This shouldn't be so difficult... A little rusty with Javascript and jQuery and I think I'm missing something obvious.
Code sample. Abbreviated DOM
<select data-drupal-selector="edit-country-code-country" id="edit-country-code-country" name="country_code[country]"
>
<option value="" selected="selected">- None -</option>
<option value="AF">Afghanistan</option>
<option value="AL">Albania</option>
<option value="ZW">Zimbabwe</option>
<option value="AX">Åland Islands</option>
</select>
Code from script (doesn't work)
$('select[id^="edit-country-code-country"]').on('change', () => {
const $target = $('#opt-in-wrapper');
const countryNames = drupalSettings.r1;
const $countrySelected = $('#select2-edit-country-code-country-container').attr('title');
const countryCode = this.value;
const test1 = $(this).value;
const this2 = $(this).change;
const this3 = $(this).data();
const elem = $(this);
const test5 = elem.value;
const test6 = elem.value();
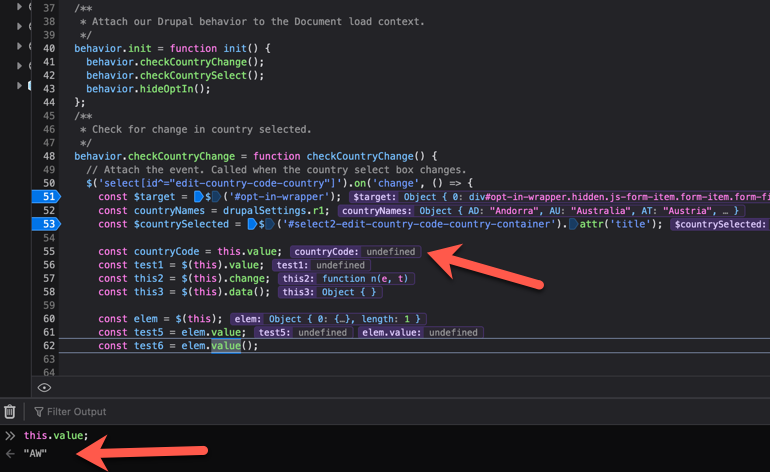
What I don't understand is why this.value returns undefined in the script but works as I would expect in the debug console
Debug results screenshot.
CodePudding user response:
If the element has id, you can just use the id for the query selector. Then, you can find the selected option.
$('#edit-country-code-country').change(function() {
var $option = $(this).find('option:selected');
var code = $option.val(); // to get selected country code
var name = $option.text(); // to get selected country name
});
CodePudding user response:
Replace arrow function with function expression:
$('#edit-country-code-country').on('change', function(){
alert(this.value);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<select data-drupal-selector="edit-country-code-country" id="edit-country-code-country" name="country_code[country]"
>
<option value="" selected="selected">- None -</option>
<option value="AF">Afghanistan</option>
<option value="AL">Albania</option>
<option value="ZW">Zimbabwe</option>
<option value="AX">Åland Islands</option>
</select>