I have this minor issue but I'm so close.
I have a Array of Objects with 100 OBJECTS in it. [0-99]
I want to add another 100 or more objects to the end of the current object 99.
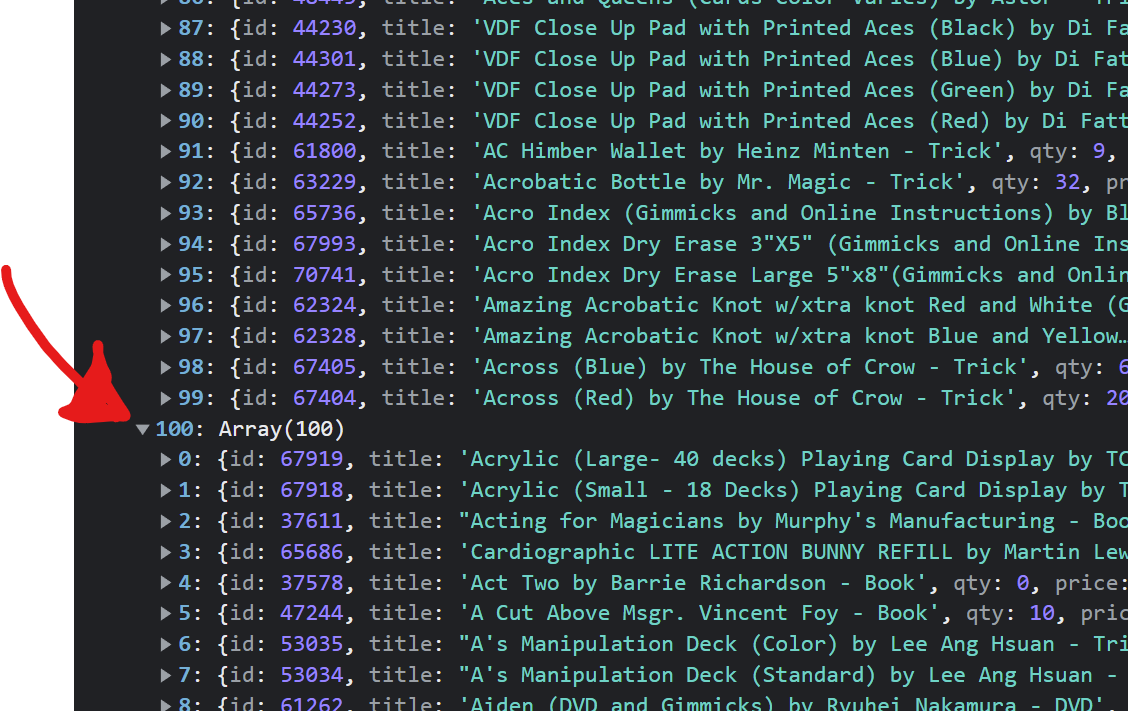
What I'm getting is [0-99], 100: [0-99]
Let me show you the code:
addEntry = (newEntry) => {
let newSortedData = [];
// Parse any JSON previously stored in allEntries
let existingEntries = JSON.parse(sessionStorage.getItem("magic1")).data;
if (existingEntries === null) {
existingEntries;
}
sessionStorage.setItem("magic1", JSON.stringify(newEntry));
// Save allEntries back to local storage
existingEntries.push(newEntry[0].data);
console.log("existing entries with push for new ones: ", existingEntries);
table.clear().draw();
newSortedData.push(existingEntries);
table.rows.add(_.sortBy(newSortedData, "title")); // Add new data
table.columns.adjust().draw(); // Redraw the DataTable
console.log("Existing and new ones sorted: ", newSortedData[0].data);
sessionStorage.setItem("magic1", JSON.stringify(newSortedData[0].data));
};
What I'm getting is this:
magic1 starts out with 100 OBJECTS in the array. Where I'm getting the data from, there are 7000 items/products. I'm using a PHP to pull the data from the source. They only come in pages 1 - 70 with 100 objects in each page. hence, 7000 objects. It's a BIZARRE way of me having to do this but I have to PING the server going past 100, 201, 301, 401, 501, 601, and so on, through all 70 hits to the server, 100 items at a time. They just can't give me a getRowcount() as rowcount from the SQL. I have to continually ping or hit the server until I get a number of items LESS than 100 meaning, I've hit the last page of less than 100.
Here's what the end of one array looks like and the beginning of the new one.
All I want to do is to KEEP appending the additional pages to continue the count with 100, 101, 102, all the way to 199. Then 200, 201, 201 - 299 and so on. Apparently obj.push(newObj) does what you see in the pic.
OF NOTE: when I get to this part of the code:
existingEntries.push(newEntry[0].data);
both the existingEntries and newEntry[0].data have ONLY objects. There is NO prefix like data: ... for example. So, why can't I just append then SORT everything by "title" alphabetically with 0 - 199 instead of 0-99, 100: 0-99???
Thanks
CodePudding user response:
I assume the issue is in concatenating the two arrays (existingEntries and newEntry[0].data). Array.push() does not combine two arrays but puts the other array at the end of the array.
let a1 = ['a', 'b'], a2 = ['c', 'd'];
a1.push(a2);
console.log(a1) // ['a', 'b', ['c', 'd']]
You can use Array.concat() to do it.
let a1 = ['a', 'b'], a2 = ['c', 'd'];
a1 = a1.concat(a2);
console.log(a1) // ['a', 'b', 'c', 'd']
Note Array.concat() returns a new array.
Changes:
// this
existingEntries.push(newEntry[0].data);
// to this
existingEntries = existingEntries.concat(newEntry[0].data);
CodePudding user response:
If newEntry[0].data is an array you can spread it out:
existingEntries.push(...newEntry[0].data);
or just use concat instead of push:
existingEntries.concat(newEntry[0].data)