In HTML files, if I write for example:
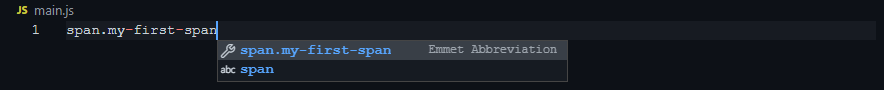
span.my-first-span
and press enter, VS Code will automatically create a span with a class of my-first-span, like this:
<span ></span>
how can I make it do the same on other files, such as .js, .jsx, etc?
I tried searching for it online, but I didn't find anything (I don't know if my search was the best, I don't really know how I should explain what I want...)
CodePudding user response:
Add the following fields to your settings.json file in Visual Studio Code:
"emmet.syntaxProfiles": {
"javascript": "jsx"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}