Folium allow to create Markers with tooltip or popup text. I would like to do the same with my GeoJSON polygons.
My GeoJSON has a property called "name" (feature.properties.name -> let's assume it is the name of each US state). I would like to be able to display this as a label in my choropleth map, in addition to the unemployment rate in each state. I also have the same information in the "State" column from the pandas dataframe.
Is this possible? I would be happy with a solution that allows this to be a popup, tooltip or a simple text label written on top.
import pandas as pd
url = (
"https://raw.githubusercontent.com/python-visualization/folium/master/examples/data"
)
state_geo = f"{url}/us-states.json"
state_unemployment = f"{url}/US_Unemployment_Oct2012.csv"
state_data = pd.read_csv(state_unemployment)
m = folium.Map(location=[48, -102], zoom_start=3)
folium.Choropleth(
geo_data=state_geo,
name="choropleth",
data=state_data,
columns=["State", "Unemployment"],
key_on="feature.id",
fill_color="YlGn",
fill_opacity=0.7,
line_opacity=0.2,
legend_name="Unemployment Rate (%)",
).add_to(m)
folium.LayerControl().add_to(m)
m
CodePudding user response:
I've had to use folium's GeoJsonTooltip() and some other steps to get this done in the past. I'm curious to know if someone has a better way
- Capture the return value of the Choropleth function
- Add a value(eg unemployment) to the Chorpleth's underlying geojson obj
- Create GeoJsonTooltip with that value from step 2
- Add that tooltip to the choropleth's geojson
url = (
"https://raw.githubusercontent.com/python-visualization/folium/master/examples/data"
)
state_geo = f"{url}/us-states.json"
state_unemployment = f"{url}/US_Unemployment_Oct2012.csv"
state_data = pd.read_csv(state_unemployment)
m = folium.Map(location=[48, -102], zoom_start=3)
# capturing the return of folium.Choropleth()
cp = folium.Choropleth(
geo_data=state_geo,
name="choropleth",
data=state_data,
columns=["State", "Unemployment"],
key_on="feature.id",
fill_color="YlGn",
fill_opacity=0.7,
line_opacity=0.2,
legend_name="Unemployment Rate (%)",
).add_to(m)
# creating a state indexed version of the dataframe so we can lookup values
state_data_indexed = state_data.set_index('State')
# looping thru the geojson object and adding a new property(unemployment)
# and assigning a value from our dataframe
for s in cp.geojson.data['features']:
s['properties']['unemployment'] = state_data_indexed.loc[s['id'], 'Unemployment']
# and finally adding a tooltip/hover to the choropleth's geojson
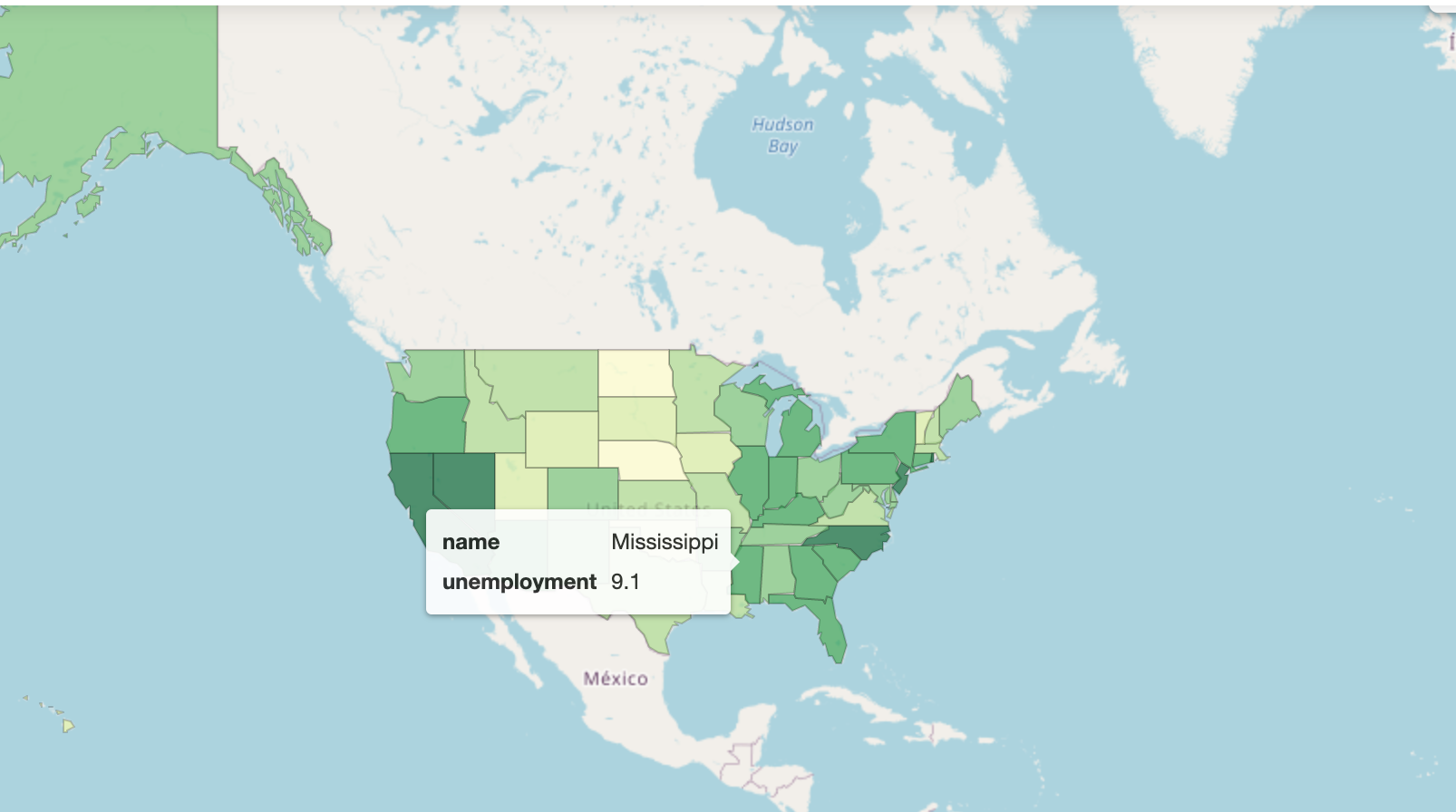
folium.GeoJsonTooltip(['name', 'unemployment']).add_to(cp.geojson)
folium.LayerControl().add_to(m)
m