I've a shared directory reachable by html page in this way
<div onclick="windows.open('file://mypath/mysharefolder','_blank');">Shared folder</div>
This works with internet explorer, but not with Chrome browser (error: Not allowed to load local resource). So I've thought of replacing the link with a tag to allow the download of a lnk file (created manually) containing the path of the shared directory like this
<a href="mylinktofolder.lnk" download>Shared folder</a>
this tag works to download other kind of file (img,pdf,...), but not with lnk file; download in Chrome fails because doesn't find file mylinktofolder.download.
Is it possible to download such a file?
Thanks in advance
CodePudding user response:
Chrome marks .lnk files as unsafe for download so you won't be able to workaround this using html/js unfortunately
Sources:

So to answer your question the second link tested with a range of LNK files lastly to a cmd.exe.lnk and onclick triggers a lnk download but as normal for windows the .lnk extension is not shown as actioned, so if the lnk is
- a file like svg.lnk it will open the linked svg in the second tab.
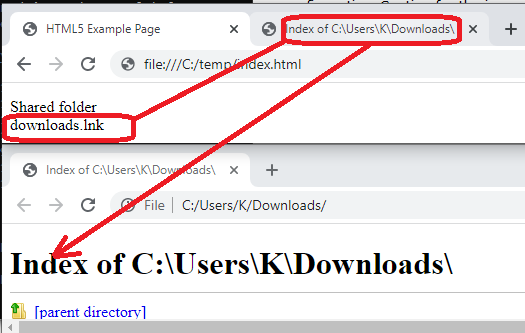
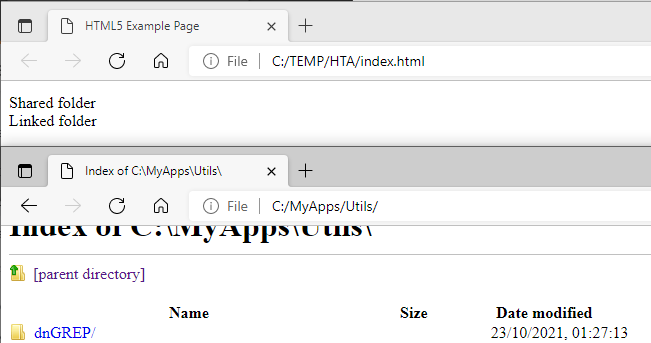
- a lnk to a folder it will open the folder
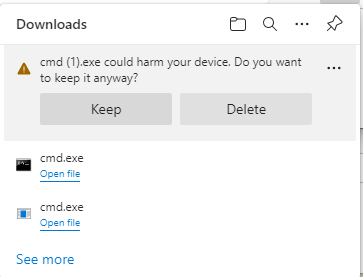
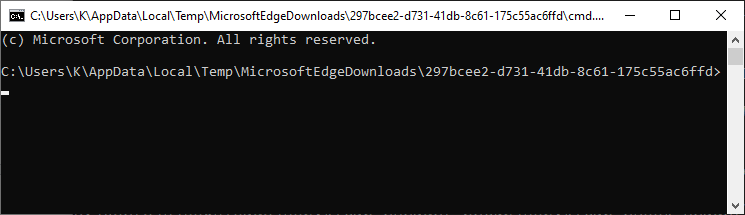
- a lnk to a command it in turn forces cmd.exe to be downloaded with a warning
and you can accept (keep) and run that copy of cmd !
All the above is possible using Chrome based browsers such as Edge or SlimJet or Ungoogled Chrome. and Chrome too.
<div onclick="window.open('file://c:/mysharedfolder','_blank');">Shared folder</div> <div onclick="window.open('file://C:/myshortcuts/downloads.lnk','_blank');">downloads.lnk</div>