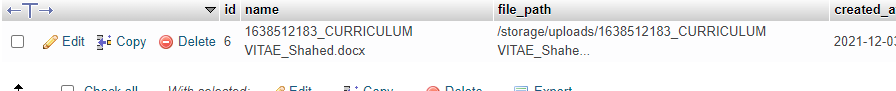
I can upload file in database  and it is stored in my upload files.
and it is stored in my upload files.
 Now I want to display it in in my
Now I want to display it in in my show.blade.php, so I did this, but it is not working.
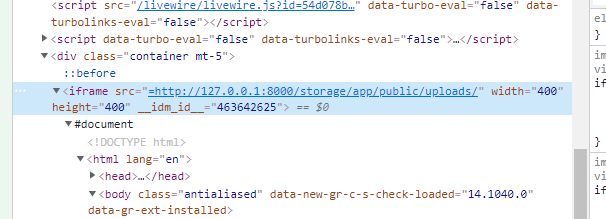
<iframe src="/storage/uploads/{{ $file->file_path }}" width="400" height="400"></iframe>
as result I got this not found in show.blade.php

So how can I display it? This is my FileController.php
class FileUpload extends Controller
{
public function createForm(){
return view('file-upload');
}
public function fileUpload(Request $req){
$req->validate([
'file' => 'required'
]);
$fileModel = new File;
if($req->file()) {
$fileName = time().'_'.$req->file->getClientOriginalName();
$filePath = $req->file('file')->storeAs('uploads', $fileName, 'public');
$fileModel->name = time().'_'.$req->file->getClientOriginalName();
$fileModel->file_path = '/storage/' . $filePath;
$fileModel->save();
return back()
->with('success','File has been uploaded.')
->with('file', $fileName);
}
}
public function show(File $file)
{
// $news=News::find($id);
return view('show',compact('file'));
}
}
this is web.php
Route::get('/upload-file', [FileUpload::class, 'createForm']);
Route::post('/upload-file', [FileUpload::class, 'fileUpload'])->name('fileUpload');
Route::get('/uploadshow', [FileUpload::class, 'show']);
Thanks
CodePudding user response:
You may use the URL method to get the URL for a given file. If you are using the local driver, this will typically just prepend /storage to the given path and return a relative URL to the file. If you are using the s3 driver, the fully qualified remote URL will be returned:
<iframe src="{{ URL::asset('storage/uploads/'.$file->file_path}}"width="400" height="400"></iframe>
CodePudding user response:
You need to put proper path in iframe using asset()
<iframe src="{{ asset('storage/app/public/uploads/') }}/{{ $file->file_path }}" width="400" height="400"></iframe>