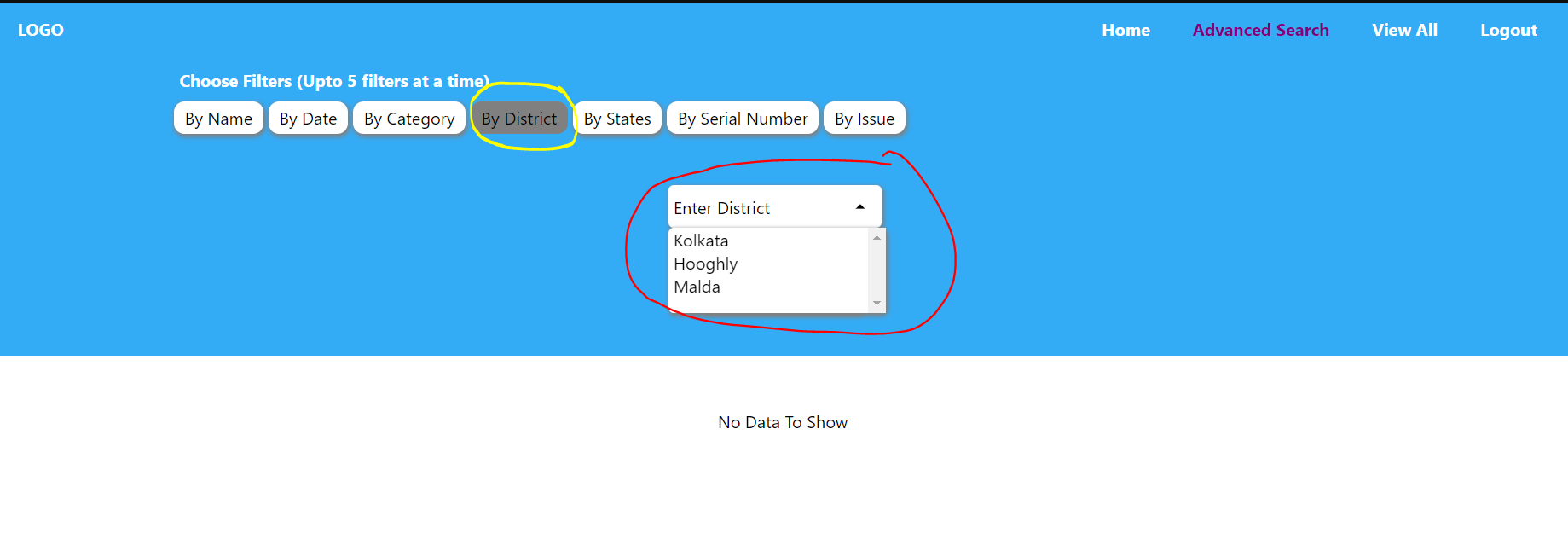
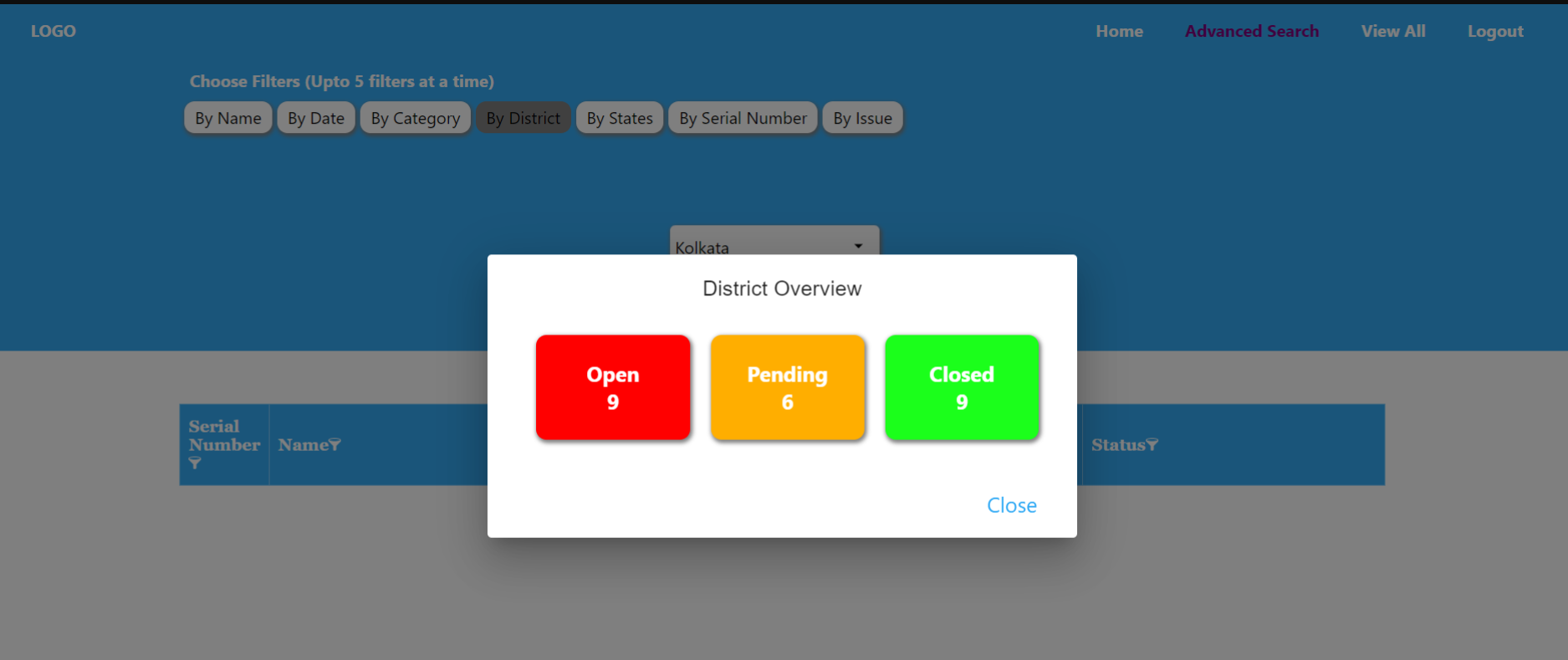
The idea is to show a District Overview in a dialog box and then display a table once the dialog box is closed. However, I cannot seem to get rid of the box when I click on close. The Dialog Box comes up when the By District Option is clicked(marked in Yellow) which then brings up a dropdown(marked in Red). Once a value in the dropdown is selected the Dialog Box comes up. Although the dialog box shows up, I cannot seem to close it somehow. The console gives the error I gave in the title. The screenshots and the code are below:
Here's the code:
import React, { useState } from "react";
import './advance_filter.css';
import DistrictFilter from "../../widgets/filter_dropdowns/district_filter/district_filter";
import Dialog from "@material-ui/core/Dialog";
import { DialogActions, DialogContent, DialogTitle } from "@material-ui/core";
const AdvanceFilterScreen = () => {
const [byDistrictFilter, setByDistrictFilter] = useState(false); //This is the hook that selects the By District option
const [district, setDistrict] = useState(''); //This selects the value from the Dropdown
const [districtDialogOpen, setDistrictDialogOpen] = useState(false); //This was meant for opening and closing the dialog box
const districtFilter = () => {
setByDistrictFilter(prev => !prev);
setFilterButtonValue('');
setDistrict('')
}
const openDialog = () => {
setDistrictDialogOpen(prev => !prev)
}
const closeDialog = () => {
setDistrictDialogOpen(prev => !prev);
}
return (
<div className="advanceFilterScreen">
<div className="navBarFilter">
<NavBar></NavBar>
</div>
<div className="chooseFilters">
<div className="chooseColumn">
<div className="caption">Choose Filters (Upto 5 filters at a time)</div>
<div className="filterOptions">
<div onClick={districtFilter}>
<div className={byDistrictFilter ? "districtSelectedFilter" : "byDistrictFilter"}>By District</div>
</div>
</div>
</div>
</div>
<div className={byDistrictFilter ? "filterDropdowns" : "noFilter"}>
<div className="filterClass">
{byDistrictFilter ? <div style={{ marginRight: "15px" }}>
{/* This shows the District Dropdown */}
<DistrictFilter setDistrict={setDistrict}></DistrictFilter>
</div> : null}
</div>
<div>
{district ? <Dialog open={openDialog} onClose={closeDialog}>
