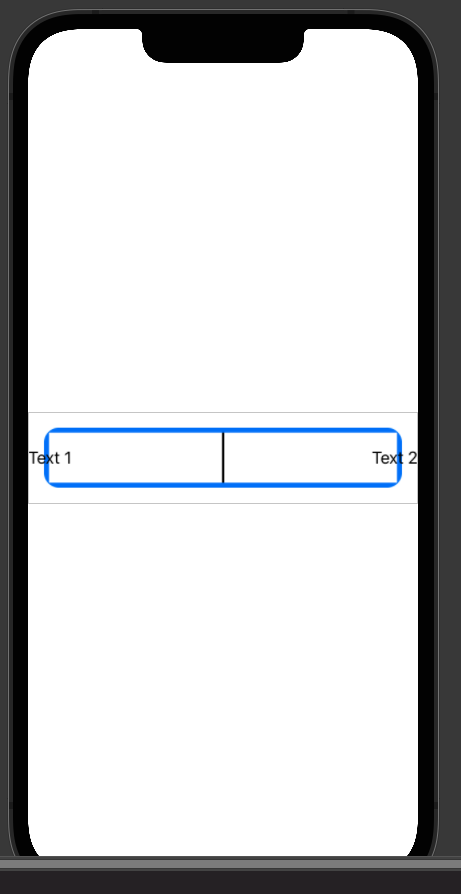
I want Text 1 and Text 2 in the blue rectangle to be within the boundaries of the Rectangle but when using overlay it seems to spill outside of the given boundary. How can one fix this?
I tried ZStack as well but had the same result.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
ZStack {
Rectangle()
.stroke(lineWidth: 1)
.frame(width: 1, height: 55)
Rectangle()
.stroke(lineWidth: 10)
.cornerRadius(15)
.foregroundColor(Color.blue)
.frame(width: .infinity, height: 60)
.padding()
}
.overlay(
HStack {
Text("Text 1")
Spacer()
Text("Text 2")
}
)
}
}
}
CodePudding user response:
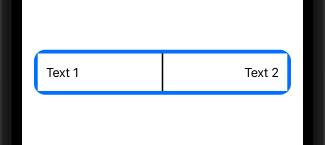
You need to place overlay in different place (order of modifiers is important!), like
var body: some View {
VStack {
ZStack {
Rectangle()
.stroke(lineWidth: 1)
.frame(width: 1, height: 55)
Rectangle()
.stroke(lineWidth: 10)
.cornerRadius(15)
.foregroundColor(Color.blue)
.overlay(
HStack { // << here !!
Text("Text 1")
Spacer()
Text("Text 2")
}
.padding(.horizontal)
)
.frame(width: .infinity, height: 60)
.padding()
}
}
}
Tested with Xcode 13 / iOS 15