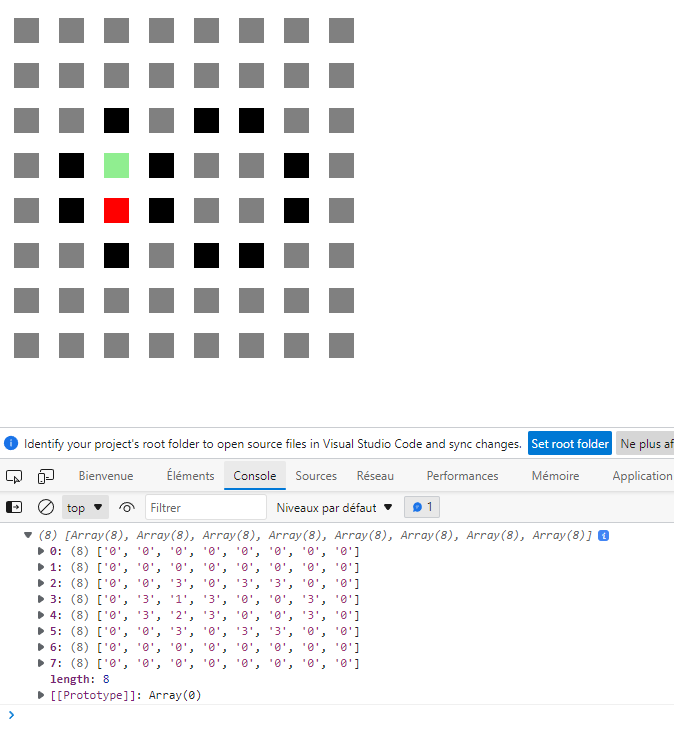
I currently have a painting with 64 tiles, each color is defined. Grey is a valid position, black is an invalid position (a wall), green is player pawn 1 and red is player pawn 2. When player 1 clicks on his green pawn he can choose to duplicate himself on a valid tile close to him (Grey) or jump on the 2nd tile close to him. If ever the green pawn is a tile close to the red pawn it becomes green Now what I'm looking for is.
How to search for all valid positions either a ready tile or jump on the 2nd and correctly checked what is there afterwards.
class Game{
constructor(){
super();
this.default_grid = null;
this.curr_grid_playing = null;
this.player = 1;
this.curr_player_turn = 1;
this.game_is_ready = false;
this.rows = [];
this.do_new_game();
}
get_random_grid(){
const array_grid = [
"3100000010000000000000000003300000033000000000000000000200000023",
"1000000200300300033003300000000000000000033003300030030010000002",
"0000000000000000033300300313203003013230030033300000000000000000",
"0000000000000000003033000313003003230030003033000000000000000000"
];
return array_grid[Math.floor(Math.random()*array_grid.length)];
}
do_new_game(){
this.default_grid = this.get_random_grid();
this.curr_grid_playing = this.default_grid;
for(let i = 0; i < this.default_grid.length; i ){
if(i % 8 == 0)
this.rows.push([]);
this.rows[this.rows.length - 1].push([i, this.default_grid.charAt(i)]);
let new_game_node = this.create_game_button(this.default_grid.charAt(i), i);
this.append_child_node(new_game_node);
}
}
get_grid_possibilities(from_index){
if(this.curr_player_turn == 1 && (this.curr_player_turn == this.player)){
console.log(this.rows);
} else if(this.curr_player_turn == 2 && (this.curr_player_turn == this.player)){
}
}
}
I was thinking about making a graphic in a array to represent exactly the grid < this.rows > is what our console displays, it works, but I'm not sure exactly if it's not too complex.
CodePudding user response:
You already have the matrix representing your board game, so you just have to check for the -1 and 1 squares.
let characterPosition = {x:5, y:5};
for (let row-1; row<=1; row ) {
for (let col-1; col<=1; col ) {
let testPosX = characterPosition.x col;
let testPosY = characterPosition.y row;
if (row===0 && col===0) {
// player pos -> skip
break;
}
if (testPosX<0 || testPosY<0 || testPosY>matrix.length-1 || testPosX>matrix[0].length-1) {
// outside board -> skip
break;
}
if (matrix[testPosY][testPosX]===0) {
// this is a empty square
} else {
// this is not an empty square
}
}
}