I am using prettier as my formater. When I read a simple JSX function it is written as
function HomePage() {
return;
<div>
<h1>Hello Next.js</h1>
<p> Welcome to the home page</p>
</div>;
}
export default HomePage;
however, when saved the autoformatter turns it into
function HomePage() {
return; <
div >
<
h1 > Hello Next.js < /h1> <
p > Welcome to the home page < /p> <
/div>;
}
export default HomePage;
I have turned prettier off and turned most of my other extensions off yet this doesn't change, I belive it is intrinsic to vscode somehow. Anyone have a fix?
CodePudding user response:
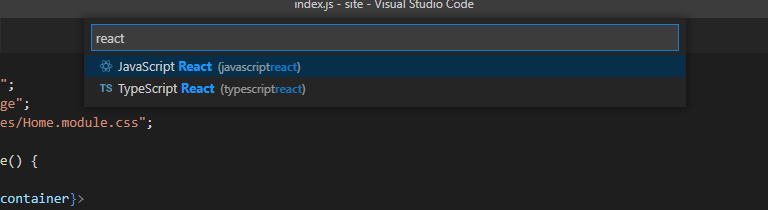
On the lower right, click JavaScript, search JavaScript React, and press enter (this changes the language and prettifies based on React).
Saving the file again should autoformat it correctly.
You can do this for all your React (Next.JS) files, or simply in the root directory of your NextJS app, open settings.json (Ctrl Shift P → "Open workspace settings (JSON)") and include the following:
"files.associations": {
"*.js": "javascriptreact"
}