<DialogTitle className="districtOverview">{"District Overview"}</DialogTitle>
<DialogContent>
<div className="overAll">
{/* This component shows the overview on the Dialog Box */}
<DistrictTable district={district} setFilterButtonValue={setFilterButtonValue} ></DistrictTable>
</div>
</DialogContent>
<DialogActions>
<div className="closeButton" onClick={closeDialog}>Close</div>
</DialogActions>
</Dialog>
: <FilterSearchButton district={district}></FilterSearchButton>}
</div>
</div>
<div style={{ marginTop: "50px" }}>
<Table buttonValue={buttonValue}></Table>
</div>
</div>
);
};
export default AdvanceFilterScreen;
In case someone needs the CSS file for testing:
.advanceFilterScreen {
display: flex;
flex-direction: column;
}
.navBarFilter {
background-color: rgb(52, 171, 245);
}
.chooseFilters {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 80px;
background-color: rgb(52, 171, 245);
}
.chooseColumn {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-direction: column;
width: 75%;
height: 100%;
}
.caption {
font-weight: bold;
margin-top: 10px;
padding-left: 10px;
color: white;
font-weight: bold;
}
.filterOptions {
display: flex;
width: 100%;
height: 100%;
padding: 0 5px;
}
.byNameFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.nameSelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
cursor: pointer;
padding: 0 10px;
}
.byDateFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.dateSelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
cursor: pointer;
padding: 0 10px;
}
.byCategoryFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.categorySelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
cursor: pointer;
padding: 0 10px;
}
.byDistrictFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.districtSelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
cursor: pointer;
padding: 0 10px;
}
.byStatesFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.stateSelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
cursor: pointer;
padding: 0 10px;
}
.bySerialNumberFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.serialNumberSelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
cursor: pointer;
padding: 0 10px;
}
.byIssueFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
