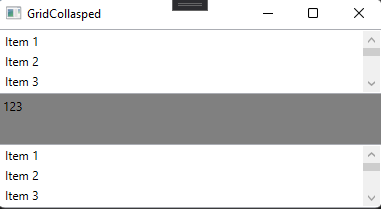
Now I have a Grid defined as follows,
<Grid Background="Red">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0" x:Name="Grid1">
<ListBox>
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
<ListBoxItem>Item 4</ListBoxItem>
<ListBoxItem>Item 5</ListBoxItem>
<ListBoxItem>Item 6</ListBoxItem>
<ListBoxItem>Item 7</ListBoxItem>
<ListBoxItem>Item 8</ListBoxItem>
<ListBoxItem>Item 9</ListBoxItem>
<ListBoxItem>Item 10</ListBoxItem>
</ListBox>
</Grid>
<Label Grid.Row="1" Background="Gray" Content="123"/>
<Grid Grid.Row="2" x:Name="Grid2" Visibility="Visible">
<ListBox>
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
<ListBoxItem>Item 4</ListBoxItem>
<ListBoxItem>Item 5</ListBoxItem>
<ListBoxItem>Item 6</ListBoxItem>
<ListBoxItem>Item 7</ListBoxItem>
<ListBoxItem>Item 8</ListBoxItem>
<ListBoxItem>Item 9</ListBoxItem>
<ListBoxItem>Item 10</ListBoxItem>
</ListBox>
</Grid>
</Grid>
Grid1 and Grid2 have the same height.
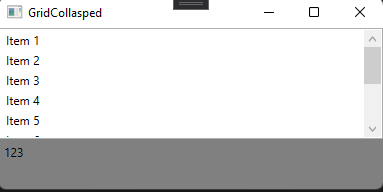
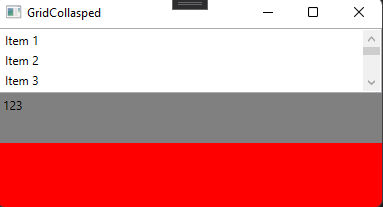
When I set the Visibility of Grid2 to Collapsed, a blank area will be displayed under the Label.

How to remove this blank area?
It should be:
CodePudding user response:
You can set the Visibility feature of the Grid2 element to the height of the third row using DataTrigger.
<Grid Background="Red">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="50" />
<RowDefinition>
<RowDefinition.Style>
<Style TargetType="{x:Type RowDefinition}">
<Setter Property="Height" Value="*" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=Visibility,ElementName=Grid2}" Value="Hidden">
<Setter Property="Height" Value="0" />
</DataTrigger>
</Style.Triggers>
</Style>
</RowDefinition.Style>
</RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="0" x:Name="Grid1">
<ListBox>
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
<ListBoxItem>Item 4</ListBoxItem>
<ListBoxItem>Item 5</ListBoxItem>
<ListBoxItem>Item 6</ListBoxItem>
<ListBoxItem>Item 7</ListBoxItem>
<ListBoxItem>Item 8</ListBoxItem>
<ListBoxItem>Item 9</ListBoxItem>
<ListBoxItem>Item 10</ListBoxItem>
</ListBox>
</Grid>
<Label Grid.Row="1" Background="Gray" Content="123" />
<Grid Grid.Row="2" x:Name="Grid2" Visibility="Hidden">
<ListBox>
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
<ListBoxItem>Item 4</ListBoxItem>
<ListBoxItem>Item 5</ListBoxItem>
<ListBoxItem>Item 6</ListBoxItem>
<ListBoxItem>Item 7</ListBoxItem>
<ListBoxItem>Item 8</ListBoxItem>
<ListBoxItem>Item 9</ListBoxItem>
<ListBoxItem>Item 10</ListBoxItem>
</ListBox>
</Grid>
</Grid>