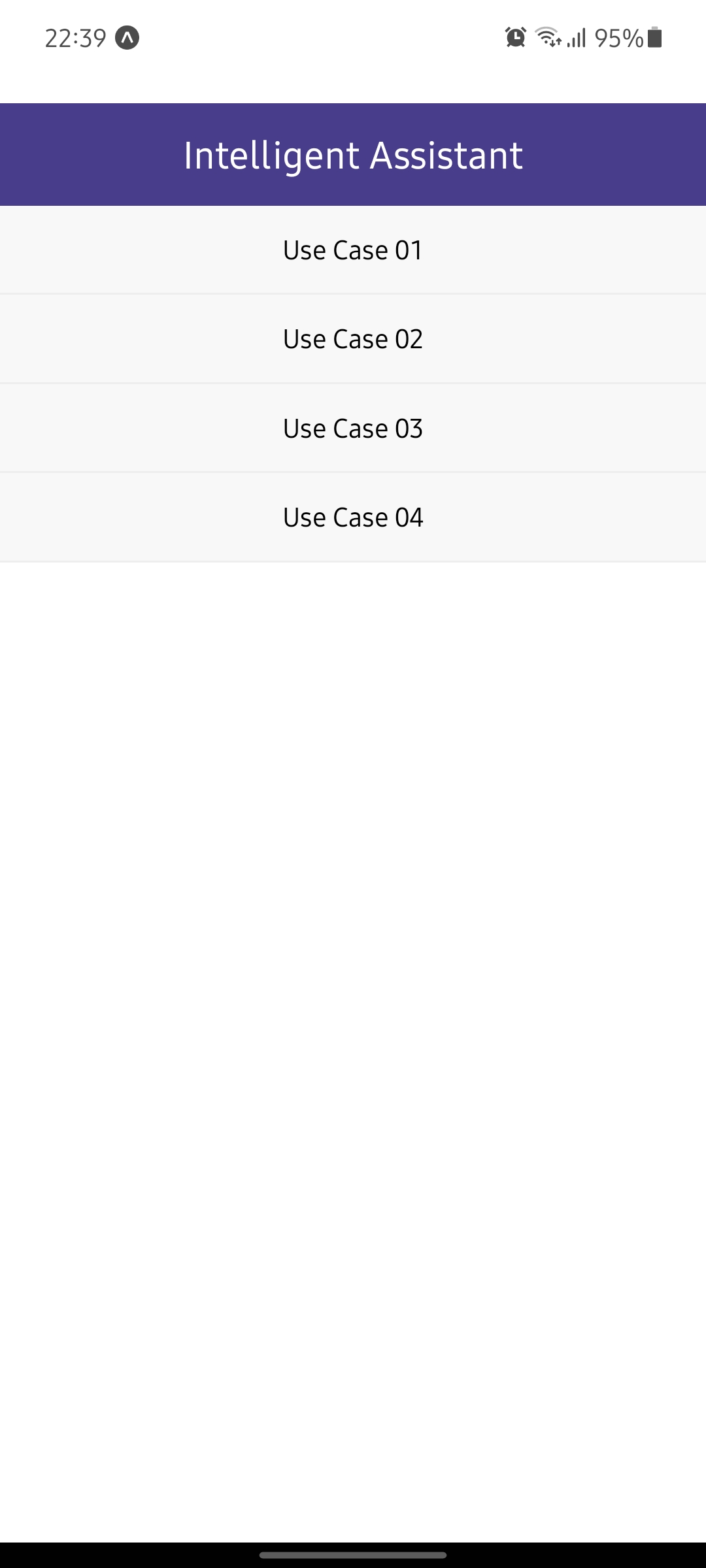
I am trying to render N number of Flatlist components and have them fit the rest of the screen perfectly without there being a need to scroll. This is what my app currently looks like.

I have my Flatlist children which are my use cases rendered below my Intelligent Assistant Header. I need the flatlist components to fit the current user screen perfectly for N number of use cases. In this case, there is a lot of empty space left which I want the N number of children to fit in evenly.
Here is my App.js file
return (
<View style = {styles.container}>
<Header appName='Intelligent Assistant'/>
<View >
<FlatList
data = {useCases}
renderItem = {({item}) => <Usecase useCase = {item} />}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex : 1 ,
paddingTop : 60,
},
});
Here is my Usecase.js file
const Usecase = ({useCase}) => {
return (
<TouchableOpacity style = {styles.useCase}>
<View style = {styles.useCaseView}>
<Text style = {styles.useCaseText}>{useCase.description}</Text>
</View>
</TouchableOpacity>
)
}
const styles = StyleSheet.create({
useCase : {
padding : 15,
backgroundColor : '#f8f8f8',
borderBottomWidth : 1,
borderColor : '#eee',
},
useCaseView : {
flexDirection : 'column',
alignItems:'center',
justifyContent:'space-evenly',
},
});
CodePudding user response:
import {Dimensions} from ‘react-native’;
const deviceheight = Dimensions.get('window').height;
const Usecase = ({useCase}) => {
return (
<TouchableOpacity style = {[styles.useCase,{height: (deviceheight - YOUR_HEADER_BAR_HEIGHT)/useCases.length}]}>
<View style = {styles.useCaseView}>
<Text style = {styles.useCaseText}>{useCase.description}</Text>
</View>
</TouchableOpacity>
)
}
Since you're using {borderBottomWidth : 1}, You'll have to substract number of rows in that height calculation.