box-shadow: 1px 2px 4px 1px gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.issueSelectedFilter {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
height: 30px;
margin-right: 5px;
margin-top: 10px;
border-radius: 10px;
background-color: gray;
background-color: white;
cursor: pointer;
padding: 0 10px;
}
.filterDropdowns {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
height: 200px;
background-color: rgb(52, 171, 245);
/* margin-top: 10px; */
}
.noFilter {
display: none;
}
.filterClass {
display: flex;
justify-content: space-evenly;
align-items: center;
/* flex-direction: row; */
/* width: 100%;
height: 50px; */
/* background-color: yellow; */
}
.districtOverview {
display: flex;
justify-content: center;
align-items: center;
}
.overAll {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
padding-left: 15px;
padding-top: 5px;
/* background-color: red; */
}
.closeButton {
display: flex;
justify-content: flex-end;
padding-right: 30px;
align-items: center;
width: 200px;
height: 50px;
color: rgb(52, 171, 245);
/* font-weight: bold; */
cursor: pointer;
font-size: 20px;
}
/* .searchFilterButton {
display: flex;
justify-content: center;
align-items: center;
width: 150px;
height: 30px;
margin-top: 50px;
background-color: rgb(52, 171, 245);
box-shadow: 1px 2px 4px 1px gray;
border-radius: 5px;
cursor: pointer;
background-color: green;
color: white;
font-weight: bold;
} */
CodePudding user response:
The open prop passed to dialog isn't meant to be a function. It should be a boolean. The trigger of the District Overview dialog should be the state of district, when district has a truthy value. So it's either you render using a tenary operator district ? /* dialog */ : /* filter button */ and have
the oepn prop set to true on initial render or you render the dialog immediately with the other nodes and set its open prop to open={Boolean(district)}
const districtFilter = () => {
setByDistrictFilter(prev => !prev);
setFilterButtonValue('');
}
const closeDialog = () => {
setDistrict('')
}
<div>
{district ? (
<Dialog open onClose={closeDialog}>
{/* ... */}
</Dialog>
) : (
<FilterSearchButton district={district}></FilterSearchButton>
)}
</div>
or
<div>
<Dialog open={Boolean(district)} onClose={closeDialog}>
{/* ... */}
</Dialog>
{district && <FilterSearchButton district={district}></FilterSearchButton>}
</div>