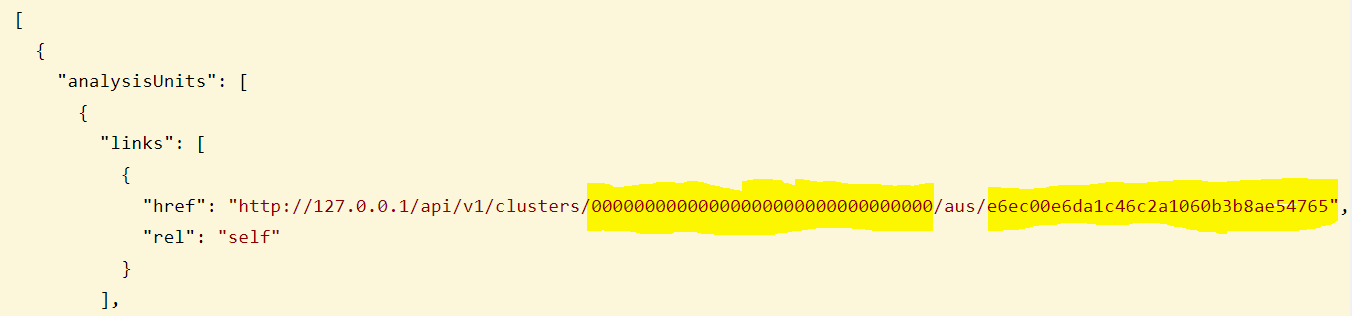
I want to get the value from the API, here on each method onGetAPI, onGetCluster and so on I am printing the entire json object. The output json object is - 
import React from 'react';
import axios from 'axios';
class MTS extends React.Component {
onGetAPI=()=>{
var _self = this;
axios.get('http://127.0.0.1/api/v1/version')
.then(response =>
{
this.setState({ msgStatus : response.status, strStatusText : response.statusText }) // console.log(this.msgStatus) ;
return response.json();
})
//.then(data => this.setState({ version : data })
.then(function(json) {
console.log(json);
_self.receiveData(json);
} );
}
onGetClusters=()=>{
<label>Cluster ID <input style={{backgroundColor: "lightgray"}} type = "textarea" ref ="input"></input></label>
var _self = this;
axios.get('http://127.0.0.1/api/v1/clusters')
.then(response =>
{
this.setState({ msgStatus : response.status , strStatusText : response.statusText}) // console.log(this.msgStatus) ;
return response.json();
})
//.then(data => this.setState({ clusters : data })
.then(function(json) {
console.log(json);
_self.receiveData(json);
} );
}
receiveData(data) {
this.setState({data});
}
onGetClustersID=()=>{
var _self1 = this;
let clusterinfo = this.refs.input.value;
let clusterinfo1 =JSON.parse(clusterinfo);
console.log(clusterinfo);
axios.get(' http://127.0.0.1/api/v1/clusters/' clusterinfo)
.then(response =>
{
this.setState({ msgStatus : response.status, strStatusText : response.statusText }) // console.log(this.msgStatus) ;
return response.json();
})
//.then(data => this.setState({ clusters : data })
.then(function(json) {
console.log(json);
_self1.receiveData(json);
console.log(clusterinfo1);
} );
}
render(){
return (
<div style={{backgroundColor: "lightblue"}}>
<h1 style={{backgroundColor: "lightblue",color: "Darkblue",textAlign : "center"}}> MTS GRAPH </h1>
<h2>1. Get the API version <button style={{backgroundColor: "lightgreen"}} onClick = {this.onGetAPI}>GET - API Version</button></h2>
<h2>2.a. Get the Clusters <button style={{backgroundColor: "lightgreen"}} onClick = {this.onGetClusters}>GET - Cluster</button></h2>
<h2>2.b. Get the Clusters ID <button style={{backgroundColor: "lightgreen"}} onClick = {this.onGetClustersID}>GET - Cluster ID</button></h2>
<p>
<label>Cluster ID <input style={{backgroundColor: "lightgray"}} type = "textarea" ref ="input"></input></label>
</p>
<h2>3.a. Get AnalysisUnit ID <button style={{backgroundColor: "lightgreen"}} onClick = {this.onGetAnalysisUnitID}>GET - AnalysisUnit ID</button></h2>
<p>
<label>Cluster ID <input style={{backgroundColor: "lightgray"}} type = "textarea" ref ="input1"></input></label>
<label>AnalysisUnit ID <input style={{backgroundColor: "lightgray"}} type = "textarea" ref ="input2"></input></label>
</p>
<h5> ******************************************************************************************</h5>
<h4>Response status : {this.state.msgStatus} {this.state.strStatusText}</h4>
<h4> Output : {JSON.stringify(this.state.data)}</h4>
<h5> ******************************************************************************************</h5>
</div>
)
}
}
export default MTS;CodePudding user response:
If you are certain that the values will always be in their given position. You can do something like
const clusterId = href.split('/')[5]
const analysisId = href.split('/')[7]
CodePudding user response:
If you know what's the keyword that precedes your ID:
const getValue = (string, id) => {
const stringArray = string.split("/");
const index = stringArray.indexOf(id);
return stringArray[index 1];
}
clusterId = getValue(json[0].analysisUnits.links[0].href, "clusters");
analysisId = getValue(json[0].links[0].href, "aus");
